JS对Cookie的应用--JavaScript实例集锦(初学)
一个网站上的cookie信息可以实现下次自动登录,记录你的历史等等
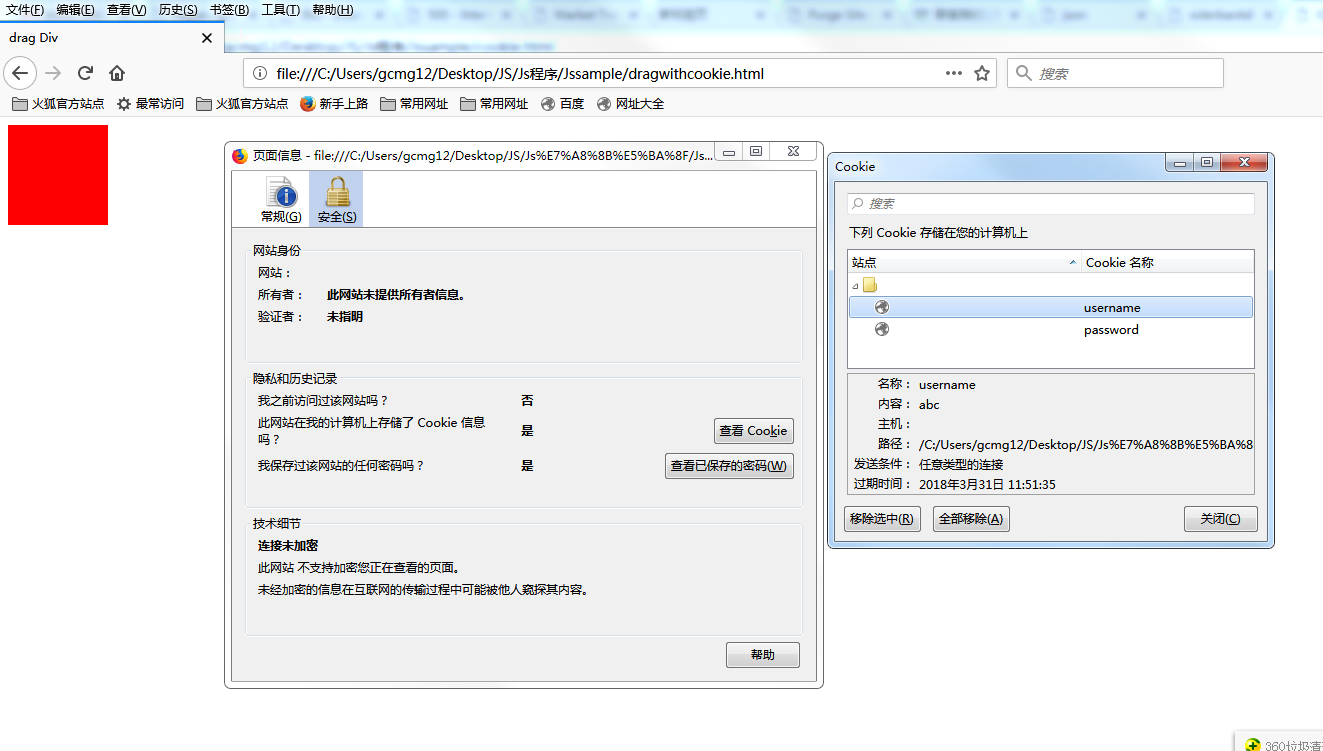
可以在火狐浏览器查看本地代码的cookie信息:
打开火狐浏览器--点击右键--查看页面信息--安全--查看cookie

<!DOCTYPE html> <html> <head> <title>Cookie</title> </head> <script type="text/javascript"> /* var oDate=new Date(); oDate.setDate(oDate.getDate()+30); document.cookie="user=blue;expires="; // document.cookie="pass=123";*/ //alert(document.cookie); function setCookie(name,value,iDay){ var oDate=new Date(); oDate.setDate(oDate.getDate()+iDay); document.cookie=name+'='+value+';expires='+oDate; } function getCookie(name){ var arr=document.cookie.split('; '); for(var i=0;i<arr.length;i++){ var arr2=arr[i].split('='); if(arr2[0]==name){ return arr2[1]; } } return ''; } function removeCookie(name){ setCookie(name,'1',-1); } alert(getCookie('username')); // removeCookie('username'); // alert(getCookie('username')); setCookie('username','abc',30); setCookie('password','123456',300); </script> <body> </body> </html>
2.利用cookie记录鼠标拖动div的位置坐标
<!DOCTYPE html> <html> <head> <title>drag Div</title> <style type="text/css"> #div1{width: 100px;height: 100px;background: red;position: absolute;} </style> <script type="text/javascript"> function setCookie(name,value,iDay){ var oDate=new Date(); oDate.setDate(oDate.getDate()+iDay); document.cookie=name+'='+value+';expires='+oDate; } function getCookie(name){ var arr=document.cookie.split('; '); for(var i=0;i<arr.length;i++){ var arr2=arr[i].split('='); if(arr2[0]==name){ return arr2[1]; } } return ''; } function removeCookie(name){ setCookie(name,'1',-1); } window.onload=function(){ var oDiv=document.getElementById('div1'); var disX=0; var disY=0; var x=getCookie('x'); var y=getCookie('y'); if(x){ oDiv.style.left=x+'px'; oDiv.style.top=y+'px'; } oDiv.onmousedown=function(ev){ var oEvent=ev||event; disX=oEvent.clientX-oDiv.offsetLeft; disY=oEvent.clientY-oDiv.offsetTop; document.onmousemove=function(ev){ var oEvent=ev||event; var l=oEvent.clientX-disX; var t=oEvent.clientY-disY; if (l<0) {l=0;} else if(l>document.documentElement.clientWidth-oDiv.offsetWidth){ l=document.documentElement.clientWidth-oDiv.offsetWidth; } if (t<0) {t=0;} else if(t>document.documentElement.clientHeight-oDiv.offsetHeight){ l=document.documentElement.clientHeight-oDiv.offsetHeight; } oDiv.style.left=l+'px'; oDiv.style.top=t+'px'; }; document.onmouseup=function(){ document.onmousemove=null; document.onmouseup=null; setCookie('x',oDiv.offsetLeft,5); setCookie('y',oDiv.offsetTop,5); } }; return false; }; </script> </head> <body> <div id="div1"></div> </body> </html>
3.利用cookie记住用户名
<!DOCTYPE html> <html> <head> <title>Remember Username</title> <script type="text/javascript"> function setCookie(name,value,iDay){ var oDate=new Date(); oDate.setDate(oDate.getDate()+iDay); document.cookie=name+'='+value+';expires='+oDate; } function getCookie(name){ var arr=document.cookie.split('; '); for(var i=0;i<arr.length;i++){ var arr2=arr[i].split('='); if(arr2[0]==name){ return arr2[1]; } } return ''; } function removeCookie(name){ setCookie(name,'1',-1); } window.onload=function(){ var oForm=document.getElementById('form1'); var oUser=document.getElementsByTagName('user')[0]; var oBtnClear=document.getElementsByTagName('a')[0]; oForm.onsubmit=function(){ setCookie('user',oUser.value,30); }; oUser.value=getCookie('user'); alert(oUser.value); oBtnClear.onclick=function(){ removeCookie('user'); oUser.value=''; } } </script> </head> <body> <form id="form1" action="https://www.baidu.com"> Username:<input type="text" name="user" /> <br/> <br/> Password:<input type="password" name="pass"/><br/> <input type="submit" value="Login"/><br/> <a href="javascript:;">Forgot your username</a> </form> </body> </html>


