PHP实现没有数据库提交form表单到后台并且显示出数据列表(Vuejs和Element-UI前端设计表单)
1.情境:如果你新建了个网站,却没有数据库服务器,如何把你的表单信息,提交到服务端后台,收集数据。
2.思路:如果用传统的form action 提交到一个form.php页面,此时只能存储一次数据,再次提交会覆盖之前的数据。
第一种方法:此时考虑新建一个文件可以存放数据。txt文件可以存储数据,json文件也可以存储数据,此案例采用把收集到的数据为数组格式,直接存入php文件中,并在另一个文件中读取存入的数组。
异步提交form表单数据,使用$ajax
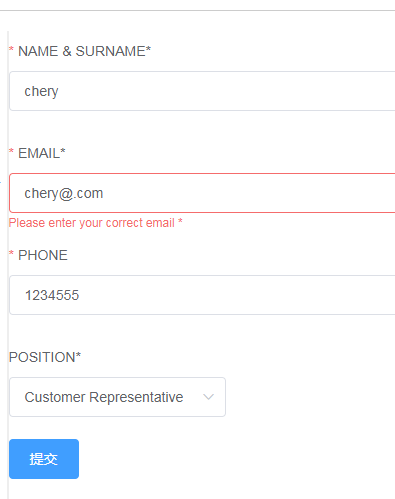
表单样式和数据呈现表单:


1.使用Vuejs和Element-UI组件设计表单验证

<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm"> <el-form-item label="NAME & SURNAME*" prop="name"> <el-input v-model="ruleForm.name" name="username"></el-input> </el-form-item> <el-form-item prop="email" label="EMAIL*" > <el-input v-model="ruleForm.email" name="email"></el-input> </el-form-item> <el-form-item prop="phone" label="PHONE" > <el-input v-model="ruleForm.phone" name="phone"></el-input> </el-form-item> <el-form-item label="POSITION*" prop="position"> <el-select v-model="ruleForm.position" name="position"> <el-option v-for="item in options" :key="item.value" :value="item.value" :label="item.label"></el-option> </el-select> </el-form-item> <input name="submitdate" type="hidden" id="inittime" value=""/> <el-form-item> <el-button type="primary" @click="register">提交</el-button> </el-form-item> </el-form> //此时表单验证的一些设定 <script> // 创建根实例,使用vuejs和Element-UI new Vue({ el: '#app', data() { return { options: [{ value: 'CustomerRepresentative', label: 'Customer Representative' }, { value: 'RetentionRepresentative', label: 'Retention Representative' }, { value: 'HumanResources', label: 'HumanResources' }], default: 'CustomerRepresentative', ruleForm: { name: '', email: '', phone:'', position:'CustomerRepresentative', }, rules: { name: [ { required: true, message: 'Please enter your name and surname *', trigger: 'blur' }, ], email:[ { required: true, message: 'Please enter your email *', trigger: 'blur' }, { type: 'email', message: 'Please enter your correct email *', trigger: ['blur', 'change'] } ], phone:[ { required: true, message: 'Please enter your phone *', trigger: 'blur' }, ] }, position: [ { required: true, message: '请选择活动区域', trigger: 'change' } ], } }, </script>
2。收集表单数据,并使用formData,使用Jquery的ajax提交数据给新的文件

<script> methods: { register: function () { /**date**/ var date = new Date(); var seperator1 = "-"; // var seperator2 = ":"; var month = date.getMonth() + 1; var strDate = date.getDate(); if (month >= 1 && month <= 9) { month = "0" + month; } if (strDate >= 0 && strDate <= 9) { strDate = "0" + strDate; } //时间格式为YY-MM-DD HH:mm:ss var currentdate = date.getFullYear() + seperator1 + month + seperator1 + strDate // + " " + date.getHours() + seperator2 + date.getMinutes() // + seperator2 + date.getSeconds(); $('#inittime').val(currentdate); let data=this.ruleForm; let formData=new FormData(); formData.append('name',data.name); formData.append('email',data.email); formData.append('phone',data.phone); formData.append('position',data.position); formData.append('submitdate',currentdate); // console.log(formData.get('submitdate')); $.ajax({ url:"form.php", type:'post', cache:false, processData: false, contentType: false, data:formData, success: function(msg){ alert('Thanks,Your information has submitted'); // console.log(msg); // $("#result").append("你的名字是:"+msg.name+""); } }); } }, </script>
!!!:此时的dataType可以省略不写,会自动读取所提交的数据格式。
3.定义提交的form.php文件,并把收集到的数组保存到新的php文件中(此时我的文件:menugroup.php)

<?php header("Content-type:text/html;charset=utf-8"); $username = $_POST['name']; //获取索引 $email = $_POST['email']; $phone = $_POST['phone']; $position = $_POST['position']; $submitdate = $_POST['submitdate']; $dd = array('username'=>$username,'email'=>$email ,'phone'=>$phone,'position'=>$position,'date'=>$submitdate); //转换成数组类型 $cachefile ='menugroup.php'; echo (var_export($dd,true)); //exit(); $arr = include('menugroup.php'); $arr[] =$dd; $str = "<?php return ".var_export($arr,true).';'; echo $str; file_put_contents($cachefile,$str); //alert("保存成功!"); ?>
4.messages.php读取数组为table表单在页面中。

<?php // 从文件中读取数据到PHP变量 header("Content-type:text/html;charset=utf-8"); $json_string = include('menugroup.php'); // $json_string=stripslashes(html_entity_decode($json_string)); // 把JSON字符串转成PHP数组 // $data =json_decode($json_string, true ); // 显示出来看看 // var_dump($json_string); // echo $data['name']; echo '<table border="1" width="700" align="center" cellpadding="0" cellspacing="0">'; echo '<caption><h1>Application Information</h1></caption>'; echo '<tr bgcolor="#dddddd">'; echo '<th>ID</th><th>NAME</th><th>EMAIL</th><th>PHONE</th><th>POSITION</th><th>DATE</th>'; echo '</tr>'; foreach($json_string as $k => $v){ // echo $k . '<br>'; // print_r($v); // echo '<br>'; echo '<tr><td>'.($k+1).'</td>'; foreach ($json_string[$k] as $index => $value) { // echo $k . '<br>'; // echo $index . '<br>'; echo '<td align="center">'.$value.'</td>'; } echo '</tr>'; } echo '</table>'; ?>
下面是尝试使用纯JavaScript实现ajax异步提交数据
var xmlHttp = new XMLHttpRequest(); xmlHttp.onreadystatechange = function() { if(xmlHttp.readyState == 4 && xmlHttp.status == 200) { var formresult = xmlHttp.responseText; alert('sussess'); // console.log(formresult); } } xmlHttp.open("post", "form.php",true); xmlHttp.send(formData);





