本网站外链要跳转到第三方网站外链提示信息
当本站链接点击跳转到第三方外链接时,要弹框提示信息
需要支持jquery引用
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
1,使用 onclick
<div class="xxx"> <img src="https://pics5.baidu.com/feed/342ac65c10385343fe64b13d1178687bcb8088f7.jpeg?token=b60d6978649632cfe1324f2707015513&s=D5A225BB4EF2709A4C3C9C6A03001031" alt="百度链接" onclick="if(confirm('您即将离开本站,访问的链接打开第三方来源网站,可能存在风险,是否继续?')){window.open('http://www.baidu.com');}return false; "/> 点击图片第三方链接提示跳转</div>
2,使用 javascript
<a href="http://www.baidu.com" class="wl" target="_blank"> <img src="https://pics5.baidu.com/feed/342ac65c10385343fe64b13d1178687bcb8088f7.jpeg?token=b60d6978649632cfe1324f2707015513&s=D5A225BB4EF2709A4C3C9C6A03001031" alt="百度链接" /> 点击图片第三方链接提示跳转</a>
<script type="text/javascript"> $(document).ready(function () { $("a.wl").click(function(){ if(confirm("您即将离开本站,访问的链接打开第三方来源网站,可能存在风险,是否继续?")){ return true; } return false; }); }); </script>
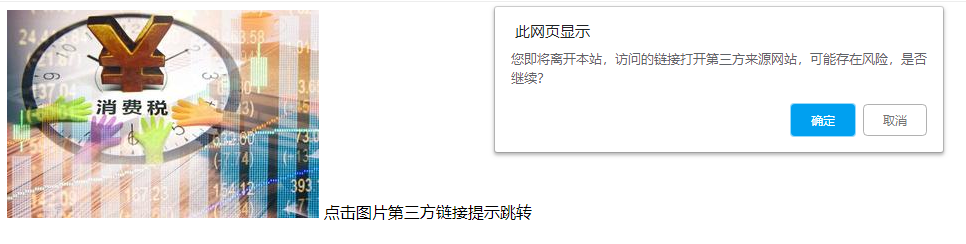
效果:

定义和用法
confirm()方法用于显示一个带有指定消息和确认及取消按钮的对话框。
如果访问者点击"确定",此方法返回true,否则返回false。
当点击确定,跳转到第三方 百度 的网站,取消留在当前页面。
笔者:Chervehong
本文以学习、研究和分享为主,欢迎转载,但必须在文章页面明显位置给出原文连接。
本文仅是作者观点,如文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。
如果觉得本文对你有所帮助不如【推荐】一下!
再次感谢您耐心的读完本篇文章。
本文仅是作者观点,如文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。
如果觉得本文对你有所帮助不如【推荐】一下!
再次感谢您耐心的读完本篇文章。



