笔记2:uni-app调用api接口制作页面示例
一、首页制作:在index.vue创建模板代码
1,制作轮播图,官网swiper组件
<template> <view> <view class="uni-padding-wrap"> <view class="page-section swiper"> <view class="page-section-spacing"> <swiper class="swiper" :indicator-dots="indicatorDots" :autoplay="autoplay" :interval="interval" :duration="duration"> <swiper-item> <view class="swiper-item uni-bg-red">A</view> </swiper-item> <swiper-item> <view class="swiper-item uni-bg-green">B</view> </swiper-item> <swiper-item> <view class="swiper-item uni-bg-blue">C</view> </swiper-item> </swiper> </view> </view> </view> </view> </template>
2,制作图文列表
<view class="page-section indexListBox"> <view class="indexList"> <image src="" mode=""></image> <view class="title"> 文章标题 </view> </view> <view class="indexList"> <image src="" mode=""></image> <view class="title"> 文章标题 </view> </view> <view class="indexList"> <image src="" mode=""></image> <view class="title"> 文章标题 </view> </view> </view>
二、样式与数据接口
1,写<style></style>
swiper-item image{ width: 100%; } .indexList uni-image { width: 100%; height: 130px; background: #eaeaea; } .indexList { margin-top: 15px; margin-bottom: 15px; } .indexList .title { background: #000; color: #fff; font-size: 16px; line-height: 37px; padding: 0 10px; margin-top: -5px; } .indexListBox{ margin-top: 20px; }
2,写<script></script>
onLoad(){} 生命周期
uni.request(){} 发起请求
export default { data() { return { homeSlide:[],//定义值接收幻灯片数据 homePosts:[],//定义值来接收文章列表 } }, onLoad() { //执行方法getHomeSlideFunc() this.getHomeSlideFunc(); //执行方法getHomePosts() this.getHomePosts(); }, //此处为自定义方法 methods: { //定义获取幻灯片数据的方法getHomeSlide() getHomeSlideFunc(){ var _self = this; uni.request({ url: 'http://www.weiganxia.cc/wp-content/themes/Beginning/api/homeSlide.php', //请求接口 header: { 'content-type': 'application/x-www-form-urlencoded', //自定义请求头信息 }, success: (res) => {//请求成功后返回 // 请求成功之后将幻灯片数据赋值给homeSlide _self.homeSlide=res.data.post; } }); }, // 定义方法获取首页文章列表接口getHomePosts() getHomePosts(){ var _self = this; uni.request({ url: 'http://www.weiganxia.cc/wp-content/themes/Beginning/api/indexList.php',//接口地址 header: { 'content-type': 'application/x-www-form-urlencoded', //自定义请求头信息 }, success: (res) => { // 请求成功之后将文章列表数据赋值给homePosts _self.homePosts=res.data.post; } }); } } }
三、制作api接口
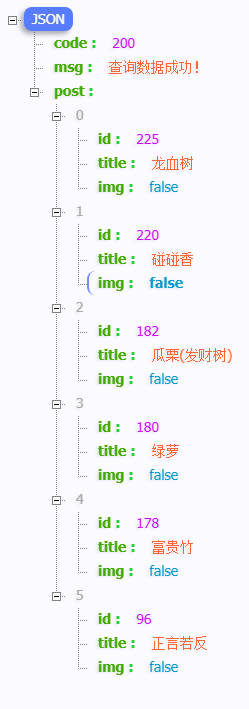
浏览器打开是否请求成功:
http://www.weiganxia.cc/wp-content/themes/Beginning/api/homeSlide.php
http://www.weiganxia.cc/wp-content/themes/Beginning/api/indexList.php

1,轮播图homeSlide.php
<?php header('Access-Control-Allow-Headers:x-requested-with,content-type'); //引入WP加载文件,引入之后就可以使用WP的所有函数 require( '../../../../wp-load.php' ); //定义返回数组,默认先为空 $data=[]; // 使用wp的查询文章函数查询出三篇幻灯片文章 // 1、定义查询条件 $args = array( 'post_type'=>'post', //查询文章类型 'post_status'=>'publish', //查询文章状态 'post__in' => get_option('sticky_posts'),//确定调用的是置顶文章列表 'caller_get_posts' => 1 ); // 2、开始查询文章 query_posts($args); if (have_posts()){ //如果查询出来了文章 // 定义接收文章数据的数组 $posts=[]; // 循环文章数据 while ( have_posts() ) : the_post(); // 获取文章id $post_id=get_the_ID(); // 定义单条文章所需要的数据 $list=[ "id"=>$post_id, //文章id "title"=>get_the_title(), //文章标题 "img"=>get_the_post_thumbnail_url() //文章缩略图 ]; // 将每一条数据分别添加进$posts array_push($posts,$list); endwhile; // 定义返回值 $data['code']=200; $data['msg']="查询数据成功!"; $data['post']=$posts; }else { // 如果没有文章 $data['code']=404; $data['msg']="没有相关文章"; $data['post']=[]; } // 输入json数据格式 print_r(json_encode($data)); ?>
2,图文列表indexList.php
<?php // 接口名:首页文章列表 // 教程地址:https://www.inacorner.top/395.html // 可传参数:page(页数) header('Access-Control-Allow-Headers:*'); //引入WP加载文件,引入之后就可以使用WP的所有函数 require( '../../../../wp-load.php' ); // 这里为了方便后期的下拉加载更多,我们可以定义一个页码参数 $page=@$_GET['$page']; //定义返回数组,默认先为空 $data=[]; // 使用wp的查询文章函数查询最新文章列表 // 1、定义查询条件 $args = array( 'post_type'=>'post', //查询文章类型 'post_status'=>'publish', //查询文章状态 'posts_per_page'=>10, //一页显示十篇文章 'paged'=>$page, //第几页,默认为1 'orderby'=>'date', //按照时间排序 'order'=>'DESC' ); // 2、开始查询文章 query_posts($args); if (have_posts()){ //如果查询出来了文章 // 定义接收文章数据的数组 $posts=[]; // 循环文章数据 while ( have_posts() ) : the_post(); // 获取文章id $post_id=get_the_ID(); // 定义单条文章所需要的数据 $list=[ "id"=>$post_id, //文章id "title"=>get_the_title(), //文章标题 "img"=>get_the_post_thumbnail_url() //文章缩略图 ]; // 将每一条数据分别添加进$posts array_push($posts,$list); endwhile; // 定义返回值 $data['code']=200; $data['msg']="查询数据成功!"; $data['post']=$posts; }else { // 如果没有文章 $data['code']=404; $data['msg']="没有相关文章"; $data['post']=[]; } // 输入json数据格式 print_r(json_encode($data)); ?>
四、渲染数据完整代码示例
<template> <view> <view class="uni-padding-wrap"> <view class="page-section swiper"> <view class="page-section-spacing"> <!-- 一组幻灯片代码开始,用到组件swiper 官网https://uniapp.dcloud.io/component/swiper--> <swiper class="swiper" indicator-dots="indicatorDots" autoplay="autoplay" interval="interval" duration="duration"> <!-- 教程uni-app渲染幻灯片数据第三步:渲染数据 --> <swiper-item v-for="(item , index) in homeSlide" :key="index"> <!-- uni img组件 src绑定值为服务端返回的数据中的文章缩略图 --> <image :src="item.img" mode=""></image> </swiper-item> </swiper> </view> </view> </view> <view class="page-section indexListBox"> <!-- 教程 uni-app:渲染app的首页文章数据第四步:绑定渲染数据 --> <view class="indexList" v-for="(item , index) in homePosts" :key="index"> <image :src="item.img" mode=""></image> <view class="title"> {{item.title}} </view> </view> </view> </view> </template> <script> export default { //此处为该页面需要用到的数据,在项目逻辑中可以对这些数据进行改变 data() { return { homeSlide:[],//教程uni-app渲染幻灯片数据第一步:定义值接收幻灯片数据 homePosts:[],//教程 uni-app:渲染app的首页文章数据第一步:定义一个值来接收文章列表 } }, onLoad() { //教程uni-app渲染幻灯片数据第三步:执行方法getHomeSlide() this.getHomeSlideFunc(); //教程 uni-app:渲染app的首页文章数据第一步:将该方法加入onLoad中,使页面一加载的时候就获取文章列表 this.getHomePosts(); }, //此处为自定义方法 methods: { //教程uni-app渲染幻灯片数据第二步:定义获取幻灯片数据的方法getHomeSlide() getHomeSlideFunc(){ var _self = this; uni.request({ url: 'http://www.weiganxia.cc/wp-content/themes/Beginning/api/homeSlide.php', //请求接口 header: { 'content-type': 'application/x-www-form-urlencoded', //自定义请求头信息 }, success: (res) => {//请求成功后返回 // 请求成功之后将幻灯片数据赋值给homeSlide _self.homeSlide=res.data.post; } }); }, // 教程 uni-app:渲染app的首页文章数据第一步:定义方法获取首页文章列表接口getHomePosts() getHomePosts(){ var _self = this; uni.request({ url: 'http://www.weiganxia.cc/wp-content/themes/Beginning/api/indexList.php',//接口地址 header: { 'content-type': 'application/x-www-form-urlencoded', //自定义请求头信息 }, success: (res) => { // 请求成功之后将文章列表数据赋值给homePosts _self.homePosts=res.data.post; } }); } } } </script> <style> /* 将这组幻灯片中的子项目改成我们设计图中的灰色 */ swiper-item { background-color: #f8f8f8; } /* 教程uni-app渲染幻灯片数据最后一步:美化 */ swiper-item image{ width: 100%; } /* 教程《用uni-app制作首页文章列表》首页文章列表css代码 */ .indexList uni-image { width: 100%; height: 130px; background: #eaeaea; } .indexList { margin-top: 15px; margin-bottom: 15px; } .indexList .title { background: #000; color: #fff; font-size: 16px; line-height: 37px; padding: 0 10px; margin-top: -5px; } .indexListBox{ margin-top: 20px; } </style>
五、效果
原文链接:清空网络科技工作室
笔者:Chervehong
本文以学习、研究和分享为主,欢迎转载,但必须在文章页面明显位置给出原文连接。
本文仅是作者观点,如文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。
如果觉得本文对你有所帮助不如【推荐】一下!
再次感谢您耐心的读完本篇文章。
本文仅是作者观点,如文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。
如果觉得本文对你有所帮助不如【推荐】一下!
再次感谢您耐心的读完本篇文章。



