显微镜下的webpack4:路径操作
对于打包工具来说,最简单也是最复杂的操作莫过于路径的安排了,原本都在src下的资源,想要打包到dist目录下,但是打包出来的文件路径甚不如人意。明明想要分门别类地放置文件文件,然后却像大杂烩一样js,html,css甚至图片都混在了一起。虽然打包之后运行没什么问题,但是这是要逼死强迫症患者啊。
所以这篇文章就是讲解如何明明白白安排各资源的路径,无关webpack性能,无关各类骚操作,只是基础的路径操作。
传统的网站一般会将文件夹分为三类,styles,scripts,images,看到这个三个文件夹就会倍感亲切,有种老朋友的感觉。如果这个时候css文件出现在了scripts中,或者更images文件夹出现在scripts中,估计写这个网站的前端会被大家吐槽了。但是如果是webpack打包之后发生这种事,毫不惊奇,习以为常,佛系打包。每次打包都是一个惊喜,如果配置不对,打包出来的文件可能会和你玩捉迷藏。为此我整理了下webpack打包中可能会出现的路径问题,如下方大纲所示,如果有伙伴们遇到过此类问题可以按需查询。
大纲:
- js路径问题
- css路径问题
- html路径问题
- 图片路径问题(important)
- js中的图片引用路径
- css中的图片引用路径
- html中的图片引用路径
webpack打包流程
webpack打包流程简单来说就是把所有的资源都变成js的chunk模块,然后再对chunk们进行操作,最后再根据配置分门别类输出。
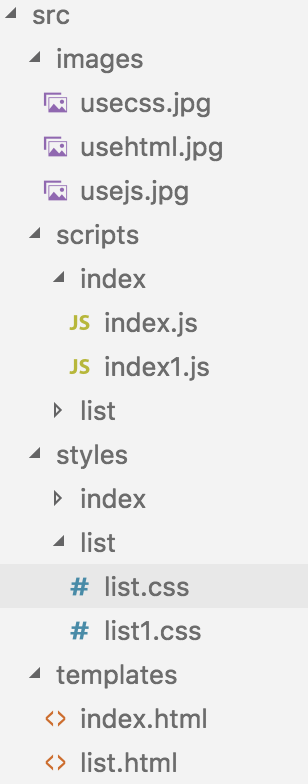
为了能够深入了解我们的文件打包去哪儿了,我建了一个比较变态的文件目录。

JS生成路径
JS在这个过程中是最好控制的,根据配置的entry和output既可以轻松控制来龙去脉。而这两个配置在官方文档中也解释地相当详细。
像下方这样的配置,应该比较常用,就是一个html,一个场景一个entry,然后output的时候按照entry名字生成相对应的文件。
entry:{
"index":path.resolve(__dirname,"src/scripts/index/index.js"),
"list":path.resolve(__dirname,"src/scripts/list/list.js"),
},
output:{
path:path.resolve(__dirname,"dist"),
filename:"[name].js"
},
这里需要注意:
- output.path是项目的路径,也就是之后的css,图片等打包会按着这个path为相对路径来生成文件。
- output.filename不仅仅可以命名,如果你想要js放在特定目录下可以在这里配置,就像这样
filename:"scripts/[name].js",这样就会在dist目录下生成一个scripts的目录,JS打包之后都会生成在这个文件夹之中。
CSS生成路径
CSS的引用,就比CSS复杂一些,不是直接HTML引用,而是import "../../styles/index/index.css"像这样导入,或者require到JS之中,这样webpack才会去打包CSS到新目录下。不过呢原生的CSS,JS是不认识的,所以这个时候需要loader帮我们编译CSS才能导入JS之中。
CSS的loader们
css-loader很显然就是将CSS编译成JS认识的语法。
style-loader最主要干的事情就是将JS中编译的CSS代码插入DOM之中,使之生效。
mini-css-extract-plugin,这个插件最主要的目的就是将每个JS(chunk)中的CSS代码剥离出来,分别打包到各自命名的CSS文件之中。(注:ExtractTextPlugin只适用于webpack3及以下。),有关CSS文件生成路径的问题,我们主要就是用这个插件来实现,而这个插件不仅要在loader的时候参与编译CSS,还需要在打包的时候发挥作用,将CSS打包到相应的文件夹之中。
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports={
...
//loader
module: {
rules: [
{
test: /\.css$/,
use: [
{
loader: MiniCssExtractPlugin.loader,
options: {
publicPath: '../'
}
},
"css-loader"
]
}
]
,
},
plugins: [
//css打包
new MiniCssExtractPlugin({
filename: "styles/[name].css"
})
]
}
上述代码给出了MiniCssExtractPlugin这个插件的用法。它主要的生成配置是在 filename:"styles/[name].css",这否觉得似成相识,和webpack的output.filename的配置一样,可以将css打包至styles文件夹之下。
HTML生成路径
HTML的打包编译就比较特殊,一般使用html-webpack-plugin插件,通过编写模版来配置生成html文件。这个插件的功能很强大,不过这里只提及生成路径的配置。
const HtmlWebpackPlugin = require('html-webpack-plugin');
我是这样配置html,导入模版,然后生成文件,我给filename一个绝对路径,这样就不用担心文件会生成到什么奇怪的地方了。当然直接filename: 'index.html'给一个文件名也是可以的,这样就会按照webpack中output配置的path,即项目目录为对象的相对路径。这里的chunks: ["index"]使之html中包含的独立,否则会将所有的资源全部潜入当前的html中。
new HtmlWebpackPlugin({
filename: path.join(__dirname,'/dist/index.html'),
template: path.join(__dirname,'/src/templates/index.html'),
chunks: ["index"]
})
图片生成路径
这一块应该是最相对最复杂的一块了,不过分别分析之后也不会太负责。
images in JS
这一部分是最简单的了,因为从JS中获取资源最直接,不用编译多道工序。
说到导入文件的地址,我们最常用的是file-loader这个loader。在outputPath之中配置文件的生成地址。这里我们配置了images/ ,也就是dist/images之下。useRelativePath这个选项看似人畜无害,但是配置的时候需谨慎不然多次调用这个loader的话,就会发生dist/images/images的情况。
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'file-loader',
options: {
useRelativePath:false,
outputPath: 'images/',
name: '[name].[ext]'
}
}
]
},
JS想要导入图片,也很简单直接import或者require+图片地址,即可,与CSS的调用一致。
images in CSS
在CSS中我们经常会用到图片,比如background这个属性,那么在CSS中我们怎么打包图片,并且改变CSS中图片的地址呢?因为我们CSS是被import到JS之中的,所以和JS一样的处理方式,file-loader会帮助我们处理好图片的问题的。不过CSS中图片的引用地址是个问题啊。
{
loader: MiniCssExtractPlugin.loader,
options: {
publicPath: '../'
}
}
这个时候就可以利用loader中publicPath这个属性,这个属性不参与编译,只在最后打包的时候替换路径。这里CSS中图片的路径是image/xxx.jpg,如果我们加上这个../,那么就变成../image/xxx.jpg。通过这样来控制CSS中图片的问题,如果想改成CDN地址也是可以。
images in HTML
这一部分是最令人头疼的file-loader不处理html中的img标签,这里我们会利用html-loader来处理图片的问题,如下方配置:
{
test: /\.html$/,
use: [ {
loader: 'html-loader',
options: {
publicPath:"./",
attrs: ['img:src']
}
}],
}
这样我们就会将html中的图片文件完美的打包出来啦。不过这个插件没有publicPath的配置,这里的地址需要依靠output.publicPath。如果output.publicPath为空,那么打包出来的文件地址就是images/xxx.jpg。如果配置了output.publicPath="./",那么打包出来的就是./images/xxx.jpg。
总结
打包路径说复杂各种相对路径确实容易搞晕,所以这个时候需要保持清醒的头脑。该用相对路径的用相对。不需要的就用绝对路径。有些插件还是很人性化地有publicPath这个选项,还可以手动控制下。
本文所用到的loader,plugin一览
| plugin/loader | usage |
|---|---|
| file-loader | 用于管理JS中导入的资源或者CSS中引用的资源路径。 |
| html-loader | 用于管理HTML,提取管理引用资源,如img中的src,还可以对html进行优化,如去除所有的注释压缩等。 |
| mini-css-extract-plugin | 用于提取CSS,并进行分别打包,虽然有mini,但是意思不是压缩CSS,如需压缩还需要其他的插件配置。 |
| html-webpack-plugin | 一个强大的html管理插件,可以用于生成html,可以配置模板,灵活的配置chunk。 |



