canvas练手项目(二)——各种操作基础
想想应该在canvas上面作画了,那么就不得不提到事件了。
(打着canvas的旗号,写着mouse事件。挂羊头卖狗肉!哈哈哈哈哈~)
先来看一看HTML事件属性,我们要用的就是Mouse事件,就先研究下mouse事件的特性。
onmousedown
onmousemove
onmouseout
onmouseover
onmouseleave
onmouseenter
onmouseup
onmousewheel
先研究已上6个事件。
做了一个demo,用于了解mouse事件。
yourDom.addEventListener("mousedown",function (e) {
console.log("mousedown",e.clientX , e.clientY);
})
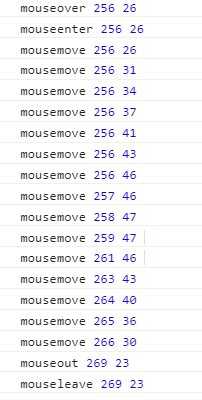
每个事件都绑定一下,接着鼠标轻轻划过绑定的DOM,我们可以看到事件顺序。

由此可见滑过的时间是mouseover最先触发,接着是mouseenter,离开时先触发的是mouseout接着才是mouseleave。
这里我陷入了沉思,mouseover和mouseenter是不是设计重复了??
之后去翻阅了下工具书,总结出mouseover和mouseenter最大的区别就是mouseover是冒泡的,mouseenter则不是。来看个例子,就能感觉到了。
我们发现当滑过红色区域的时候mouseover不断的加数字,而mouseenter则很淡定。这就是冒泡的力量!
好了我们看下一个点击滑动的操作,这个时候我们需要了解的就是down和up!
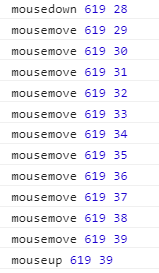
上图,用实际操作说明一切:

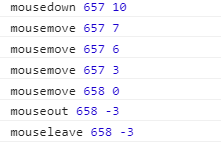
down和up之间相当于一个区间,在这个区间我们可以干很多事,比如拖动,比如截图。就是要注意万一我们没有up,就直接离开了当前dom,那么这区间还没完没了了??
淡定!

虽然没有up的动作,但是我们看到out和leave,所以这个时候没有up也可以通过out和leave来判定区间范围。





