canvas练手项目(一)——选取图片
今天无事可做,在春意盎然的下午突发奇想想做一个关于图片处理的在线网页应用。不要问我为什么做这个,因为我想做!
关于这个项目,我想基于canvas来实现,canvas是个好东西,我一直很喜欢,就是我没有做过什么成型的项目。为了挑战自己,或者说熟悉下原生的canvas,我决定不借助任何现有的框架,比如phraser.js或者createjs,这两个都是超级好用的框架,用了之后完全忘记canvas本身写起来是多么地……不,我爱canvas!我要驾驭他!
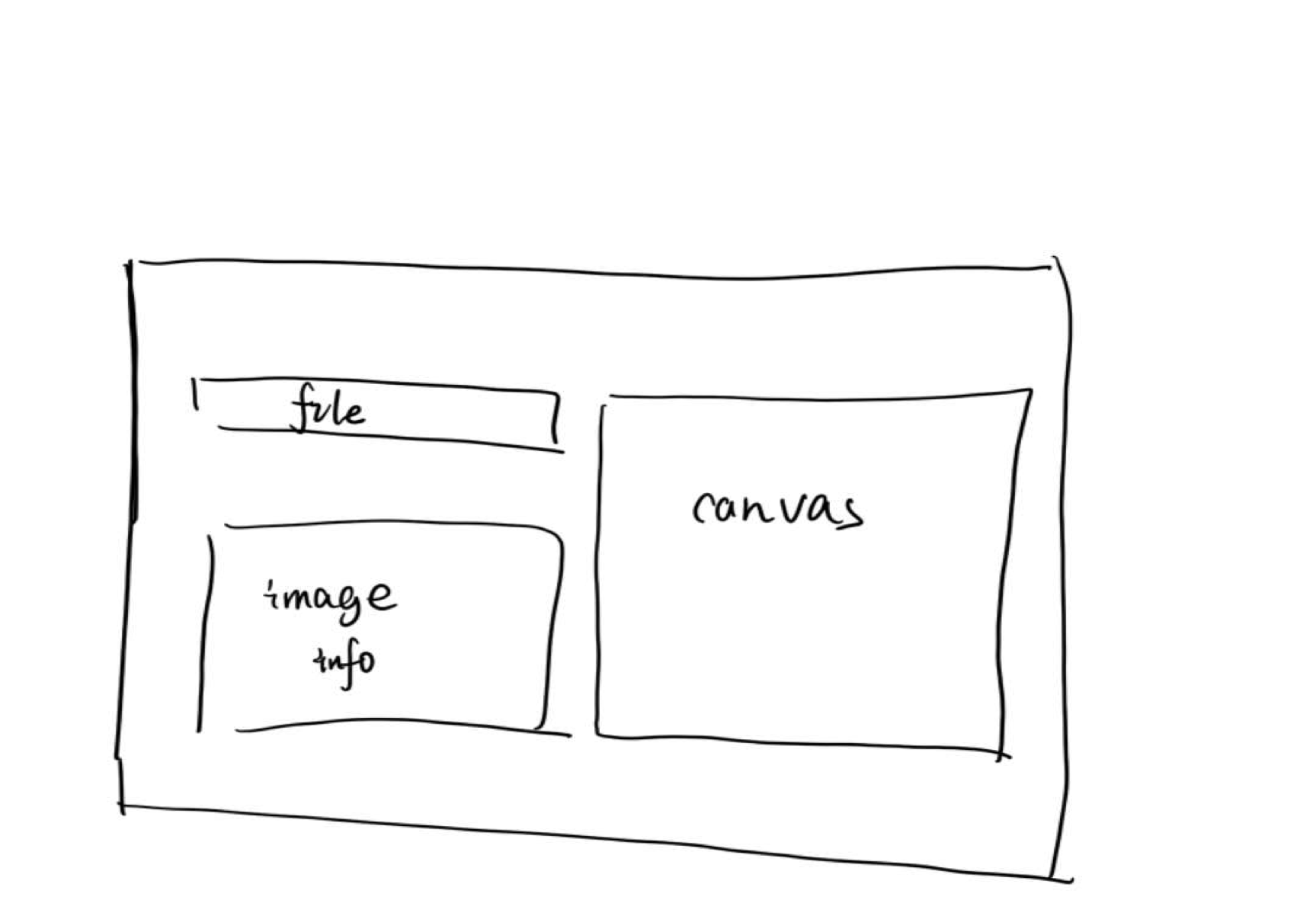
于是我立刻画了一个框架图:

大概是这样吧一个type为file的input,一个用来放图片信息的div,一个canvas,完美,其实图片信息完全可以附加在canvas里面,比如右下角,但是我不是一个求虐的人,怎么简单怎么来。
大致想了下,功能如下:
1、 移动图片
2、 剪裁图片
3、 放大缩小图片
先从最简单的获取本地图片的流,然后传入canvas吧!嗯!
首先是初始化canvas:(我是一个一个功能要新建一个文件的人)
先新建文件init.js
let canvas = document.getElementById("canvas"); //获取canvas对象
let context = canvas.getContext("2d");//获取canvas的上下文,不是很理解为什么要获取,大概canvas表示我和你们(DOM)不一样,直接在canvas上处理不好嘛,反正这行代码不能少,所有的操作都是基于这个“上下文”
接着我们需要选择图片渲染到canvas上,那么就需要新建文件chooseImage.js。
第一个动作好解决,选择文件,获取文件流:
这个时候我们要引入一个概念——FileReader。
FileReader是个什么类型呢?
是一种异步文件读取机制,就是读取本机的文件。但是他是异步的异步的!所以和ajax一样的,都需要异步成功以后才能调用之后的操作。
1 let reader = new FileReader();//new 一个FileReader对象 2 reader.readAsDataURL(file);// 3 reader.addEventListener('load',function () {//因为是异步,所以出现了load 4 //reader.result就是获取的文件的uri 5 });
获取到图片的URI之后,我们就需要把这个图片绘制到canvas上面了。
context.clearRect(0,0,canvas.width,canvas.height);//首先先清空canvas里面的内容,以防内容叠加 context.drawImage(image, 0,0,image.width,image.height);//画图画图
就是这么简单,选取图片画到canvas上已经完成啦。
好的开始是成功的一半!



