满幅的背景,定宽的内容
很多网站设计的网页设计用到的都是满幅的背景,内容宽度定宽的这种设计。
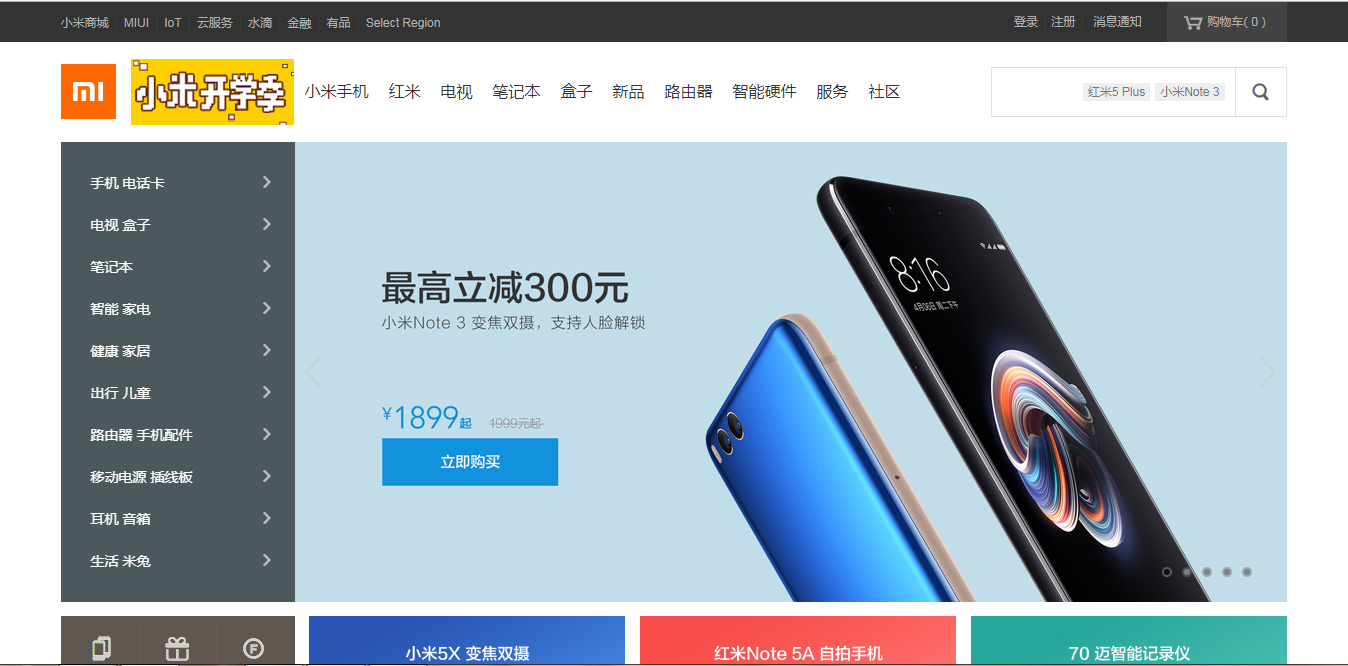
如小米官网

先设置定宽容器
1 .wrapper{ 2 width:1226px; 3 margin-left:auto; 4 margin-right:auto; 5 }
然后再配合外部容器一起使用,通常有以下两种写法:
第一种:
1 <div class="footer"> 2 <div class="wrapper"></div> 3 </div>
第二种:
1 <div class="footer wrapper"></div>



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步