首页banner图上方悬浮一个view并随着banner图可见范围改变透明度解决
好久没有写博客了,今天做一个如题的需求的时候碰到了一个恶心的问题,记录一下,嘻嘻。
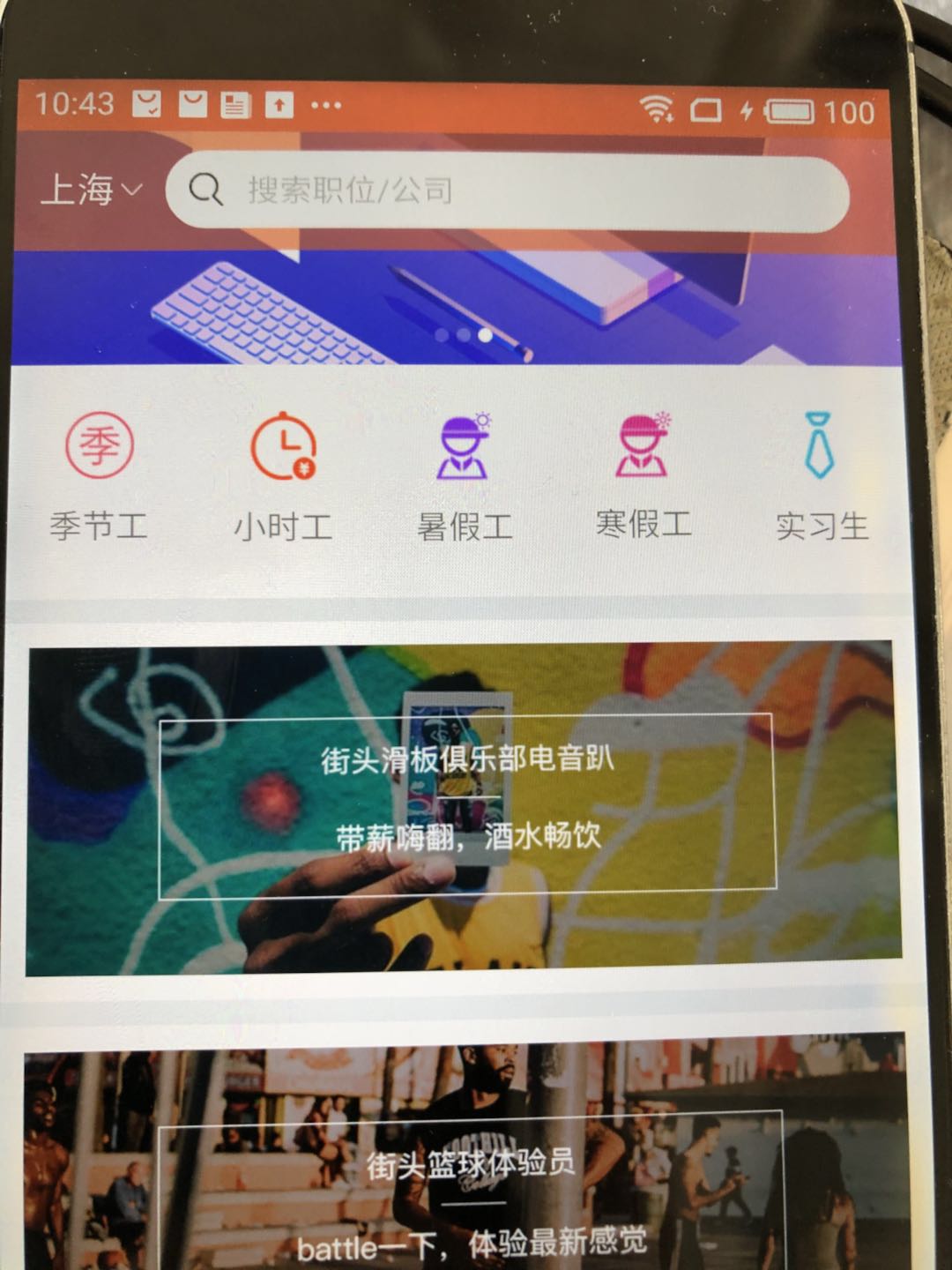
先贴上效果图:



如上图,需要实现城市切换和搜索框透明悬浮在banner图上面,我这里的布局是 一个listview加载n张广告图,listview添加一个headview包括了banner 以及一些选择按钮
然后需要实现listview下滑的时候随着banner图的可见高度渐渐逼近0使城市&搜索view透明度渐渐消失,变为非透明。
不多说,贴代码:
/**
* Created by 口口王 on 2017/10/25.
*/
public class TestListview extends ListView {
public TestListview(Context context) {
super(context);
}
public TestListview(Context context, AttributeSet attrs) {
super(context, attrs);
}
public TestListview(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
View c = getChildAt(0);
if (c != null){
int scrolly = -c.getTop() + getFirstVisiblePosition() * c.getHeight();
scrollListener.getScrollY(AnyHelper.px2dip(getContext(),scrolly));
}
}
private ScrollListener scrollListener;
public void setScrollListener(ScrollListener scrollListener){
this.scrollListener = scrollListener;
}
public interface ScrollListener{
void getScrollY(int heightpx);
}
}
以上是自定义的listview,在onScrollChanged方法中把第一个child的滑动高度通过接口回调给外部使用。
此处的px2dip()方法也分享一下吧,将px单位转换为dp单位。
/**
* 根据手机的分辨率从 px(像素) 的单位 转成为 dp
*/
public static int px2dip(Context context, float pxValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (pxValue / scale + 0.5f);
}
下面是回调出去的操作:
mBinding.lvJob.setScrollListener(new TestListview.ScrollListener() {
@Override
public void getScrollY(int heightpx) {
//heightpx 达到 banner的高度 透明度置为 255 (透明度为0~255)
int bannerheight = AnyHelper.px2dip(baseFragment.getContext(),convenientBanner.getHeight());
int b = (int) (255*heightpx/(bannerheight-AnyHelper.px2dip(baseFragment.getContext(),mBinding.rlTitle.getHeight())));
if (b <= 255){
mBinding.rlTitle.getBackground().setAlpha(b);
}
}
});
问题来了,我这里的rltitle使用的背景色是全局app的主题色,比方说是红色,此时这句代码mBinding.rlTitle.getBackground().setAlpha(b); 影响了我这个红色在全局的视图。
我的别的视图的title也都是使用的该颜色(红色), 但是此时透明度为0了, 我其他界面的title也就为0了 。
本来以为clean一下就好了,结果发现错在这里,所以用了同样的色值,变了一下name 如red="#xxxxxx" red2="#xxxxxx"
结果仍然一样 ,应该是跟踪色值的,所以我不得不小改一下色值,比如red2 = "#xxxyxx" 但是颜色肉眼区分不出来的那种,得到解决。




