HTML的头部内标签
HTML XML 标记语言,不同于python等编程语言,它没有逻辑
标签分类
HTML是一种标签化语言,其标签分类可以从不同角度去划分
1.单标签&双标签
2.内联标签&块级标签----块级标签才能设置宽度,内联标签的宽度由内容来决定。
3.展示用标签&交互用标签
1举例:
单标签 (自闭合标签) 例: <img> <meta 网页元信息> <link 引入外部样式表文件>
双标签 例: <h1></h1> <title></title> <a></a>
2举例:
内联标签:<a 链接> <image 图片> <span> <b加粗> <s 删除线> <i 斜体> <u下划线>
块级标签:<div> <h1标题>~<h6> <p段落> <ul无序列表> <ol有序列表> <li> <hr换行>
3举例:
展示用标签:<table>
交互用标签:<form>
HTML文件的规范写法
1 <!DOCTYPE html> 2 <html lang="ch-zn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 9 </body> 10 </html>
1.声明文档类型<!DOCTYPE html>
2.文档正文 全部嵌套在<html lang="zh-CN"></html>中,告诉搜索引擎该网页为中文网页
3.文档的头部 嵌套在<head></head>中,告诉浏览器一些相关信息
1.<meta> 定义网页元信息 针对搜索引擎和更新频度的 描述和关键词
2. <title></title> 定义网页标题 例:<title>我的第一个网页</title>
3.<style></style> 定义内部样式表-css
4.<link> 引入外部样式表文件 例:<link rel ="stylesheet" href="test.css">
5.<script></script> 定义JS代码或引入外部JS文件 例:最简单的js语句 alert("弹出提示框")
1 <!-- 字符集 简写--> 2 <meta charset="UTF-8"> 3 <!-- 字符集 搜索引擎中输入中文 则UTF-8字符集编写的网页被优先查找--> 4 <meta http-equiv="content-Type" charset="UTF-8"> 5 <!-- 让浏览器以最高模式渲染文档--> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> 7 <!-- 刷新频度 2秒后刷新,网页跳转至百度--> 8 <meta http-equiv="refresh" content="2, "URL= https//www.baidu.com"> 9 <!-- 关键字 便于被搜索引擎搜到--> 10 <meta name="keyword" content="HTML"> 11 <!-- 描述 便于被搜索引擎搜到--> 12 <meta name="description" content="学习HTML的各种标签">
4.文档的身体 嵌套在<body></body>中,实际显示在页面上的内容
5.文档中的注释
<!--注释 开始-->
<!--注释 结束-->
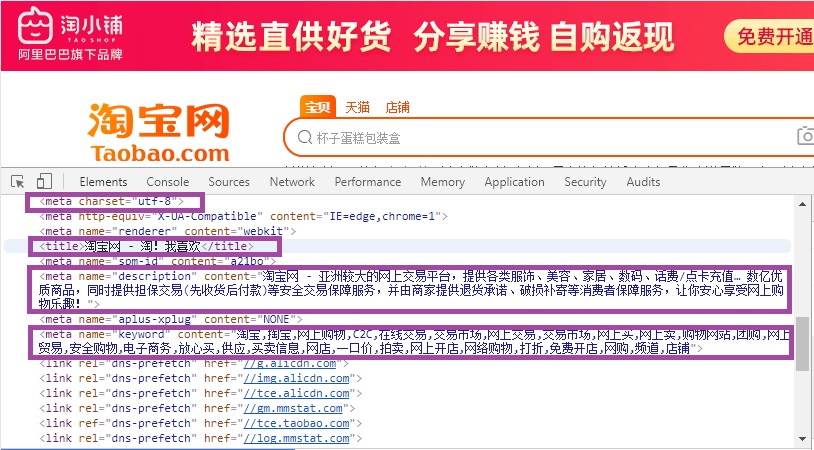
7.实际应用举例如下图