jquery--加载/选择器
jquery介绍
jQuery是目前使用最广泛的javascript函数库。据统计,全世界排名前100万的网站,有46%使用jQuery,远远超过其他库。微软公司甚至把jQuery作为他们的官方库。
jQuery的版本分为1.x系列和2.x、3.x系列,1.x系列兼容低版本的浏览器,2.x、3.x系列放弃支持低版本浏览器,目前使用最多的是1.x系列的。
jquery是一个函数库,一个js文件,页面用script标签引入这个js文件就可以使用。
<script type="text/javascript" src="js/jquery-1.12.2.js"></script>
jquery的口号和愿望 Write Less, Do More(写得少,做得多)
1、http://jquery.com/ 官方网站
2、https://code.jquery.com/ 版本下载
jquery加载
将获取元素的语句写到页面头部,会因为元素还没有加载而出错,jquery提供了ready方法解决这个问题,它的速度比原生的 window.onload 更快。
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" 6 content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>jquery加载</title> 9 10 <script type="text/javascript" src="../js/jquery-1.12.4.min.js"></script> 11 <script type="text/javascript"> 12 13 //将获取元素的语句写到页面头部,会因为元素还没有加载而出错,jquery提供了ready方法解决这个问题,它的速度比原生的 window.onload 更快。 14 window.onload=function(){ 15 var oDiv=document.getElementById('div'); 16 alert(oDiv.innerHTML); 17 } 18 19 /* 20 $(document).ready(function(){ 21 var $div=$('#div'); 22 alert($div.html()+'jquery'); 23 }) 24 */ 25 26 //简写 27 $(function(){ 28 var $div=$('div'); 29 alert($div.html()+'jquery') 30 }) 31 </script> 32 </head> 33 <body> 34 35 <div id="div">这是一个div元素</div> 36 37 </body> 38 </html>
jquery选择器
jquery用法思想一
选择某个网页元素,然后对它进行某种操作
jquery选择器
jquery选择器可以快速地选择元素,选择规则和css样式相同,使用length属性判断是否选择成功。
$(document) //选择整个文档对象
$('li') //选择所有的li元素
$('#myId') //选择id为myId的网页元素
$('.myClass') // 选择class为myClass的元素
$('input[name=first]') // 选择name属性等于first的input元素
$('#ul1 li span') //选择id为为ul1元素下的所有li下的span元素
对选择集进行修饰过滤(类似CSS伪类)
$('#ul1 li:first') //选择id为ul1元素下的第一个li
$('#ul1 li:odd') //选择id为ul1元素下的li的奇数行
$('#ul1 li:eq(2)') //选择id为ul1元素下的第3个li
$('#ul1 li:gt(2)') // 选择id为ul1元素下的前三个之后的li
$('#myForm :input') // 选择表单中的input元素
$('div:visible') //选择可见的div元素
对选择集进行函数过滤
$('div').has('p'); // 选择包含p元素的div元素
$('div').not('.myClass'); //选择class不等于myClass的div元素
$('div').filter('.myClass'); //选择class等于myClass的div元素
$('div').first(); //选择第1个div元素
$('div').eq(5); //选择第6个div元素
选择集转移
$('div').prev('p'); //选择div元素前面的第一个p元素
$('div').next('p'); //选择div元素后面的第一个p元素
$('div').closest('form'); //选择离div最近的那个form父元素
$('div').parent(); //选择div的父元素
$('div').children(); //选择div的所有子元素
$('div').siblings(); //选择div的同级元素
$('div').find('.myClass'); //选择div内的class等于myClass的元素
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" 6 content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>jquery选择器</title> 9 10 <script type="text/javascript" src="../js/jquery-1.12.4.min.js"></script> 11 <script type="text/javascript"> 12 $(function(){ 13 $('#div1').css({color:'pink'}); 14 $('.box').css({fontSize:'30px'}); 15 $('.list li').css({backgroundColor:'green',color:'#fff',fontSize:'20px'}) 16 }) 17 </script> 18 19 <style type="text/css"> 20 #div1{ 21 color:gold; 22 } 23 24 .box{ 25 color:green; 26 } 27 28 .list li{ 29 margin-bottom:10px; 30 } 31 </style> 32 </head> 33 <body> 34 35 <div id="div1">这是一个div元素</div> 36 <div class="box">这是第二个div元素</div> 37 <ul class="list"> 38 <li>1</li> 39 <li>2</li> 40 <li>3</li> 41 <li>4</li> 42 <li>5</li> 43 <li>6</li> 44 <li>7</li> 45 <li>8</li> 46 </ul> 47 48 </body> 49 </html>
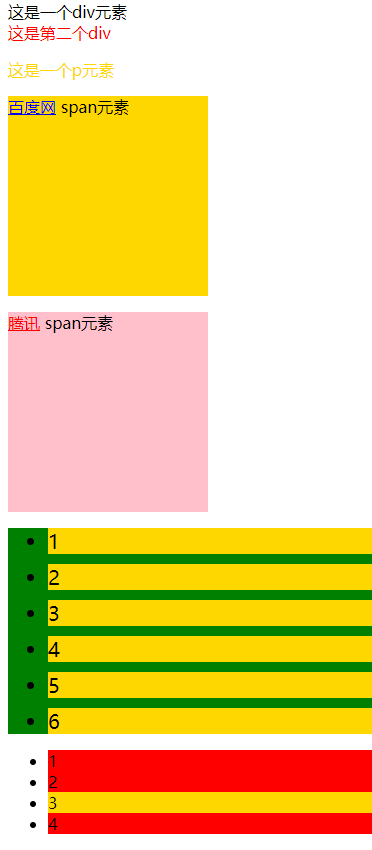
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" 6 content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>jquery选择器2</title> 9 10 <script type="text/javascript" src="../js/jquery-1.12.4.min.js"></script> 11 <script type="text/javascript"> 12 $(function(){ 13 // next() 同级的下一个元素,nextAll同级的下面所有的元素 14 // prev() 同级的上一个元素,prevAll同级的上面所有的元素 15 $('#div').next().css({color:'red'}); 16 $('#div').nextAll('p').css({color:'gold'}); 17 18 //选择上一级的父元素 19 $('#span01').parent().css({width:'200px',height:'200px',backgroundColor:'gold'}); 20 21 //选择离最近的元素,元素可以是父级,可以是子集 22 $('#span02').closest('p').css({width:'200px',height:'200px',backgroundColor:'pink'}); 23 24 // $('.list li'):不能回到父级 25 // $('.list').children():可以通过end() 回到父级 26 $('.list').children().css({marginBottom:'10px',backgroundColor:'gold',fontSize:'20px'}).end().css({background:'green'}); 27 28 //选择div的同级元素 29 $('.list2 li:eq(2)').css({background:'gold'}).siblings().css({background:'red'}); 30 31 //选择div2内的class等于link的元素 32 $('#div2').find('.link').css({color:'red'}) 33 }) 34 35 </script> 36 </head> 37 <body> 38 39 <div id="div">这是一个div元素</div> 40 <div>这是第二个div</div> 41 <p>这是一个p元素</p> 42 43 <div> 44 <a href="#">百度网</a> 45 <span id="span01">span元素</span> 46 </div> 47 48 <div id="div2"> 49 <p> 50 <a href="#" class="link">腾讯</a> 51 <span id="span02">span元素</span> 52 </p> 53 </div> 54 55 <ul class="list"> 56 <li>1</li> 57 <li>2</li> 58 <li>3</li> 59 <li>4</li> 60 <li>5</li> 61 <li>6</li> 62 </ul> 63 64 <ul class="list2"> 65 <li>1</li> 66 <li>2</li> 67 <li>3</li> 68 <li>4</li> 69 </ul> 70 71 72 </body> 73 </html>

posted on 2019-12-21 16:44 cherry_ning 阅读(132) 评论(0) 收藏 举报



 浙公网安备 33010602011771号
浙公网安备 33010602011771号