Halcon代码导出到.net FrameWork/WPF
1. 应用背景
在工业项目中,往往需要使用机器视觉结合人机界面开发特定的,面向工艺的项目。机器视觉中,Halcon无疑是功能强大的,能快速应用到项目的视觉产品,而WPF则是解决人机界面的利器。因此了解如何将HDevelop开发的视觉应用导入到VS开发的WPF项目中是很有实际意义的事情。HDevelop不断提供了功能强大的视觉算法,编程工具,同时也提供了将程序封装,导出到包括.net Framework在内的各种平台的功能。基于此,本文将这一过程记录下来,以备日后查用。
2. 开发工具和平台
界面:VS2017 + Net Framework4.8 + WPF
视觉:HDevelop Version 13.0(27.10.2016) + HALCON 13.0.1.1( 14.06.2017 )
Windows:Windows10 企业版 + Intel i5-7300HQ 2.5GHz + RAM 8GB + x64
3. 步骤和结果
- HDevelop代码
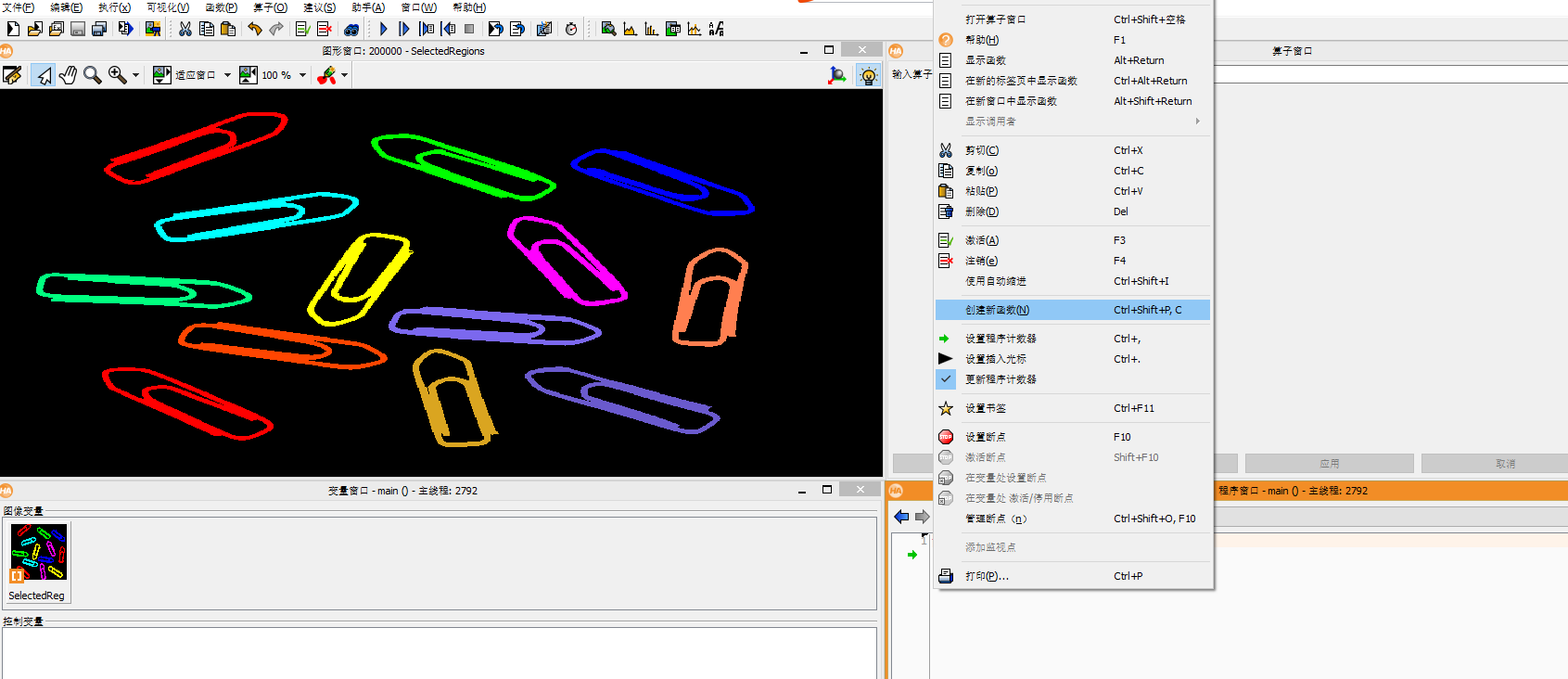
- 新建名称为test的函数

-
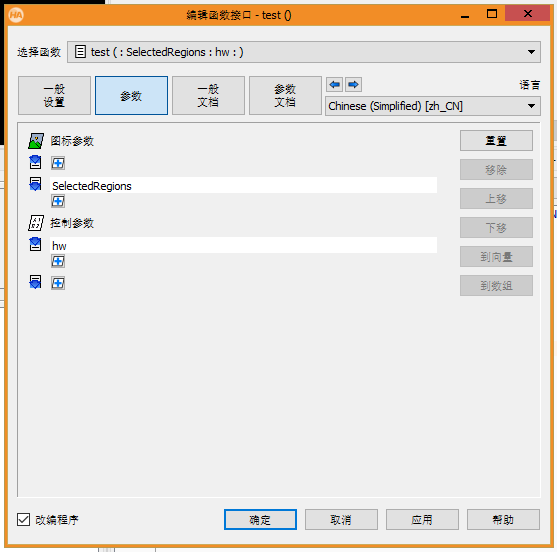
- 设置test函数参数如下图所示:

-
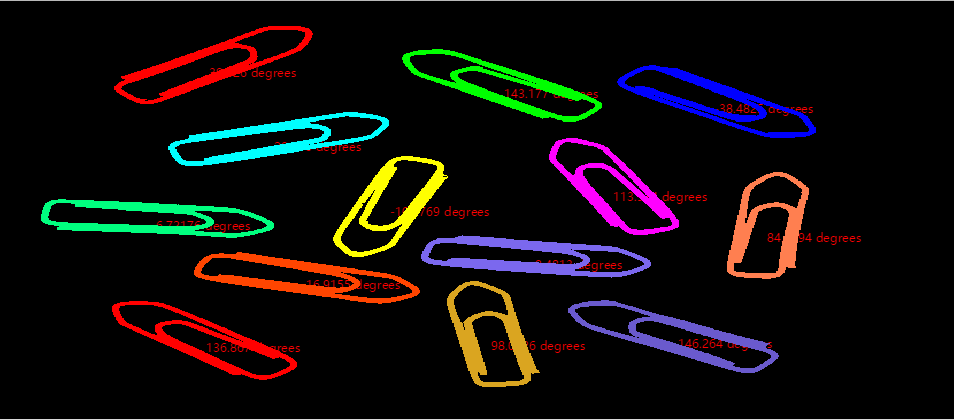
- 编辑test函数代码,识别下图所示别针并输出每个别针的方向角度
1 read_image (Clip, 'C:/Users/Public/Documents/MVTec/HALCON-13.0/examples/images/clip.png') 2 threshold (Clip, Region, 10, 56) 3 connection (Region, ConnectedRegions) 4 select_shape (ConnectedRegions, SelectedRegions, 'area', 'and', 4100, 5964) 5 orientation_region (SelectedRegions, Phi) 6 area_center (SelectedRegions, Area, Row, Column) 7 for Index := 0 to |Phi|-1 by 1 8 set_tposition(hw,Row[Index],Column[Index]) 9 write_string(hw,deg(Phi[Index])+' degrees') 10 endfor 11 dev_display(SelectedRegions) 12 return ()
-
- 编辑Main函数,调用test函数,运行之后得到下图所示输出
1 test (SelectedRegions, 200000)

-
- 导出程

- C#代码
-
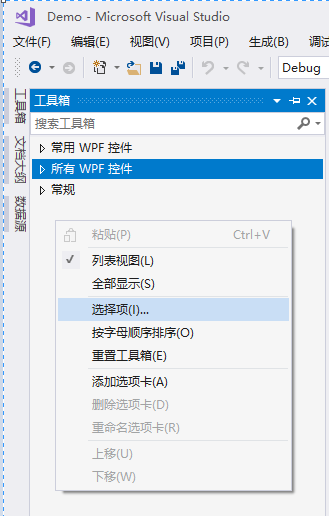
- VS工具箱,右键添加相应工具


-
- 新建WPF项目代码如下
1 <Window 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:Demo" 7 xmlns:HalconDotNet="clr-namespace:HalconDotNet;assembly=halcondotnet" x:Class="Demo.MainWindow" 8 mc:Ignorable="d" 9 Title="MainWindow" Height="450" Width="800" 10 AllowsTransparency="False" 11 > 12 <Grid> 13 <StackPanel> 14 <HalconDotNet:HSmartWindowControlWPF x:Name="HalconDemo" Height="300" Foreground="#FFFF0202" /> 15 <Button x:Name="LoadPic" Width="100" Height="50" Content="Load" Click="LoadPic_Click"/> 16 </StackPanel> 17 </Grid> 18 </Window>
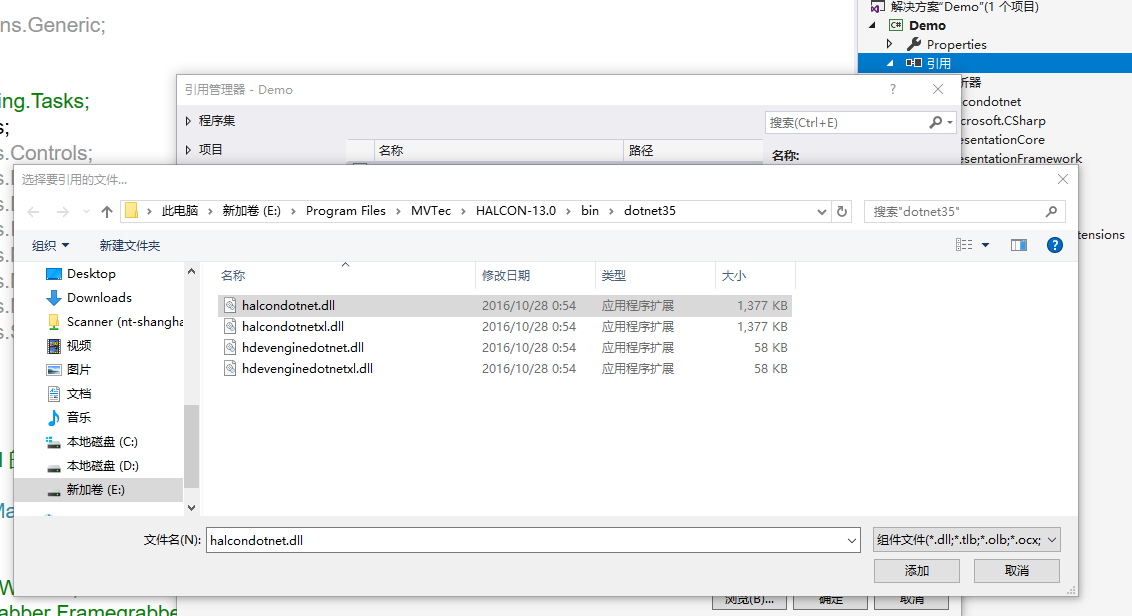
添加Halcon引用,安装目录\bin\dotnet35\halcondotnet.dll。如下:

后台代码如下:
1 using HalconDotNet; 2 using System; 3 using System.Collections.Generic; 4 using System.Linq; 5 using System.Text; 6 //using System.Threading.Tasks; 7 using System.Windows; 8 using System.Windows.Controls; 9 using System.Windows.Data; 10 using System.Windows.Documents; 11 using System.Windows.Input; 12 using System.Windows.Media; 13 using System.Windows.Media.Imaging; 14 using System.Windows.Navigation; 15 using System.Windows.Shapes; 16 17 namespace Demo 18 { 19 /// <summary> 20 /// MainWindow.xaml 的交互逻辑 21 /// </summary> 22 public partial class MainWindow : Window 23 { 24 /* 25 private HWindow Window; 26 private HFramegrabber Framegrabber; 27 private HImage Img; 28 29 private HTuple ImgType, ImgWidth, ImgHeight; 30 */ 31 32 33 34 public MainWindow() 35 { 36 InitializeComponent(); 37 38 InitializeUserComponent(); 39 } 40 41 private void InitializeUserComponent() 42 { 43 44 } 45 46 private void LoadPic_Click(object sender, RoutedEventArgs e) 47 { 48 HObject hObject; 49 HDevelopExport hDevelopExport = new HDevelopExport(); 50 hDevelopExport.test(out hObject,HalconDemo.HalconWindow); 51 52 HImage hImage = new HImage("C:/Users/Public/Documents/MVTec/HALCON-13.0/examples/images/clip.png"); 53 HalconDemo.SetFullImagePart(hImage); 54 HalconDemo.HalconWindow.DispObj(hObject); 55 56 57 58 } 59 } 60 61 62 }
-
- 导入之前从HDevelop导出的C#代码
-
- F5运行结果如下图

4. 小结
整个过程要点记录如下:
- Halcon安装目录下\Program Files\MVTec\HALCON-13,0\bin\dotnet35 这个版本支持.net Framework3.5及以上版本的WPF项目;
- 从HDevelop导出并导入到Visual Studio的代码中,action()里的内容为Halcon中Main程序的测试代码,视实际情况可能需要注释掉;
- HDevelop中测试时所使用的窗口句柄在WPF环境中可能需要通过参数传递进去,相关的代码需要修改;
- WPF环境中调用封装的Halcon函数时,需要输出HObject对象,然后通过DispObj方法显示对应的对象,否则可能导致图像不能显示;
- 调用SetFullImagePart方法可使得图片自适应控件窗口;
posted on 2022-01-29 14:55 cherorivers 阅读(498) 评论(0) 编辑 收藏 举报



