表格配置组件化实践小结
最近的工作中,有一个需求,需要在现有表格中删减一列,如果仅仅是完成这个功能,那删除那一列就可以了,但为了更好的灵活性,选择了表格信息配置化方案,通过修改配置文件,就可以达到动态删减显示列的功能,下面来简要梳理该方案的设计和需要注意的地方。
表格信息数据模型设计
为了简化讨论,此处先给出简单的表格范例:
| 证券代码 | 成交数量 | 成交价格 | 成交金额 |
|---|---|---|---|
| 000001 | 100 | 2.36 | 236 |
| 000001 | 100 | 2.76 | 276 |
| 000002 | 200 | 2.76 | 552 |
为了将表格的表头以及展示数据配置化,需要在定义如下结构:
<tableName GroupBy="0,1">
<stkCode name="证券代码" col="0" type="str">
<stkMarket name="证券市场" col="1" type="str">
<dealNum name="成交数量" col="3" >
<dealPrice name="成交价格" col="5" >
<dealMoney name="成交金额" col="8" >
<dealFlag name="成交类型" col="9" type="dict" dictName="dealType">
<bsFlag name="买卖标志" col="10" type="self" >
<AverPrice name="买卖标志" col="10" type="avg" >
<TotalAverPrice name="买卖标志" col="10" type="MultiAvg" DependData="3,8" >
</tableName>
列表中的数据可以看成是二维数组,接收来自后台的数据,也以二维数组的形式保存,这样便于对应。
为了映射响应数据与显示数据的关系,增加一个 col 字段,例如"col=0",表示响应数据的第3列代表"证券代码"。考虑到不同列有不同的展示方式,而且有些列数据的展示需要通过后台字典来转换,因此,再定义一个 type 属性,表示该列的转换方法,初步规定有以下三类:
- str: 原始数据以字符串类型展示
- dict:原始数据通过dictName字典进行转换后展示
- custom: 需要使用者自定义转换方法
在后面的实践中,发现不仅仅是原始数据,有些还有汇总需求,例如,统计总的成交金额,计算平均成交价格等等,因此,需要扩充type属性:
- sum:显示该列的汇总
- avg:计算并该列的平均值
- MultiAvg: 多列数据汇总计算,需要配合
DependData="3,4", 这里定义的是依赖数据列以及计算方法。以上述为例子,取符合条件的第三列数据的汇总值除以符合条件的第四列数据的汇总,得到的结果当做显示结果。 - count: 显示按照指定规则的汇总结果条数
涉及到汇总需求,需要有一个规则来当为汇总分组标识,类似于Sql中的GroupBy函数,这里借鉴其含义,定义GroupBy="0,1",表明以原始数据的第0列和第1列为组合键,来进行汇总。
表格信息接口设计
一个表格对应一个配置实例,按照上面的数据模型设计,需要提供以下功能:
InitTableConfig:根据表格名称初始化表格配置信息GetColumnConfig: 获得表格列信息,用于初始化表头GetColumnInfoByName: 通过列名称获得表格指定列信息UpdateTableData: 表格数据更新GetTableValue(nRow, nCol):获取指定行列信息的显示数据
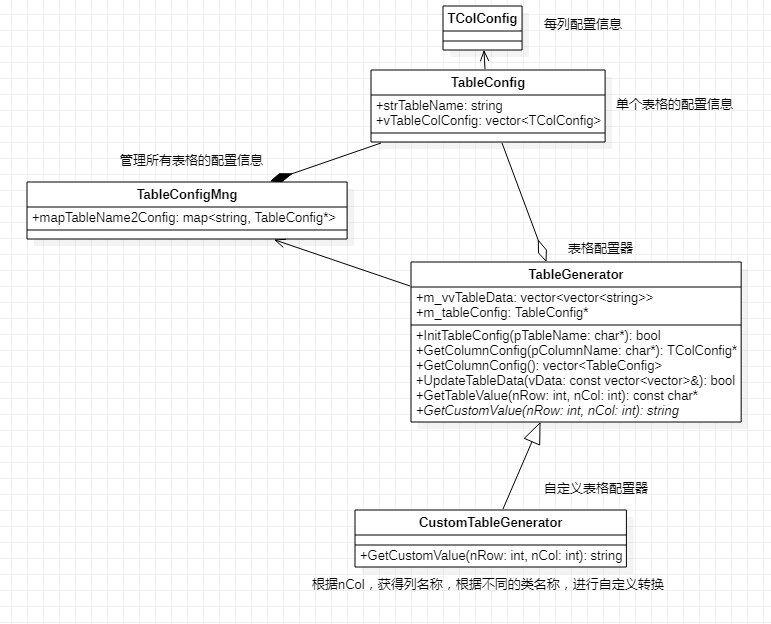
表格信息实现细节
给出各个组件类的关系

小结
本文总结将表格配置组件化的过程,每一个具体表格,通过表格配置器生成表格列以及数据映射关系。经过此次改造,后续可通过修改配置文件来动态修改表格显示样式。此后还可从安全、排序、多数据源聚合等方面去完善表格配置功能。


