GitLab + Jenkins + Docker 本地自动化部署
GitLab + Jenkins + Docker 本地自动化部署
GitLab + Jenkins + Docker + Nginx 前端自动化部署
注
GitLab 本地化部署——前端代码版本管理
Docker + Nginx 本地容器化部署前端项目——需手动上传项目包并输入命令部署
Jenkins 本地化部署——自动获取GitLab前端代码并自动执行Docker命令完成项目部署【一次配置,终身享受】
01
Jenkins配置
1、登录Jenkins
2、新建自动化部署任务
3、配置自动化部署任务
4、任务描述配置
5、Git源码管理配置
6、构建触发器、构建环境配置
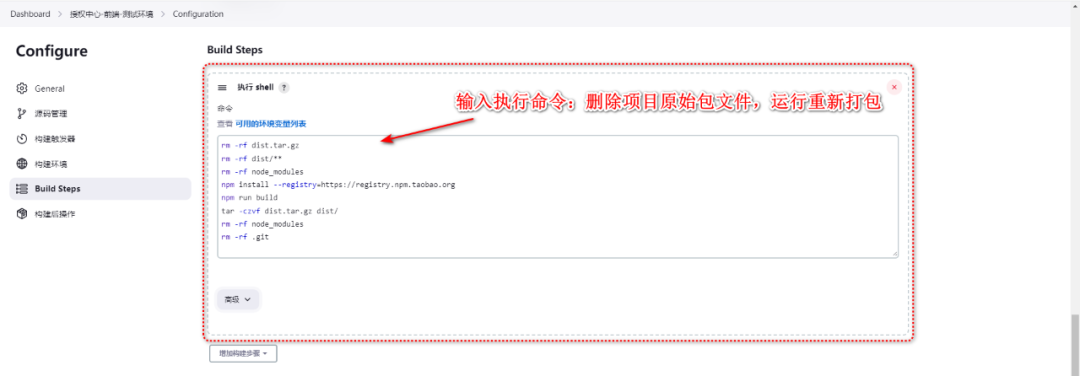
7、构建步骤配置

-
执行 shell
rm -rf dist.tar.gzrm -rf dist/**rm -rf node_modulesnpm install --registry=https://registry.npm.taobao.orgnpm run buildtar -czvf dist.tar.gz dist/rm -rf node_modulesrm -rf .git
8、构建后操作配置——>点击保存完成配置
-
Docker执行命令:
cd /home/test-nginx/htmltar -z -x -v -f dist.tar.gzmv dist.tar.gz 备份/cd /home/test-nginx/html/备份mv dist.tar.gz $(date +%Y-%m-%d).tar.gz
9、执行 Jenkins 自动部署项目
02
Docker配置
前言
1、Docker配置需要在服务器端进行命令配置;
2、这个教程所出示例适合于:使用Windows操作系统连接Linux服务器进行一系列配置;
3、连接服务器软件需要下载 FinalShell 软件,我使用软件版本为 FinalShell 3.9.8.2;
4、安装好 FinalShell 后,问询IT人员要服务器地址及访问账号密码进行连接访问。
图示:连接成功
1、预安装Docker
2、预安装Nginx镜像
下载Nginx镜像
| 命令 | 描述 |
| docker pull nginx | 下载最新版Nginx镜像(其实此命令就等同于:docker pull nginx: latest) |
| docker pull nginx:xxx | 下载指定版本的Nginx镜像(xxx指具体版本号) |
3、检查当前所有Docker下载的镜像
docker images4、创建Nginx配置文件
启动前需要先创建Nginx外部挂载的配置文件( /home/nginx/conf/nginx.conf );
之所以要先创建,是因为Nginx本身容器只存在 /etc/nginx 目录,本身就不创建 nginx.conf 文件;
当服务器和容器都不存在 nginx.conf 文件时,执行启动命令的时候 docker 会将 nginx.conf 作为目录创建,这并不是我们想要的结果。
# 创建挂载目录mkdir -p /home/test-nginx/confmkdir -p /home/test-nginx/logmkdir -p /home/test-nginx/html
5、容器中的nginx.conf文件和conf.d文件夹复制到宿主机
# 生成容器docker run --name test-nginx -p 4000:80 -d nginx# 将容器nginx.conf文件复制到宿主机docker cp nginx:/etc/nginx/nginx.conf /home/test-nginx/conf/nginx.conf# 将容器conf.d文件夹下内容复制到宿主机docker cp nginx:/etc/nginx/conf.d /home/test-nginx/conf/conf.d# 将容器中的html文件夹复制到宿主机docker cp nginx:/usr/share/nginx/html /home/test-nginx/html
6、创建Nginx容器并运行
6.1 Docker 创建Nginx容器
# 直接执行 docker rm nginx 或者以容器id方式关闭容器# 找到 nginx 对应的容器iddocker ps -a# 关闭该容器docker stop test-nginx# 删除该容器docker rm test-nginx
或者直接删除正在运行的nginx容器
docker rm -f test-nginx6.2 Docker 运行Nginx容器
docker run \-p 4000:80 \--name test-nginx \-v /home/test-nginx/conf/nginx.conf:/etc/nginx/nginx.conf \-v /home/test-nginx/conf/conf.d:/etc/nginx/conf.d \-v /home/test-nginx/log:/var/log/nginx \-v /home/test-nginx/html/dist:/usr/share/nginx/html \-d nginx:latest
| 命令 | 描述 |
| --name nginx | 启动容器的名字 |
| -d | 后台运行 |
| -p 4000:80 | 将容器的4000(后面那个)端口映射到主机的80(前面那个)端口 |
| -v /home/test-nginx/conf/nginx.conf:/etc/nginx/nginx.conf | 挂载nginx.conf配置文件 |
| -v /home/test-nginx/conf/conf.d:/etc/nginx/conf.d | 挂载nginx配置文件 |
| -v /home/test-nginx/log:/var/log/nginx | 挂载nginx日志文件 |
| -v /home/test-nginx/html/dist:/usr/share/nginx/html | 挂载nginx内容 |
| nginx:latest | 本地运行的版本 |
|
\ |
shell 命令换行 |
单行模式命令
docker run -p 4000:80 --name test-nginx -v /home/test-nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /home/test-nginx/conf/conf.d:/etc/nginx/conf.d -v /home/test-nginx/log:/var/log/nginx -v /home/test-nginx/html/dist:/usr/share/nginx/html -d nginx:latest7、结果检测
8、重启容器
docker restart test-nginx。
03
执行 Jenkins 自动部署项目
1、将开发完毕的项目提交 gitLab,合并开发分支到
01_Jenkins配置——5、Git源码管理配置——中绑定的分支2、执行如图操作
3、构建完成后再浏览器输入部署服务器地址 + 端口号
项目自动部署成功。
爱我就给我5.20~





