从零开始的H5生活
作为一个新手,要从头学习Html编程语言,需要从最基础的开始。有耐心慢慢来,很容易就看懂了。我所使用的编程软件是Hbuilder。
1.Html文档结构
包括head和body两部分
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> </body> </html>
注意开头必须有文档类型强调!
2.Html标签
标签是Html最基本的单位和最重要的组成。
使用<>括起来。
所有的Html标签必须是闭合标签。可以是成对的,比如<title> </title>;也可以是自闭合标签,比如:<img />; 也就是说/表示这一个或者一对标签的闭合。标签必须正确嵌套,不能交叉。
3.Html标签属性
是标签的一部分,用于包含额外的信息
可以有多个属性。
以下为head中常用的标签及作用。<!-- -->中内容为注释。
<!DOCTYPE html> <!-- 文档声明:必须有,而且必须在文档页面的第一行。 Html5已经简化为以上样式 --> <html> <head> <!--Head标签内的信息用于描述网页的基本信息,即元数据--> <title>我的世界</title> <!--网页的标题,即网页选项卡上的文字--> <link rel="icon"href="img/111.png" /> <!--使用link标签连接网页图标 rel:声明连接文件的类型 type属性可省略 href属性:表示图片的路径地址 --> <meta charset="UTF-8"> <meta name="keywords"content="你好,H5,高大上" /> <!--网页关键字,用半角逗号隔开--> <meta name="description"content="--helloword哈哈哈哈" /> <!--meta标签常用属性 1.charset 设置文档字符集编码格式》》》常见字符集编码格式:utf-8万国码Unicode,GB-2312国标码,gbk扩展的国标码 2.http-equiv将我们的信息写给浏览器看,可选属性值Content-Type refresh set-cokie,配合content属性.(http-equiv属性只是表明需要设置那一部分,具体内容放到content属性中) 3.name属性:使用方法与http-equiv相同,常用属性值keywords author description 将信息写给搜索引擎看 --> </head> <body> </body> </html>
4.标签分类
块级标签:显示为块状,前后隔一行(自动换行)
行级标签:按行从左往右逐一显示。
5.常见的块级标签
<h1>标题标签</h1>
<h2></h2>
....<h6></h6>
h1最大,h6最小,自动加粗
<p></p>段落标签
<hr />水平线标签
<br/>换行标签
<blockquote cite="http://www.cnblogs.com">横眉冷对千夫指</blockquote>引用标签
cite属性表明引用来源,一般表明引用网址。浏览器显示默认首行缩进。
<pre></pre>预格式标签,浏览器显示样式
1.为等宽字体
2.代码中的换行,空格等元素在浏览器直接显示
6.基于布局的块级标签
有序列表(order list):<ol>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>
无序列表(unorder list):
<ul>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>
定义描述列表:
<dl>
<dt>定义列表标题</dt>........标题顶格显示
<dd>描述项第一项</dd>......描述项相对标题进行缩进显示
<dd>描述项第二项</dd>
</dl>
组合标签:用于显示图片及图片标题
有两个子标签:<img/>图片
<figcaption></figcaption>图片的标题
<figure>
<img src="img/000.jpg" />
<figcaption>图片标题</figcaption>
</figure>
分区标签:
<div></div>
7.常见的行级标签
span(文本) <span></span> 无实际意义,用于包裹某部分文字,修改特定样式
em(强调) <em></em> 表示强调,强调的样式为倾斜
strong(强调) <strong></strong>强调样式加粗,强调程度比em高(Html5要求标签尽可能实现语义化)
q(短引用) <q></q> 显示内容加引号
i(倾斜) <i></i>
b(加粗) <b></b>i标签表示倾斜,没有强调效果
small(缩小字体)<small></small> 使显示的字体小一号,可多重嵌套直到字号达到下限
big(放大字体) <big></big> 与small相反
img(图片) <img />
1.src:表示引用图片的地址
(路径地址写法:1.相对路径:以当前文件为准去寻找图片地址
a.与文件同一层直接写图片名
b.图片在文件下一层:文件夹名/图片名
c.图片在文件上一层:../图片名
2.绝对路径:file:///E:/00.jpg 禁止使用
3.网络地址:网络上的图片链接 一般不用
)
2.图片的宽度高度。可用CSS代替
3.title:图片标题,当鼠标指上去显示的文字。
alt:图片无法显示时候显示的文字
a(超链接) <a href="" target=""></a>
1,target=“_blank”超链接在新页面打开 _self在自身页面打开
2.rel:指定当前文档与与被链接文档的关系.(rel="prev"被链接文档前一篇文档,rel="next"后一篇文档 rel="prefetch"预加载,当前文档加载完成后利用空余时间预加载即将连接的文档 rel="icon"被链接图片是当前文档的图标。rel="stylesheet"被链接文档是当前文档的样式表
3.锚链接:
本页面锚链接
①设置锚点<a name="top"></a>
②在连接上使用#name跳到对应锚点,<a href"=#top" target="_self">超链接</a>
页面间锚链接
①在即将跳转页面的指定位置设定锚点
②在超链接的href属性中使用"页面地址.html#name"
功能性连接
①mailto:// 用于给指定邮箱发送邮件
<a href="mailto:lyx02095211@126.com"target="_self">邮件</a>
②"tencent://message/?uin= 给指定QQ发送邮件
<a href="tencent://message/?uin=805216490"target="_self">扣扣</a>
<s>表示有误文本删除线</s>
<cite>cite表示引用,浏览器表示为倾斜</cite>
<code>仅仅表示为代码,浏览器等宽显示,但是不会保留代码格式,须配合pre标签使用</code>
sup上标文本
sub下标文本X<sup>2</sup>
版权符号© ©..........这些不常用
示例见下方程序:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <a name="top"></a> <h1>这是标题标签h1</h1> <h2>比h1小点</h2> <h6>标题标签有6种h1最大,h6最小</h6> <hr /> <!--hr 水平线--> <p>这是P标签 →空格)©→版权 代表一个段落,<br/>两个P标签,中间隔一行。br(自闭和标签)换行标签</p><br /> <p>这个也是一 个段落,用P标签包裹的</p> <blockquote cite="http://www.jredu100.com"> 这是引用标签 </blockquote> <pre>这是pre标签。预格式 我被换行了。标签内内容格式原封不动</pre> helloworld <!--body 网页主题内容 注释快捷键 ctrl+/--> <!--有序列表OL--> <ol> <li>有序列表第一项</li> <li>有序列表第二项</li> <li>有序列表第三项</li> </ol> <!--无序列表UL --> <ul> <li style="list-style: none;">无序列表第一项</li> <li>无序列表第二项</li> <li>无序列表第三项</li> </ul> <!--定义描述列表--> <dl> <dt>这是DL的标题DT,一个DL一般只有一个</dt> <dd>这是DL的描述项dd</dd> <dd>这是DL的描述项dd2</dd> </dl> <a name="t"></a> <!--<img src="img/tour.png" alt--> *********分割线**************<br /> <span style="color: red;font: '微软雅黑';font-size: 24px;font-weight: bold;">我真帅</span> <em>em表示强调,强调的样式为倾斜</em> <strong>强调样式加粗</strong> <i>i标签表示倾斜,没有强调效果</i> <b>b标签表示加粗,没强调效果</b> <q>表示短引用,自带双引号</q> <s>表示有误文本删除线</s> <cite>cite表示引用,浏览器表示为倾斜</cite> <code>仅仅表示为代码,浏览器等宽显示</code> <small>small比正常的标签字体小一号,可以多层嵌套,一直小到最小字体</small> <big>big标签大一号</big> <img src="img/111.png"title="和尚"alt="这是一张图"/> <!--img表示图片 src 图片的地址,可以是网络图片,相对路径 title 图片标题 alt 图片不显示时显示的文字 align 设置图片文字对齐方式 --> <a href="liebiao.html"target="_blank"> <!-- 【a标签】 href表示跳转的地址。1 跳转的地址可以是网络连接 2 可以通过相对路径站内其它HTML文件, 相对路径的确定 a,如果在同意文件夹,直接写文件名 b 如果目标文件在当前文件夹下一层,直接写“文件夹名/文件名” c 如果目标文件在当前文件上一层“../文件名” target表示页面打开的位置: 1 _self代表自身页面打开 2 _blank新页面打开 title 超链接标题,鼠标指上去显示的提示 --> </body> </html>
8.表格 table
表格的行:tr
每行中的列: td
表格的标题:th 默认加粗,单元格居中。
写法:
<table>
<tr>
<th></th>
<th></th>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
这是个两行两列的表格
常用属性:
1.boder:给表格添加边框,当boder属性增大时,只有外围框线增加,单元格边框始终为1px
2.cellspacing:单元格与单元格之间的距离。当cellspacing=0时,只会使单元格间距为0,不会合并边框线 (表格样式合并,样式:boder-collapse:collapse;)
3.cellpadding:表示单元格里边内容与边框线的距离
4.width、height 表格的宽高
5.Align:表格在屏幕的左中右显示》》给表格加上align相当于给表格加上浮动
6.bgcolor:背景色 等同于style=”background-color:“
7.background:背景图片 等同于style=”background-image“
8.bodercolor:边框颜色。
tr td th相关属性:
1.width/height:单元格宽高
2.bgcolor:单元格背景颜色
3.align:left、ceter right单元格中的文字水平对齐方式
valign:top center bottom 单元格中的垂直对齐方式
4.nowrap:单元格中文字不换行
当表格属性与单元格属性冲突时,以行列属性为准(作用范围越小,优先级越高)
表格的align属性,是控制表格本身在浏览器的显示位置
行和列的align属性,是控制单元格中文字在单元格中的对齐方式
表格的align属性并不影响表格内。tr的align属性控制一行中所有单元格的水平对齐方式
9.表格的跨行与跨列

colspan 跨列,当某个格跨N行时,其右边N-1个单元格须删除
rowspan 跨行,当某个格跨N列时,其下方N-1个单元格须删除
(看上边线,有几条就有几个td)
<!doctype html> <html> <head> <mata charset="UTF-8"> </head> <body> <table border="4" cellspacing="4"bordercolor="black"> <tr> <th colspan="2">出赛,王昌龄</th> </tr> <tr> <td rowspan="4"background="img/002.png"width="120"></td> <td>秦时明月汉时关,</td> </tr> <tr> <td>万里长征人未还。</td> </tr> <tr> <td>但使龙城飞将在,</td> </tr> <tr> <td>不教胡马度淫官。</td> </tr> </table> </body> </html>

10.form表单
①两个重要属性:
action:表单提交的服务器地址
method:表单提交数据的方法(get/post)
②get和post的区别
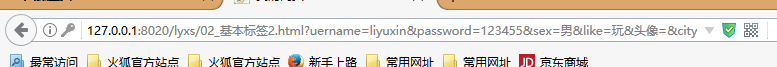
get使用URL传参:http://服务器地址?name1=value1&name2=value2(?表示传递参数,?后面用name=value的形式传递,多个参数之间用&连接)
url传参不安全,所有信息可在地址栏看到,并且可以通过地址栏随意传递其他数据
url传参数据量有限,只能传递少量数据

post使用http请求传递数据。url地址栏不可见,比较安全,且传递数据量没有限制

综上所述,常用post传递
③input标签及属性
type:表示input输入框的类型
name:input输入框的别名,一般情况下必填,因为传递数据时候使用name=value的形式传递
value:input输入框的默认值
placeholder:input的提示内容。如果用就不能指定value,否则提示内容消失
④input-type里属性值<input type="" name="" value="" />
text:文本输入框
password:密码输入框。输入内容是显示小黑点。
radio:单选按钮。name和value属性须同时存在,提交时提交的是value里的属性值
radio凭借name属性区分是否为同一组,name相同为同组,同组中只能选一个
checked="checked"默认选中
checkbox:复选按钮。↑↑↑↑↑↑↑↑↑checked="checked"可选多个,在radio里只能选一个
file:文件上 传按钮。
submit:提交按钮。提交表单数据。
reset:重置按钮。重置表单数据为初始状态。
image:图形提交按钮。功能同submit
button:普通按钮,没有任何功能。
⑤input特殊属性
checked=“checked”默认选中
disabled =“disabled”设置控件不能使用。用在按钮上不能点击,用在输入框上不能修改。
而且如果输入框disabled,则输入框不能往后台传递
hidden=“hidden”隐藏。等同于
<input type="text" name="uername" placeholder="请输入"disabled="disabled"value="liyuxin"/>
<input type="hidden" name="uername" id="uername" value="liyuxin" />
常用于配合disabled,或其他需要传递数据
11.智能表单
H5新增input的form属性,用于指向form表单的ID,实现无需放在表单标签之中,即可通过表单提交
<form id="foo">
</form>
<input .....form="foo">
Autocomplete:自动完成功能。记录用户之前输入的内容,并在下次输入时自动提示完成输入》》》属性值on /off。可以在form表单上使用,对整张表单的所有控件进行自动完成的开关,也可以在input上使用,对特定输入框进行修改。绝大部分浏览器默认开启
Autofocus:自动获得焦点。Autofocus=“autofocus”只能设置一个input元素自动获得焦点
Form:所属表单。
Required:必填。required=“required”设置input必填,否则阻止提交
Pattern:验证input的模式使用正则表达式验证input模式
Placeholder:提示内容。
12.下拉选择控件 select
<select name="">
<option></option>
<option></option> ...可有很多
</select>
①name 属性应该写在<select>上,所有选项只有一个name.
②option常用属性:
value=“” 当option没有value时,往后台传递的是<option></option>中间的文字
当option中有value属性时,往后台传递的是value的属性值
title=“”鼠标指上去显示de文字。
selected=“selected”默认选中。
③multiple=“multiple”设置select控件为多选,可在街面使用Ctrl+鼠标多选,一般不用
④<optgroup label=""><optgroup>:用于将option标签进行分组,label属性表示分组名。
13. 文本域 textarea
①写法
<textarea>
</textarea>
②设置宽高,自身有cols="" rows=""但不常用
③readonly=“readonly”设置为只读模式,不允许编辑
④style=“resize:none;”设置为宽高不允许修改
⑤style=“overflow: ;”设置当文字超出区域时如何处理。
》》可以通过overflow-x/overflow-y分别设置垂直方向的显示方式
》》常用属性值:hidden 超出区域的文字隐藏,无法显示
scroll无论文字多少,均会显示滚动条
auto 自动,默认样式,根据文字多少自动显示滚动条
以下是一个完整的表单程序
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action=""method="get"> <fieldset> <legend>用户注册</legend> <table > <tr> <td style="height: 30px">登录名:</td> <td> <input type="text"name="name" />(可包含a-z,0-9和下划线) </td> <td> <img src="img/read.gif" /><b>阅读贵美网服务协议</b> </td> </tr> <tr> <td style="height: 30px">密码:</td> <td> <input type="password"name="psw" />(至少包含6个字符) </td> <td rowspan="8"> <textarea style="height: 250px;width: 220px;overflow-x: hidden;overflow-y: scroll;resize: none;"readonly="readonly">欢迎阅读服务条款 </textarea> </td> </tr> <tr> <td style="height: 30px">再次输入密码:</td> <td> <input type="password"name="psw" /> </td> <td></td> </tr> <tr> <td style="height: 30px">电子邮箱:</td> <td> <input type="text" name="mail" />(必须包含@字符) </td> <td></td> </tr> <tr> <td style="height: 30px">性别:</td> <td> <input type="radio"name="sex"value="男" /> <img src="img/Male.gif" />男 <input type="radio"name="sex"value="女" /> <img src="img/Female.gif" />女 </td> <td></td> </tr> <tr> <td style="height: 30px">头像:</td> <td> <input type="file"name="headpic" /> </td> <td></td> </tr> <tr> <td style="height: 30px">爱好:</td> <td> <input type="checkbox"name="hobby" value="运动"/>运动 <input type="checkbox"name="hobby" value="聊天"/>聊天 <input type="checkbox"name="hobby" value="玩游戏"/>玩游戏 </td> <td></td> </tr> <tr> <td style="height: 30px">喜欢的城市:</td> <td> <select name="city"> <option title="请选择">请选择</option> <optgroup label="山东省"> <option title="青岛">青岛</option> </optgroup> <optgroup label="北京市"> <option title="海淀区">海淀区</option> </optgroup> </select> </td> <td></td> </tr> <tr> <td></td> <td> <input type="submit"value="同意右侧条款,提交并注册信息" disabled="disabled"/> <input type="reset"value="重填" /> </td> <td></td> </tr> </table> </fieldset> </form> </body> </html>


