javaScript语言精粹--函数
函数就是对象,对象字面量产生的对象连接到Object.prototype,函数对象连接到Function.prototype,每个函数还接收两个附加的参数:this(依不同调用模式指向不同)和arguments函数调用共4种调用模式:方法调用模式,函数调用模式,构造器调用模式和apply调用模式
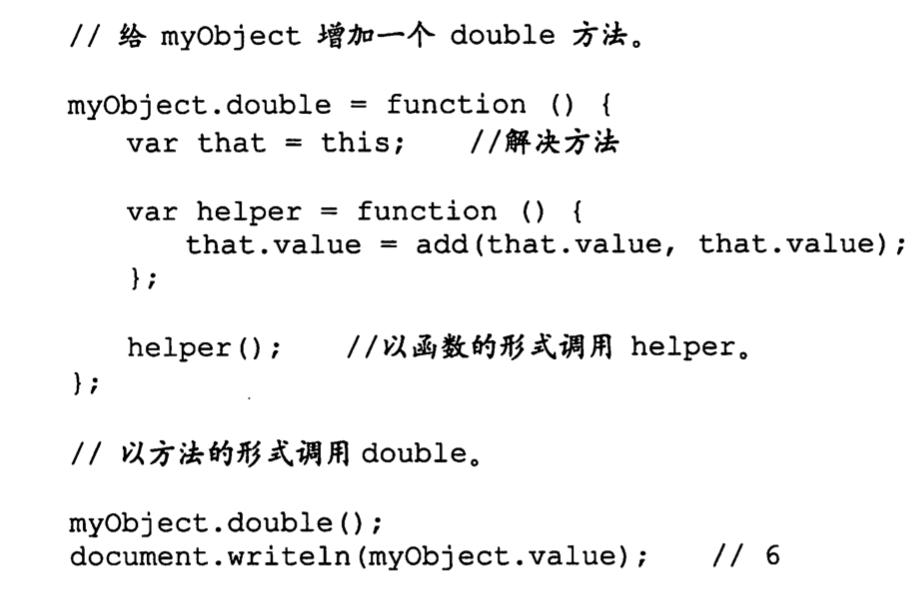
方法调用模式:当一个函数被保存为对象的一个属性时,当一个方法被调用时,this指向被该对象
var myObject = { name:'张三', setName:function(name){ this.name = name } }
函数调用模式:并非一个对象的属性时,那么它就是被当做一个函数来调用的,this将被绑定到全局对象

构造器调用模式: 通过new来调用,同时this会被绑定到那个新对象上
apply调用模式: app(绑定的this值,[参数])
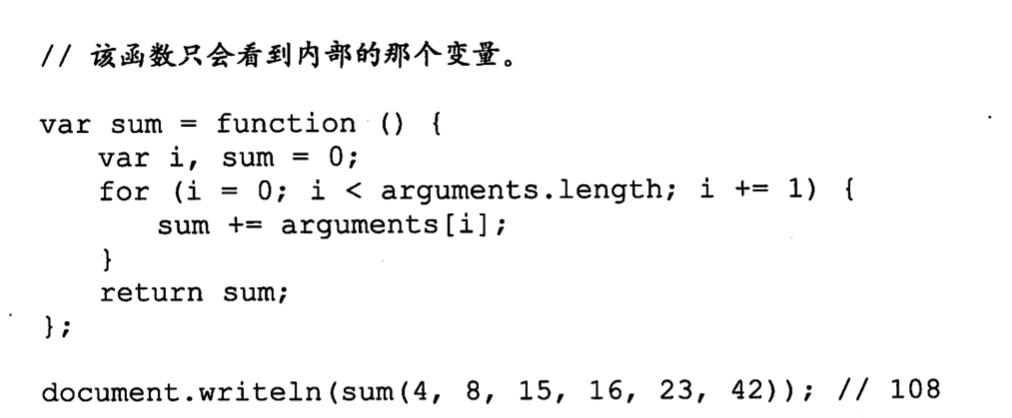
arguments参数

返回 执行return时,不再执行余下的语句,一个函数总会返回一个值,如果没有指定返回值,则返回undefined 如果函数调用使用new且返回值 不是一个对象,则返回this该对象
异常
var add = function(a,b){ if(typeof a !==='number'){ throw{ name:'TypeError', message:"add needs numbers" } } return a+b; } var try_it = function(){ try{ add("seven"); } catch(e){ document.writeln(e.name + ':' + e.message); } }
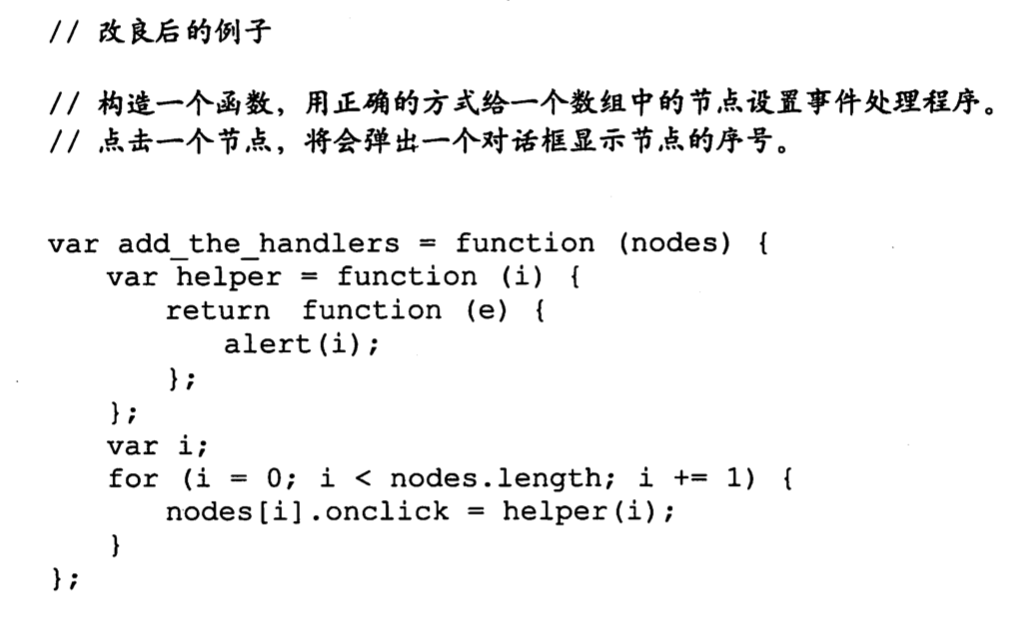
作用域 函数作用域,在函数中的参数和变量在函数外部是不可见的,而在一个函数内部任何位置定义的变量,在该函数内部任何地方都可见。

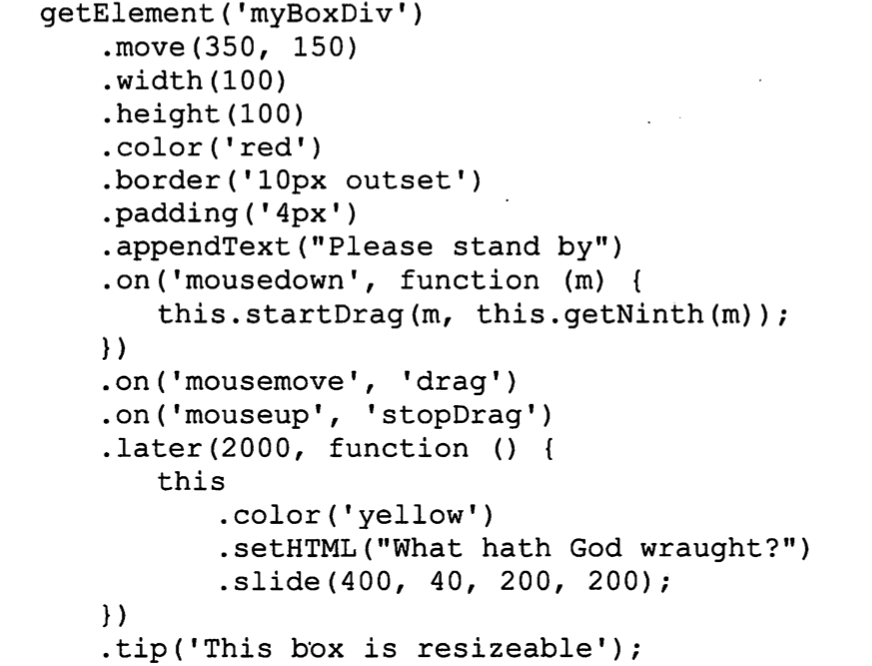
级联:如果我们让这些方法返回this而不是undefined,就可以启用级联

柯里化 一种将使用多个参数的一个函数转换成一系列使用一个参数的函数的技术
function curry (fn, currArgs) { return function() { let args = [].slice.call(arguments); // 首次调用时,若未提供最后一个参数currArgs,则不用进行args的拼接 if (currArgs !== undefined) { args = args.concat(currArgs); } // 递归调用 if (args.length < fn.length) { return curry(fn, args); } // 递归出口 return fn.apply(null, args); } }


