input输入框在输入中文时的compositionstart和compositionend事件
nput框在输入切换中文输入法时的输入事件
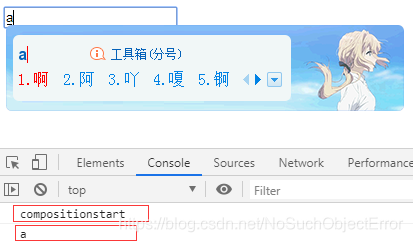
1、compositionstart
compositionstart事件只有在输入中文时才会触发,触发事件在input事件之前


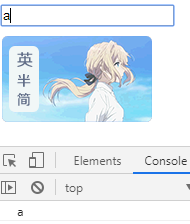
2、compositionend
compositionend表示结束中文输入时触发的事件,不管最后输入的是不是中文都会触发

3、input
input事件就是最后输入到输入框的事件
4、如何应用这些事件
利用这些事件,可以在输入中文的时候,保证在输入完毕之后才执行input事件的代码,不用每输入一个字符就执行一次input事件的代码了,如下图
下面是我的代码,做一下参考:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>input功能</title>
<script src="js/jquery-3.4.1.min.js"></script>
</head>
<body>
<input id="ahri" type="text"/>
<script>
$(() => {
let typing = false;
// 输入中文之前
$('#ahri').on('compositionstart',function(event) {
console.log('compositionstart');
typing = true;
})
// 输入中文之后
$('#ahri').on('compositionend',function(event) {
console.log('compositionend');
typing = false;
input(event);
})
// 真正输入文字
$('#ahri').on('input',input)
function input(event) {
// 正在输入中文时就不执行后面的代码
if(typing) return;
console.log(event.target.value);
}
})
</script>
</body>
</html>
版权声明:本文为CSDN博主「昔别一展鲲鹏意」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/nosuchobjecterror/article/details/93193229


