js操作数组分类
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | var aa = [ { id: 1, imei: '', store_name: '合肥店' }, { id: 3, imei: '3', store_name: '合肥店' }, { id: 2, imei: '1', store_name: '芜湖店' }, { id: 4, imei: '34343', store_name: '上海店' }]; |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | 分类 一var list = aa, flag = 0, data = []; for(var i = 0; i< list.length; i++) { var az = ''; for (var j = 0; j < data.length; j++) { if(data[j][0].store_name == list[i].store_name) { flag = 1; az = j; break; } } if(flag == 1){ data[az].push(list[i]); flag = 0; } else if (flag == 0) { wdy = new Array(); wdy.push(list[i]); data.push(wdy); }}console.log(data) |

1 2 3 4 5 6 7 8 9 10 11 | 分类二for(var i = 0; i < list.length; i++) { if(!data[list[i].store_name]) { var arr = []; arr.push(list[i]); data[list[i].store_name] = arr; }else { data[list[i].store_name].push(list[i]) }}console.log(data); |
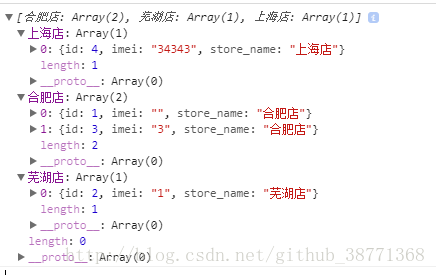
结果如下:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | 分类三var moth = [], flag = 0, list = aa;var wdy = { title: '', sur_name: ''}for (var i = 0; i < list.length; i++) { var az = ''; for (var j = 0; j < moth.length; j++) { if (moth[j].title == list[i]['store_name']) { flag = 1; az = j; break; } } if (flag == 1) { var ab = moth[az]; ab.sur_name.push(list[i]); flag = 0; } else if (flag == 0) { wdy = {}; wdy.title = list[i]['store_name']; wdy.sur_name = new Array(); wdy.sur_name.push(list[i]); moth.push(wdy); }}console.log(moth); |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 张高兴的大模型开发实战:(一)使用 Selenium 进行网页爬虫
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构