Typora使用指南
鼠标右键创建markdown文档
前提:已安装了Typora。
新建一个txt文本文件,写入:
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT\.md]
@="Typora.md"
"Content Type"="text/markdown"
"PerceivedType"="text"
[HKEY_CLASSES_ROOT\.md\ShellNew]
"NullFile"=""
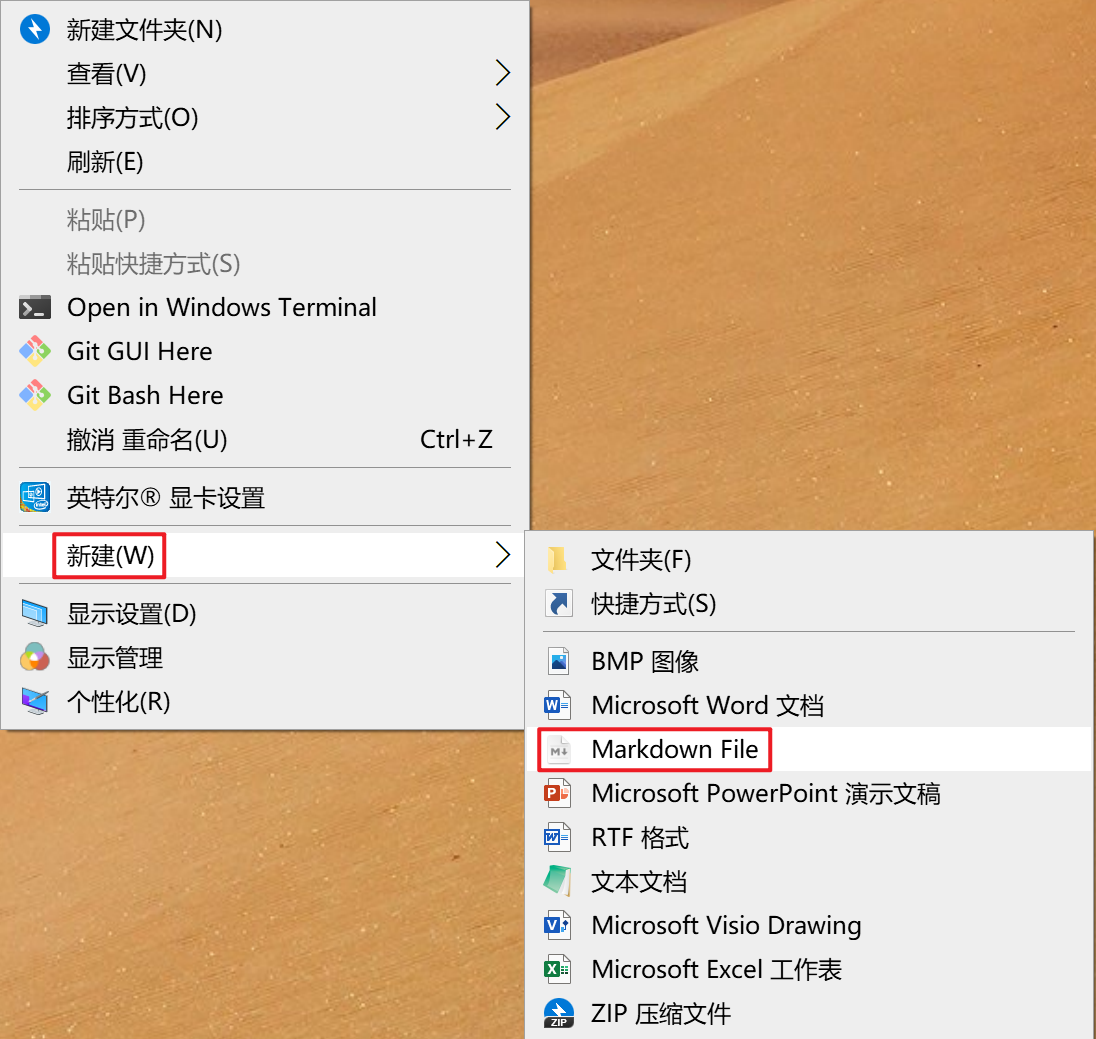
修改.txt后缀为.reg 的注册表文件,然后双击运行,即可鼠标右键时创建markdown文档:

参考链接:Typora添加右键新建Markdown文件 - 墨莲玦 - 博客园 (cnblogs.com)
配置正文、目录、侧边大纲中的标题自动编号
- 点击
文件,打开偏好设置,找到外观中打开主题文件夹; - 在该文件夹中创建一个文件:
base.user.css:
/**************************************
* Header Counters in TOC
**************************************/
/* No link underlines in TOC */
.md-toc-inner {
text-decoration: none;
}
.md-toc-content {
counter-reset: h1toc
}
.md-toc-h1 {
margin-left: 0;
font-size: 1.5rem;
counter-reset: h2toc
}
.md-toc-h2 {
font-size: 1.1rem;
margin-left: 2rem;
counter-reset: h3toc
}
.md-toc-h3 {
margin-left: 3rem;
font-size: .9rem;
counter-reset: h4toc
}
.md-toc-h4 {
margin-left: 4rem;
font-size: .85rem;
counter-reset: h5toc
}
.md-toc-h5 {
margin-left: 5rem;
font-size: .8rem;
counter-reset: h6toc
}
.md-toc-h6 {
margin-left: 6rem;
font-size: .75rem;
}
.md-toc-h1:before {
color: black;
counter-increment: h1toc;
content: counter(h1toc) ". "
}
.md-toc-h1 .md-toc-inner {
margin-left: 0;
}
.md-toc-h2:before {
color: black;
counter-increment: h2toc;
content: counter(h1toc) ". " counter(h2toc) ". "
}
.md-toc-h2 .md-toc-inner {
margin-left: 0;
}
.md-toc-h3:before {
color: black;
counter-increment: h3toc;
content: counter(h1toc) ". " counter(h2toc) ". " counter(h3toc) ". "
}
.md-toc-h3 .md-toc-inner {
margin-left: 0;
}
.md-toc-h4:before {
color: black;
counter-increment: h4toc;
content: counter(h1toc) ". " counter(h2toc) ". " counter(h3toc) ". " counter(h4toc) ". "
}
.md-toc-h4 .md-toc-inner {
margin-left: 0;
}
.md-toc-h5:before {
color: black;
counter-increment: h5toc;
content: counter(h1toc) ". " counter(h2toc) ". " counter(h3toc) ". " counter(h4toc) ". " counter(h5toc) ". "
}
.md-toc-h5 .md-toc-inner {
margin-left: 0;
}
.md-toc-h6:before {
color: black;
counter-increment: h6toc;
content: counter(h1toc) ". " counter(h2toc) ". " counter(h3toc) ". " counter(h4toc) ". " counter(h5toc) ". " counter(h6toc) ". "
}
.md-toc-h6 .md-toc-inner {
margin-left: 0;
}
/**************************************
* Header Counters in Content
**************************************/
/** initialize css counter */
#write {
counter-reset: h1
}
h1 {
counter-reset: h2
}
h2 {
counter-reset: h3
}
h3 {
counter-reset: h4
}
h4 {
counter-reset: h5
}
h5 {
counter-reset: h6
}
/** put counter result into headings */
#write h1:before {
counter-increment: h1;
content: counter(h1) ". "
}
#write h2:before {
counter-increment: h2;
content: counter(h1) "." counter(h2) ". "
}
#write h3:before, h3.md-focus.md-heading:before { /*override the default style for focused headings */
counter-increment: h3;
content: counter(h1) "." counter(h2) "." counter(h3) ". "
}
#write h4:before, h4.md-focus.md-heading:before {
counter-increment: h4;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) ". "
}
#write h5:before, h5.md-focus.md-heading:before {
counter-increment: h5;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) ". "
}
#write h6:before, h6.md-focus.md-heading:before {
counter-increment: h6;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) ". "
}
/** override the default style for focused headings */
#write>h3.md-focus:before, #write>h4.md-focus:before, #write>h5.md-focus:before, #write>h6.md-focus:before, h3.md-focus:before, h4.md-focus:before, h5.md-focus:before, h6.md-focus:before {
color: inherit;
border: inherit;
border-radius: inherit;
position: inherit;
left: initial;
float: none;
top: initial;
font-size: inherit;
padding-left: inherit;
padding-right: inherit;
vertical-align: inherit;
font-weight: inherit;
line-height: inherit;
}
/**************************************
* Header Counters in sidebar
**************************************/
.sidebar-content {
counter-reset: h1
}
.outline-h1 {
counter-reset: h2
}
.outline-h2 {
counter-reset: h3
}
.outline-h3 {
counter-reset: h4
}
.outline-h4 {
counter-reset: h5
}
.outline-h5 {
counter-reset: h6
}
.outline-h1>.outline-item>.outline-label:before {
counter-increment: h1;
content: counter(h1) ". "
}
.outline-h2>.outline-item>.outline-label:before {
counter-increment: h2;
content: counter(h1) "." counter(h2) ". "
}
.outline-h3>.outline-item>.outline-label:before {
counter-increment: h3;
content: counter(h1) "." counter(h2) "." counter(h3) ". "
}
.outline-h4>.outline-item>.outline-label:before {
counter-increment: h4;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) ". "
}
.outline-h5>.outline-item>.outline-label:before {
counter-increment: h5;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) ". "
}
.outline-h6>.outline-item>.outline-label:before {
counter-increment: h6;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) ". "
}
重启后效果:

一级标题居中设置
打开vue主题的.css文件:
h1 {
/*一级标题居中*/
text-align: center;
padding-bottom: .4rem;
font-size: 2.2rem;
line-height: 1.3;
}
修改代码块
打开vue主题的.css文件:
#write .CodeMirror-wrap .CodeMirror-code pre {
padding-left: 12px;
/*多行代码的字体设置*/
font-family: Comic Sans MS;
}
#write code, tt {
padding: 2px 4px;
border-radius: 2px;
font-family: var(--font-monospace);
font-size: 0.92rem;
/*单行代码(`java`)的颜色和背景设置*/
color: #e90032;
background-color: #fff4f6;
}


