vue 子组件传值给父组件
子组件通过this.$emit("event",[args,....]),传值给父组件
HTML部分:
1 <div id="app"> 2 <tmp1 @func="test"></tmp1> 3 </div>
JS部分:
1 var app = new Vue({ 2 el: "#app", 3 data: {}, 4 methods: { 5 test(data) { 6 console.log("父组件中的方法---", data) 7 } 8 }, 9 components: { 10 "tmp1": { 11 template: `<div> 12 <h3>子组件h3</h3> 13 <button @click="myClick">子组件的按钮</button> 14 </div>`, 15 methods: { 16 myClick() { 17 this.$emit('func', "我是从子组件传过来的数据呀!"); 18 } 19 } 20 } 21 } 22 });
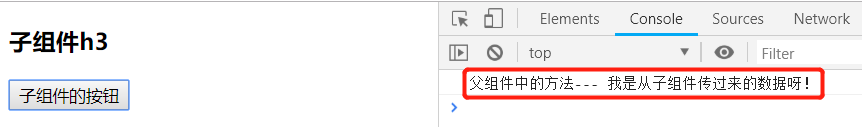
结果: