vue图片点击放大功能
因项目需求(ui框架element-ui),需要实现图片的点击放大,还要能旋转以及上下切换。当时第一反应,element-ui好像没有这样的组件,就想过自己写,但是那个旋转翻页上下切换感觉有点麻烦,不甘心,就在GitHub找找找.........还真找到一个适合vue的插件,叫 viewerjs ,GitHub地址:https://github.com/fengyuanchen/viewerjs 。
说实话,它的功能还是很多很强大的,大家可以自己去看。主要使用的旋转、翻转、缩放、上下切换、键盘操作等功能都有。
1、首先是安装
npm install v-viewer --save
2、安装完引用(还要记得引用它的css样式)
import Vue from 'vue'; import Viewer from 'v-viewer' import 'viewerjs/dist/viewer.css'
3、vue注册调用
Vue.use(Viewer); Viewer.setDefaults({ Options: { "inline": true, "button": true, "navbar": true, "title": true, "toolbar": true, "tooltip": true, "movable": true, "zoomable": true, "rotatable": true, "scalable": true, "transition": true, "fullscreen": true, "keyboard": true, "url": "data-source" } });
说明:
| 名称 | 默认值 | 说明 |
|---|---|---|
| inline | false | 启用 inline 模式 |
| button | true | 显示右上角关闭按钮 |
| navbar | true | 显示缩略图导航 |
| title | true | 显示当前图片的标题 |
| toolbar | true | 显示工具栏 |
| tooltip | true | 显示缩放百分比 |
| movable | true | 图片是否可移动 |
| zoomable | true | 图片是否可缩放 |
| rotatable | true | 图片是否可旋转 |
| scalable | true | 图片是否可翻转 |
| transition | true | 使用 CSS3 过度 |
| fullscreen | true | 播放时是否全屏 |
| keyboard | true | 是否支持键盘 |
| url | src | 设置大图片的 url |
4、代码中使用
4.1、图片列表代码:
<div> <viewer :images="signImages"> <img v-for="src in signImages" :src="src" :key="src" width="50"> </viewer> </div>
let signImages = [ 'https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=85690711,3884201894&fm=27&gp=0.jpg', 'https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3564877025,796183547&fm=27&gp=0.jpg' ]
随便弄了两张图片
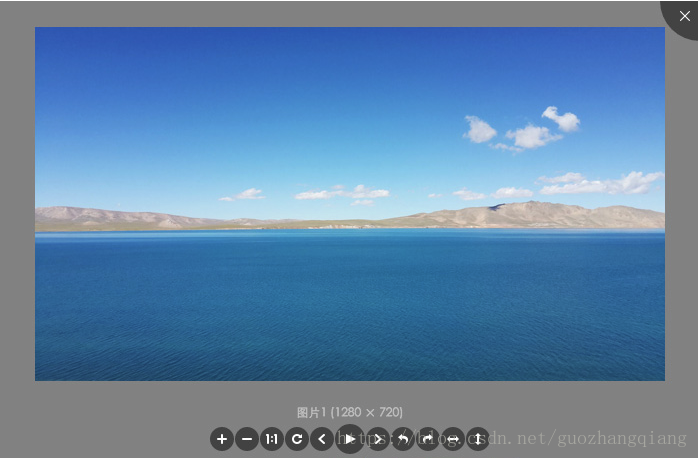
放大后效果图:
这样就完成了,但是,点击放大后你会发现下面有很多按钮,需求往往不需要这么多,所以可自行配置 Options 里面的值,但是为了统一,我更倾向于直接修改那些按钮的css,每个按钮有个独立的class,我们可以在自己的css文件中覆盖它的样式