使用absolute绝对定位,实现垂直水平居中
使用百分比来绝对定位一个元素,并配合使用translate,将元素移动定位居中。
<style>
.mask{
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
background:rgba(0,0,0,0.5)
}
.content{
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
width:3rem;
height:2rem;
background:#fff;
}
</style>
<div class="mask">
<div class="content">...</div>
</div>
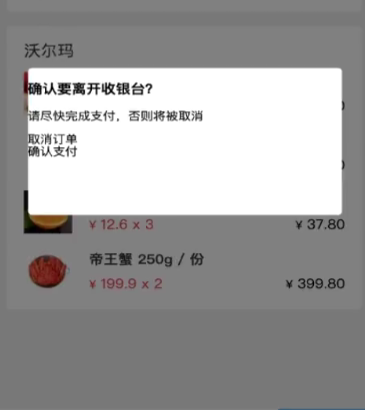
实现效果图:

本文作者:晴天小猪小阿紫
本文链接:https://www.cnblogs.com/chenzilong/p/16058069.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步