vue切换页面后,echarts不显示
场景:
遇到一个echarts的问题,查了一天的资料,终于解决了!
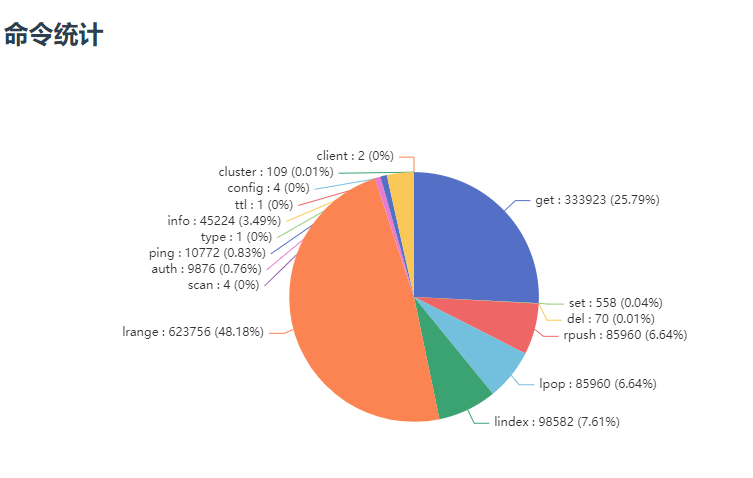
页面一开始,图表能出来,但是切换过页面后,再回来就不显示了。之前:

之后:

解决:
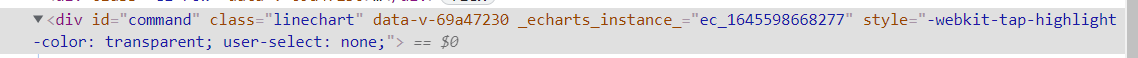
echarts的dom元素有一个属性:_echarts_instance_,它应该类似id,需要每次刷新重新生成。如图:

vue切换路由的时候,这个属性一直没变,因此解决方案如下:
const command_edom = document.getElementById("command"); command_edom.removeAttribute("_echarts_instance_"); this.myChartPie = echarts.init(command_edom); this.myChartPie.setOption(this.commandOption);
可以手动删除这个属性,让它重新生成!
参考:
https://blog.csdn.net/Tsinbo1314/article/details/122977239
https://blog.csdn.net/qq_34645412/article/details/102895827





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)