前端css样式被污染的解决
场景:
这几天做前端,遇到了一个奇怪的问题

一开始,这个分页的footer显示是正常的,但是在我切换到其他页面,再回来时,这里显示就出现问题了,如下:

然后看了半天代码,也不知道是什么原因。问师兄,说是css样式的污染问题,可能是点击到其他页面时,有同名的class,导致回到该页面,还是用的另一个class的样式。
解决:
对比了操作前后的Html部分的变化:
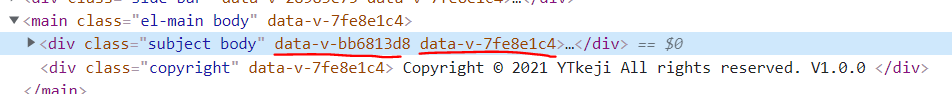
正常情况下:

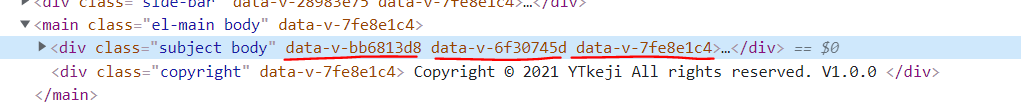
被污染后:

这个subject body类是显示表格的,可以看到被污染后,这个class多了一个data-v-6f30745d,这个表示一个样式。
比如一个父节点有个class样式,那么它生产html后就有一个对应的data-v-数字,比如data-v-1,然后该父节点下的子节点也会有这个样式标签,也会有data-v-1。
这里说明这个样式被污染了,但是想找到是哪个样式污染的这个,就比较困难了(我暂时没有方法)。
最后,我发现被污染后,这个页面上面的一个搜索栏样式变了,如下:

污染后:

因此,我对这个页面的搜索栏重新写了样式,使用“!important” 和 style scoped来使这个页面的样式不被影响且不会对其他页面影响。
最后,问题解决。
参考:
https://www.cnblogs.com/kunmomo/p/13573124.html
https://blog.csdn.net/m0_37508531/article/details/95793242
https://baijiahao.baidu.com/s?id=1662849176913899179&wfr=spider&for=pc



