前端VUE调试
1.使用 Vue devtools

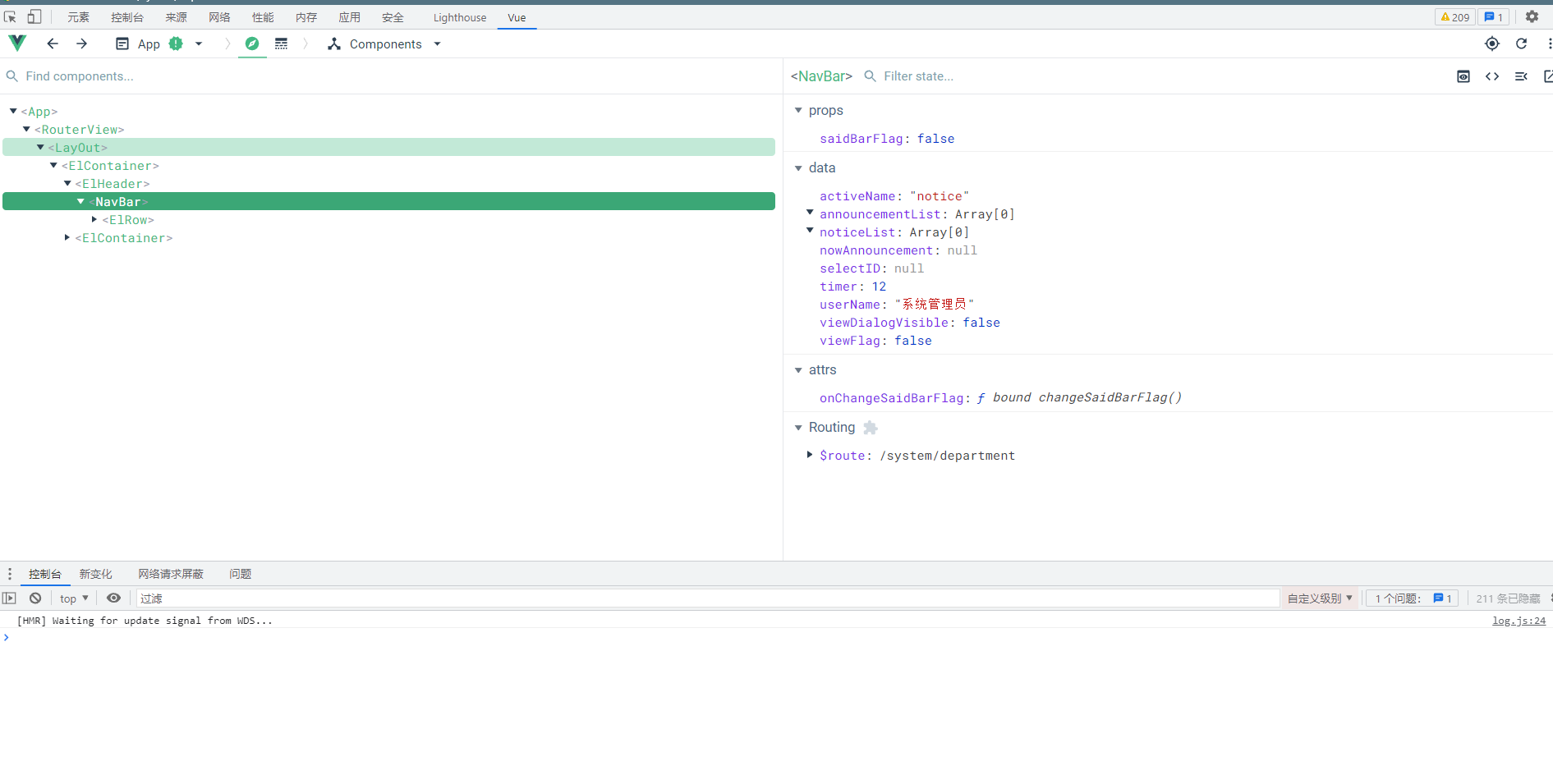
如图,devtool可以实时编辑数据,并看到数据变化。注意以下几点:
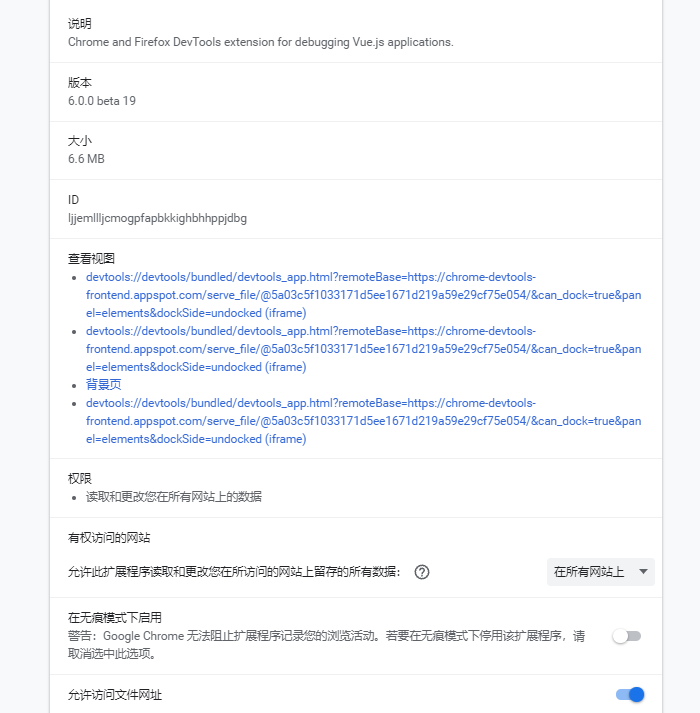
0.vue3要使用devtool的6.0以上版本的beta版。将该拓展程序安装在谷歌浏览器中后,需要开启开发者模式,并启用该程序,最好打开允许访问文件网址。

1.通过“检查”可以调用出,且只对用vue的页面有效。
2.有的时候页面数据变了,但是devtool中不变化,右上角刷新一下就可以了。
2.使用VS Code调试
这是最常用的方法。需要现在vs中安装Debugger for Chrome插件。然后在vue,config.js中,设置以下:
module.exports = { //配置 页面调试 configureWebpack: { devtool: "source-map" } }
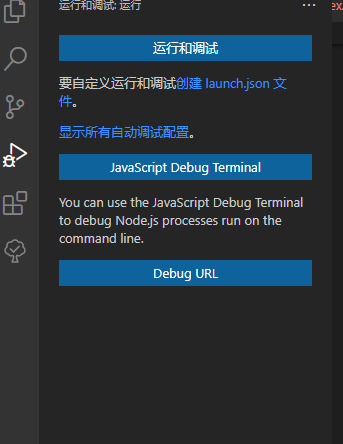
然后在vs中设置调试配置:选择创建launch.json文件

选择chrome的launch文件,填写以下内容:
{ // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "pwa-chrome", "request": "launch", "name": "Launch Chrome against localhost", "url": "http://localhost:8080", "webRoot": "${workspaceFolder}" } ] }
然后就可以在终端运行程序:npm run serve,右击页面选择“检查”。
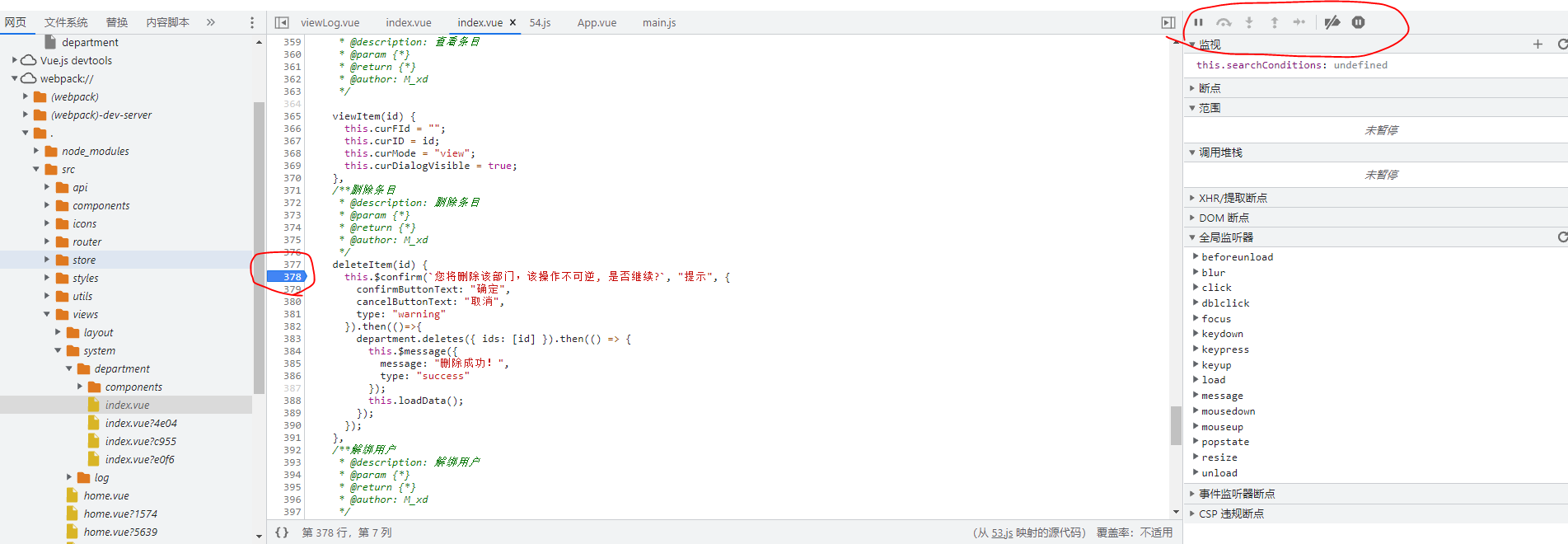
可以在“来源”这一栏中看到当前页面的代码,在webpack文件下找到每个页面的代码,可以进行调试。
可以在代码行数那里点击,添加断点。右侧可以监视变量,查看调用堆栈,查看监听器。可以按F10,F11调试程序。

这样,当触发函数时,就可以进入断点进行调试了。
3.输出
公司里一开始用的调试方法,就是靠输出语句console或alert,效率低,而且调试完后要去除输出语句。
分类:
【前端】






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)