Element UI时间控件定位错误
场景:
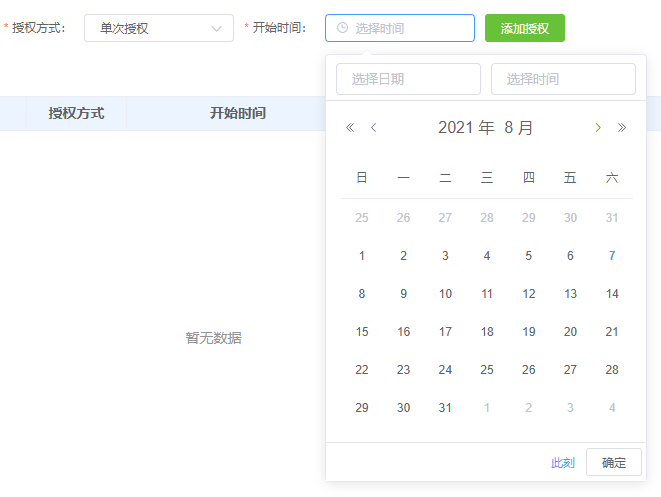
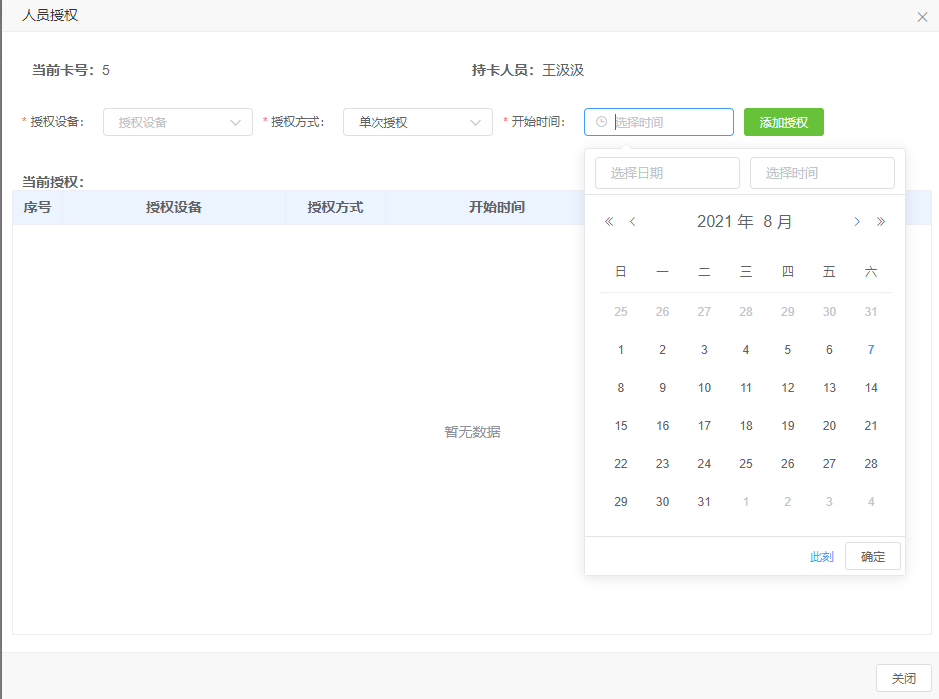
页面开发中要求根据需求,先通过判断一个选择器的值,然后选择出现时间点,还是时间范围。如下图:

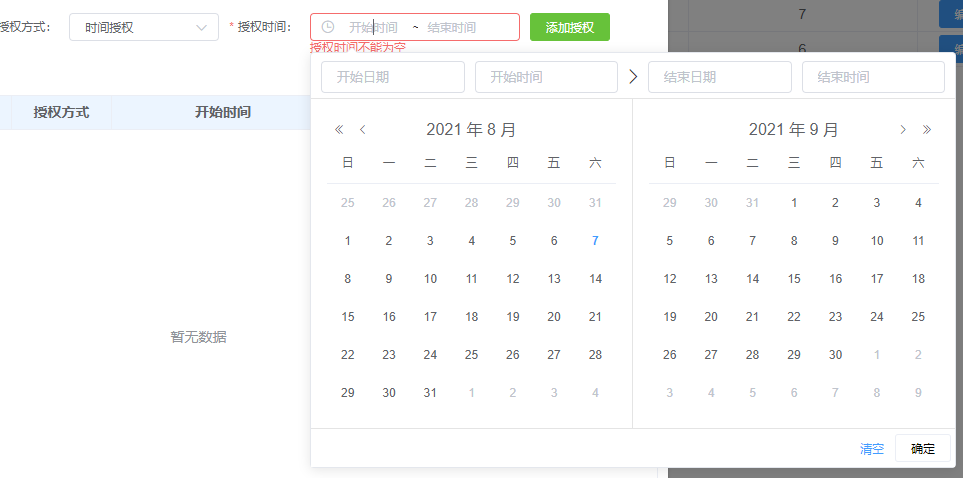
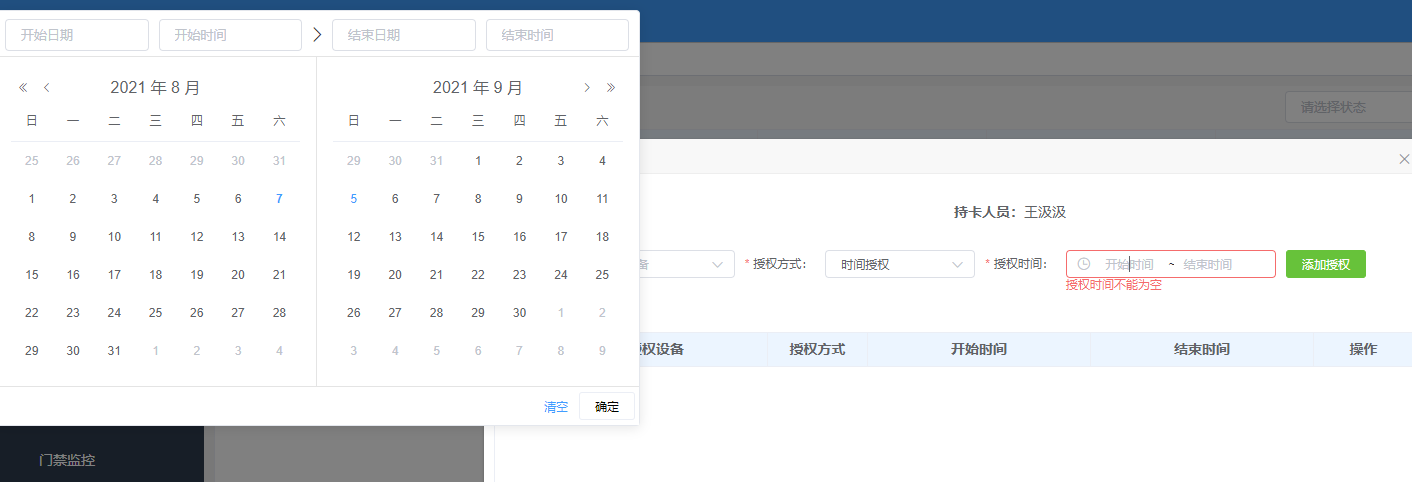
这里要是选择单次授权,则是时间点,时间授权,则是时间范围。问题在于一开始选择单次授权,时间控件位置正确,但是切换方式后,时间控件定位错误,出现在左上角。如下图:

解决:
这是关键代码:
<el-form-item label="开始时间:" v-if="aForm.type ==0" prop="beginTime" :rules="[{ required: true, message: '授权时间不能为空', trigger: 'blur' }]" > <el-date-picker v-model="aForm.beginTime" type="datetime" placeholder="选择时间" style="width:150px" > </el-date-picker> </el-form-item>
方案一:把 v-if换成v-show
失败。这种方式能解决定位错误问题,但是v-show是全部渲染DOM,之后再根据条件隐藏。而v-if是根据条件判断是否渲染DOM。这里用会导致数据绑定的问题
方案二:添加key
成功。给el-date-picker组件添加key,key值就是v-model的值,如下:
<el-date-picker v-model="aForm.beginTime" key="beginTime" type="datetime" placeholder="选择时间" style="width:150px" > </el-date-picker>
结果,解决定位错误问题,也不影响数据绑定,如图: