模块化开发之sea.js
随着时间的推移,原生js越来越强大,es6中的improt,export已经可以实现模块化开发,但可惜的是现在的浏览器还不支持,需要进行编译,相信在不久的将来,一定会大行其道,今天我们来聊聊模块化开发中一个比较好的库,sea.js
先说说模块化开发的优点吧:
1,避免全局的变量或方法之间的污染
2,管理模块之间的依赖
来看一下sea.js如何使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
</body>
<script src="js/sea.js"></script>
<script type="text/javascript">
seajs.use("main",function(){
//接收2个参数,一个是要导入的模块,一个是加载完之后的一个回掉,第二个参数可写,可不写
});
</script>
</html>
首先我们要引入sea.js库,然后调用seajs中的use方法,use方法是主入口的方法,此时要注意,默认情况下,导入的模块的根目录是以sea.js为准,后缀.js可写可不写。
define(function(require,exports,module){ require('jquery'); //导入jquery var a_ex = require('./a.js'); //导入a.js console.log(a_ex); //打印从a.js中导入过来的内容 {a:1,b:2} console.log(a_ex.a); //1 console.log(a_ex.b); //2 console.log(module,99999); //打印mdule参数所包含的信息 });
我们可以看到a.js中调用了define方法,这个方法是sea.js的核心方法,接收三个参数,第一个参数是模块的id标识,第二个参数是数组 ,deps是模块依赖(第一个和第二个参数一般不写,自动化工具在构建的时候会自动添加)
define('hello', ['jquery'], function(require, exports, module) {
// 模块代码
});
第三个参数是一个回调函数,接收三个参数,require,exports,module注意这三个参数不能任意更改,否则会报错,require用来导入一个模块,exports用来导出一个模块,moudle是这个模块中所包含的一些信息
define('a.js',[],function(require,exports,module){
var a = 1;
var b = 2;
exports.a = a;
exports.b = b;
});
以上是a.js中的代码

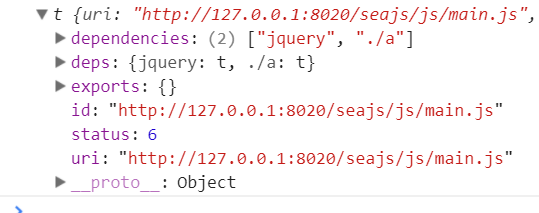
以上是main模块中所打印出的module的数据
这就是sea.js的一些基本的用法,也是最常用的一些,有了这些知识,就可以进行模块化开发,至于其他的一些不太常用的比如seajs.config方法等大家可以看seajs的官网,都说的挺详细的。


