如何将vue项目打包在服务器上使用nginx运行,并使用反向代理解决跨域问题
1.将Vue项目打包
在终端中执行 npm run build
打包完成后可以在项目的dist目录看到index.html(如下图)。将此目录的所有文件放到nginx服务器即可访问。

2.下载nginx并放到服务器上
http://nginx.org/en/download.html
通过点击上面的链接,下载对应于自己系统的nginx,这里使用Windows系统演示
下载得到的是一个zip的压缩包,这个不需要安装,解压就能用。

把这个压缩包放到服务器上解压出来(其实放在本地也是一样的,因为系统一样)。

先启动nginx试一试:
windows+R,打开终端,并将路径调整到当前目录,这样就能直接调用到nginx.exe了


接下来在终端中输入 nginx.exe,
没有报错就是启动成功,也可以在浏览器输入127.0.0.1看能不能访问到nginx的欢迎页,能访问就nginx启动成功。
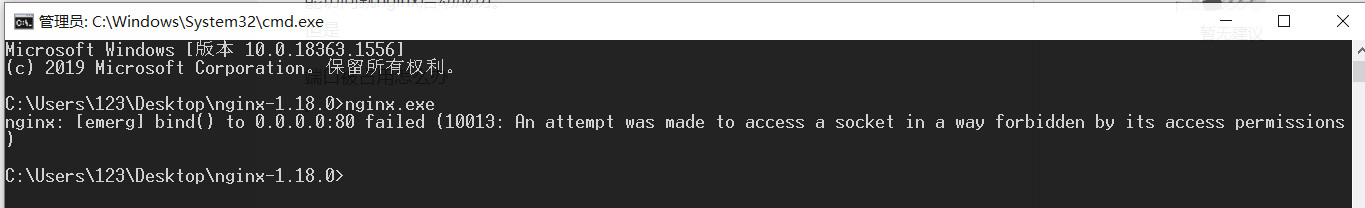
如果有报错就后面的看第5节,大部分情况是80端口被占用了。
启动成功如下图:

3.配置ip访问
接下来我们只要在配置文件(conf/nginx.conf)中进行配置,
打开配置文件可以发现,里面又一个一个的server 对象组成(如下),我们每次增加一个项目增加一个server就行。
server {
}
接下来我写一个server指向我上面打包的项目:
先在html文件夹中新建一个hhdglm文件,把打包后的东西放进去。
解释下面的server:首先server_name写我服务器的ip:121.4.78.106表示别人通过这个ip访问我的服务器时就匹配到了我写的这个server,然后就能通过url后面的路径/访问到html/hhdglm/index.html这个文件(默认访问index.html)。
server { listen 80; server_name 121.4.78.106; location / { root html/hhdglm //执行你打包后的dist里面的文件放的位置 html文件夹在根目录可以看到 要在里面新建一个test文件夹 这样做的好处是把不同的项目分开,一个项目一个文件夹 index index.html index.htm; } }

不出意外就能通过服务器的ip访问打包之后的项目了
http://121.4.78.106
4.配置域名访问
使用域名访问首先要到域名供应商提供的后台将域名解析到服务器ip(如下图),

然后将server_name 换成域名即可。如下:
server { listen 80; server_name www.hhdglm.com; location / { root html/hhdglm index index.html index.htm; } }
访问如下:http://www.hhdglm.com
5.端口被占用怎么办?
可以改用其他端口,但是改用其他端口不方便,因为使用域名访问的话默认就是80端口,所以我们要让nginx启动在80端口,把占用80端口的程序干掉就行了。
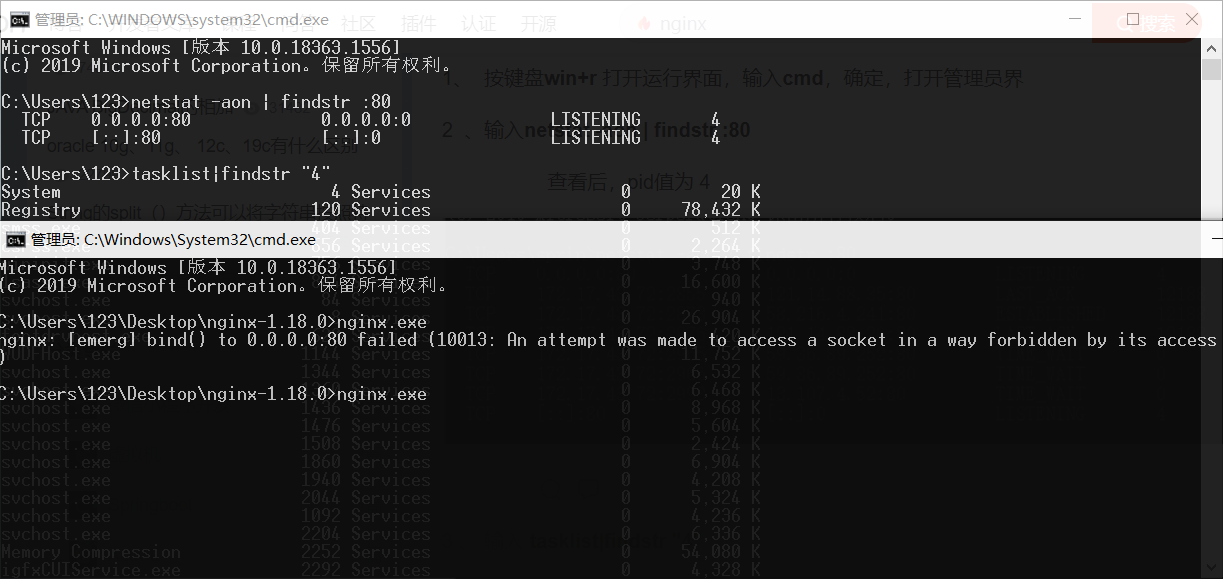
80端口被占用报错图:
解决方法(如下图):

1.在终端中输入:netstat -aon | findstr :80 查到进程的pid
2.然后使用 tasklist|findstr "进程号" 关闭进程 我这里tasklist|findstr "4

然后在此输入nginx.exe启动没报错即可。注意要在nginx.exe所在目录执行。
6.配置https
要去域名供应商提供的后台申请ssl证书,将证书现在放到nginx的conf目录下。
配置如下:
server { listen 443 ssl; server_name www.hhdglm.com hhdglm.com; root html; ssl_certificate 1_www.hhdglm.com_bundle.crt; ssl_certificate_key 2_www.hhdglm.com.key; ssl_session_timeout 10m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_prefer_server_ciphers on; }
7.使用nginx反向代理解决前端请求后端跨域问题
server { listen 80; server_name www.hhdglm.com; location / { root html/hhdglm index index.html index.htm; } location /api{ rewrite ^.+api/?(.*)$ /$1 break; include uwsgi_params; proxy_pass http://127.0.0.1:8000; } }
使用路径/api标志前端是请求后端的接口,然后转发到后端运行的端口上处理。只需要在前端请求后端的url后多加一层/api即可,如:
axios.defaults.baseURL="http://www.hhdglm.com/api
原文链接:https://blog.csdn.net/bsegebr/article/details/126081110






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)