《转》基于用户行为的图片等资源预加载
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=5419
一、图片的懒加载和预加载
懒加载和本文要提到的预加载实际是不同的概念。
典型的懒加载,例如本博文章的图片,当用户滚动图片进入窗体的时候,才去加载;或者用户点击选项卡,原本隐藏的图片此时再去加载,这个也称之为懒加载。
而预加载则是,用户还没有行为发生,资源已经加载完毕,从这一定义来讲,我们传统图片啪啪啪全部加载完毕,本质上也是预加载,好处就在于,体验好啊,没有泛白或者菊花的出现。不足也很明显,那就是资源可能白白加载了,尤其视频之类的,小明打开bilibili就是来围观广告的,结果,百兆视频巴拉拉魔仙般全加载好了,搞得好像流量不要钱的样子,也是不可取的。
那有什么办法可以把懒加载的省资源省流量和预加载良好体验结合在一起呢?有一些比较好的案例,那就是基于用户行为的资源预加载。
二、基于用户行为的资源预加载
前段时间做了个俗称H5的页面,共16个分页,近乎全矢量,三五请求,秒加载,除去音乐和统计脚本,100K不到,华丽的平面设计风格,浮夸的矢量动画效果,爪机直接点击此链接围观(PC浏览器会直接跳走), 如果你是桌面浏览器访问的,拿起你的手机扫下面的码子~

其中,就用到了基于用户行为的预加载。
此H5页面近乎全矢量,但实际上还是有图片使用的,例如,2007年也就是那个有烟雾canvas效果的哪一年的那个粽子,如果大家查看数据请求,会发现首屏根本就没有图片资源的请求,但是,我们体验2007年的时候,却没有任何的因图片延时加载带来的视觉上的挫顿感,为什么呢?
那是因为,你要查看年份,你就要必须经过一个步骤,就是长按下面的“按住探索”按钮:
此时,按住就是一个用户行为,他似乎宣告着,我即将进入某一年份,一些图片资源可以预加载了。所谓预加载,就是图片不一定会被用户看到,但是加载了;基于用户行为的预加载就是,虽然在用户看不到的时候加载了,但是,用户却有更大或者说很大的概率会看到此图。算是,懒加载和传统预加载中间的一种权衡策略。
再举个更典型,更常见,更有实用价值的例子,那就是点击事件下的选项卡切换效果的预加载。
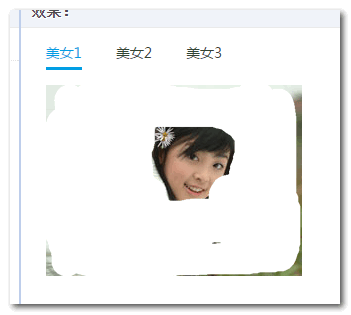
下图所示是一个常见的选项卡:
此选项卡对应面板内容是包含图片信息的,由于,选项卡是点击行为触发的切换效果,因此,后面的“美女2”和“美女3”按钮对应的图片如果不点击,用户是永远都看不到的,此时这两位美女图片就没必要加载,因为,很可能,用户不会点这两个选项卡按钮。
因此,选项卡2和3我们需要岁图片进行懒加载处理,也就是页面载入默认不加载的。
然后,我们通常的处理是当用户去点击选项卡按钮的时候,在对应面板呈现的时候,我们再去加载图片内容。于是,就存在这样一个不好的体验——由于内容呈现瞬时,而图片呈现是异步的,就很容易出现选项卡主体内容切换过来了,结果是个空白,过了会儿图片才出现。
其实,我们可以基于某些行为对此图进行不一样的预加载,来提示我们的浏览体验,怎么做呢?
我们绝大数用户都是鼠标去点击选项卡的,而点击选项卡之前会有其他一些行为发生,例如:
mouseover按钮的容器 → mouseover按钮 → mousedown按钮等。
于是,就给了我们机会,在click行为发生之前去预加载图片,例如,我们鼠标hover按钮的时候。一般一个用户hover一个按钮再click行为技术,说有0.5秒的时长一点都不为过吧,因为光鼠标按下再抬起就上百毫秒了。从hover到click之间的这段时间,已经足够我们图片进行预加载了。而hover到click的行为是极大概率事件。于是乎,我们通过提前捕捉用户的其他行为实现了懒加载和预加载的完美结合!
眼见为实,您可以狠狠地点击这里:选项卡用户hover行为下的图片预加载demo
点击选项卡,十有八九图片瞬间就呈现了,就是因为你hover的时候,图片已经去加载了。大家有兴趣可以打开控制台观察资源的加载,就可以明白上面巴拉巴拉说的hover预加载是怎么回事了。
三、用户行为与预加载其他
其实HTML5中有原生的预加载属性,名为prefetch和prerender,例如:
<link rel="prefetch" href="(url)">
如果你有很大概率会访问href指向的资源,则可以加入上面的代码,浏览器会预加载一些资源,访问就会更迅速!
兼容性如下表:
<link rel="prefetcher" href="(url)">
prerender比prefetch多了个er,有“人”的意味在里面,表示的是预加载页面,准确点就是浏览器会在后台(页面不可见)的位置预加载和渲染我们的页面,当我们真的去访问这个页面的时候,就会倏地呈现在我们面前,相比prefetch,兼容性要差一些,目前FireFox和Android都还未支持:
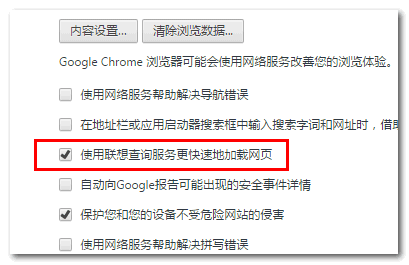
抛开HTML预加载属性不谈,实际上,Chrome浏览器本身内置了网页链接的预加载,以提高网页加载速度,在设置中可以窥见到:
以前叫做“预测网络操作”,现在改为“联想查询服务”,含义更加晦涩了,但是,我确定的是,和上面的选项卡例子如出一辙,对于传统的URL链接,Chrome浏览器下,当你hover该链接的时候,页面的加载已经在执行了,所谓“预测网络操作”就有预测你即将访问该链接的意味在里面;当然,现在的预加载行为可能要更加复杂和准确了。
四、结束语
当然,用户的行为不仅局限于手指按下,或者hover。举个其他例子,搜索行为,当你在一个搜索框里面开始输入内容的时候,其实我们就可以预测,很大可能性马上会跳到搜索结果页面,此时,我们是不是可以预加载搜索页面的一些资源,这样,一回车,页面啪地一声就出现了,岂不帅呆!
关键要有心,在性能和体验之间找出更好地解决策略。
欢迎提供更多预加载的精彩案例!
感谢阅读,周末愉快!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=5419
(本篇完)



