码云或github的"免费服务器"
目录
对于学生党来说,买个服务器是比较困难的事情(新手开篇不知道说啥)。
但是人家码云大哥和github知道广大新手程序员的痛苦,他们自己提供了服务器给我们部署,虽然只能部署静态资源,但是已经很仁至义尽了。人家"阿里云爸爸"买个低配服务器都死贵的,而且部署也比较麻烦。今天简单跟大家说下如何用码云上的服务器部署静态资源如博客等。

一、码云及工具介绍
码云: 不必多说,支持git及svn的代码托管平台。但凡爱学习的程序猿都喜欢去这个平台上发布及钻研源码
VsCode: 别和 Microsoft Visual Studio 搞混了,前端写代码的非常好用的工具。高效,友好。不过随着该工具的发展,貌似越来越大,很耗内存(估计插件越来越多,自己删除不必要的插件应该会好点)。 不过我认为写轻量级的应用还是非常友好的,类似博客这种
vue-cli: 脚手架工具,快速搭建vue应用,其实ui组件类似 element-ui 也是通过vue-cli(去看看源码就知道)创建出来的
Gitee Pages: 免费的码云服务器,就是通过它来部署服务器静态资源的 详情请参考链接:https://gitee.com/help/categories/56
二、操作步骤
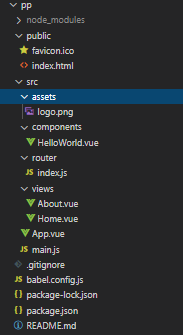
(1) 创建vue-cli项目
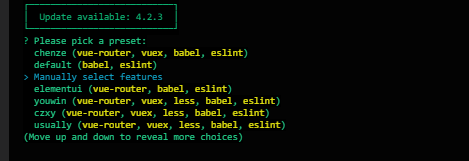
执行指令: vue create 项目名(自定义), 然后稍等提示
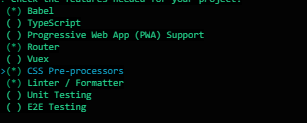
选择手动选择功能(Manually select features)

我选择了Router 和 Css预处理器

路由模式选择了history(历史)模式
![]()
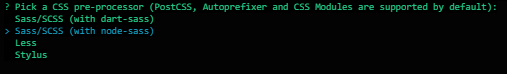
css预处理器选择兼容node环境下的scss

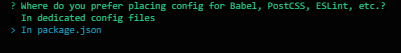
配置放在了package.json下

过程中的其他选择项我忽略带过了 自己感觉对所要讲的不是特别重要
稍等片刻,项目初始生成

(2) 码云创建仓库
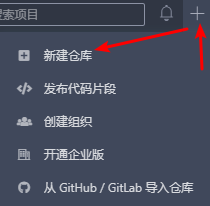
点击导航栏的加号 选择创建仓库

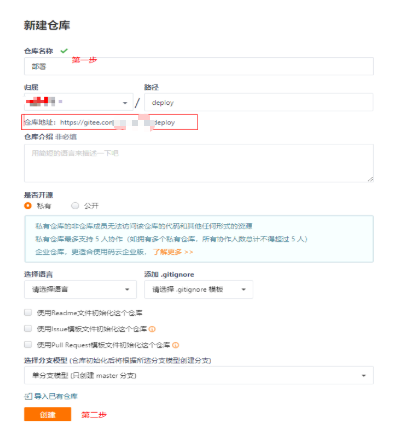
设置仓库的名称,记住仓库的地址 然后点击创建就行

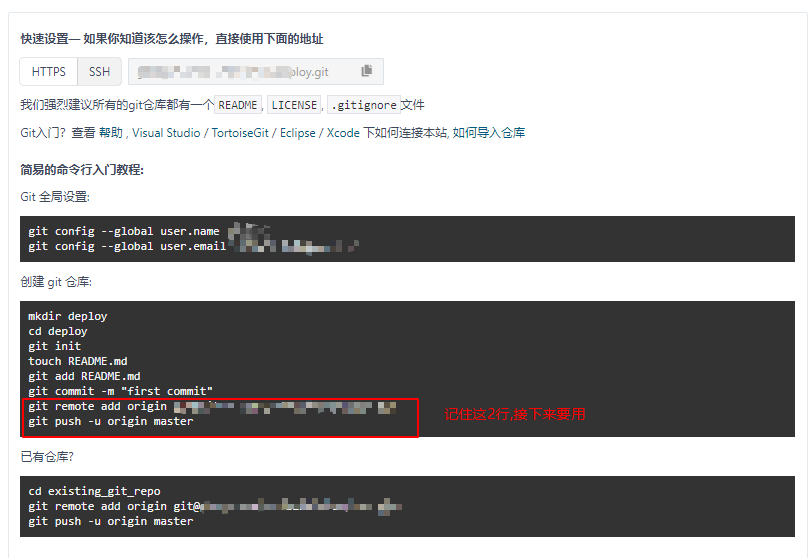
创建后跳转的页面如下图,记住我提示的2行git指令接下来要用

(3) 修改并提交项目到码云仓库
这一点很重要:项目新建 vue.config.js 内容如下:
module.exports = {
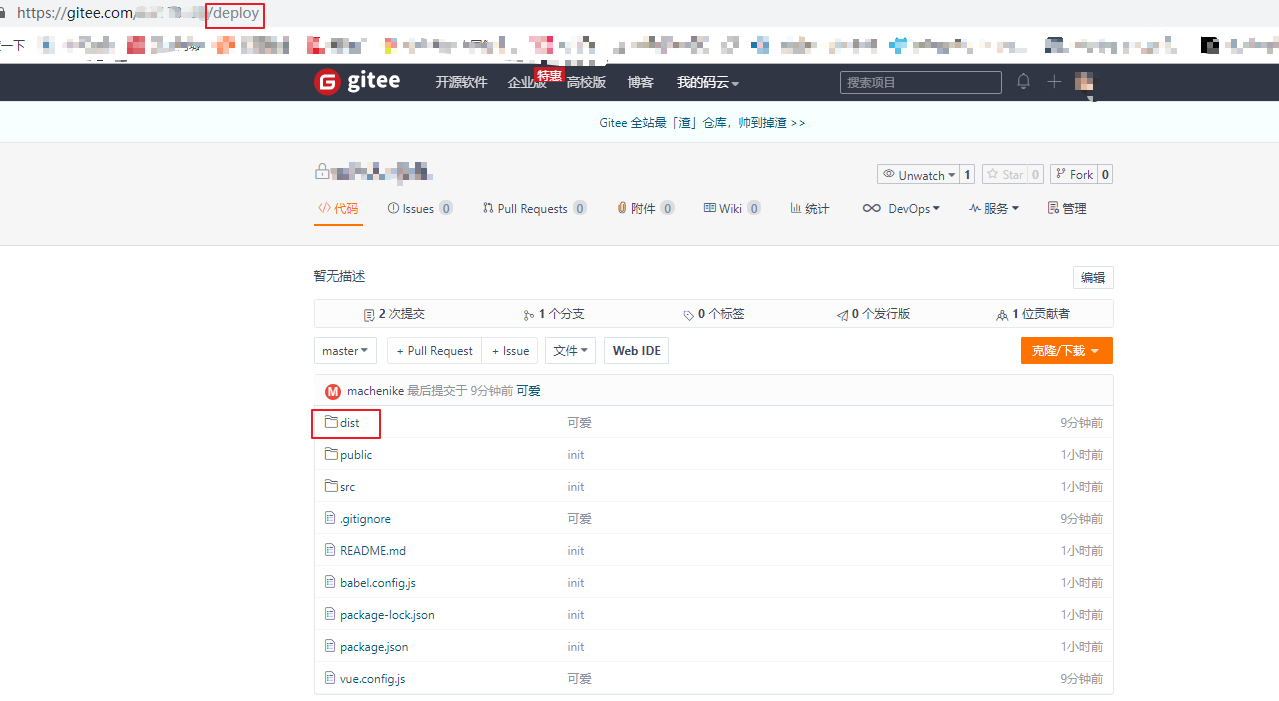
publicPath:"/deploy" // 刚才生成的仓库的英文路径名称 (因为码云用户名和这个名称不同,码云部署时会生成二级路由/deploy为项目部署目录,不加的话待会打包生成dist时里面的js css 图片路径都会因为是根目录下而无效)
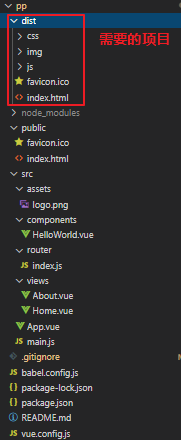
} 然后运行指令 npm run build 生成dist目录

因为git默认会忽略不提交dist文件,所以在.gitignore中把 /dist 注释了 最好删掉

然后执行git命令
git add . (注意add后面空格后有个小点)
git commit -m '提交代码'
git remote add origin 刚才创建的仓库的ssh
git push -u origin master
码云打开那个仓库,此时我们发现项目已成功保存到了指定的仓库中

(4) 运行项目
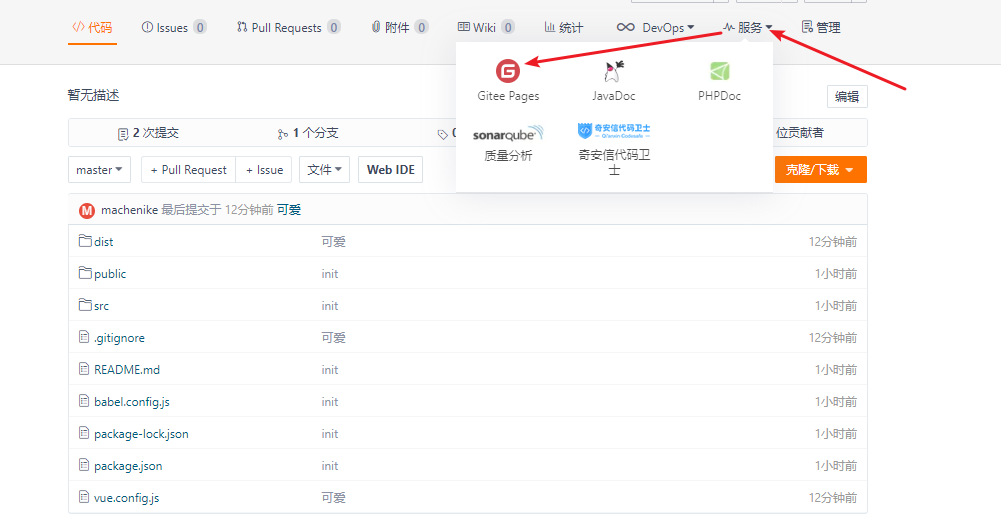
如图操作,点击服务 再点击 Gitee Pages

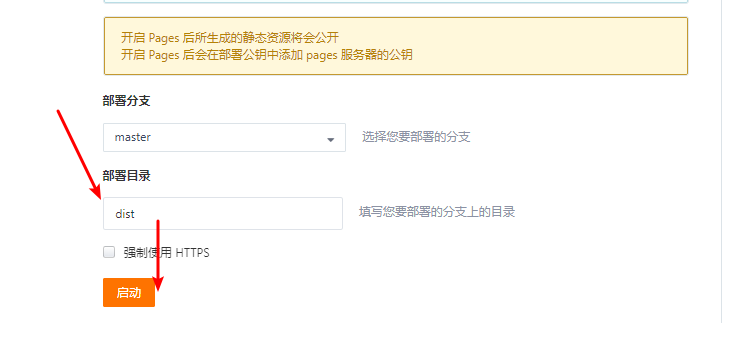
由于我们的项目打包到了 dist目录 中 所以部署目录写dist 点击启动

注意上面的网址 生成好的网址点进去就是码云为我们部署好的项目了 点击进去就可以看到部署的项目了 非常方便!

(5) 注意点
每次代码更新都需要重新打包提交到码云 Gitee Pages重新启动
三、尾声
第一次博客园写文章,写得我差点放弃,不过坚持下来了,感觉挺好。最近想仿写一下element-ui组件,心得与过程会持续在博客园上跟新,拭目以待
2020-04-02




 浙公网安备 33010602011771号
浙公网安备 33010602011771号