Controller传值到前端页面的几种方式
一丶追加字符串传值

1 #region 02-追加字符串传值 2 /// <summary> 3 /// 02-追加字符串传值 4 /// </summary> 5 /// <returns></returns> 6 public ActionResult Val() 7 { //生成3个随机数 8 Random rd = new Random(); 9 var a = rd.Next(1, 1000); 10 var b = rd.Next(10, 1000); 11 var c = rd.Next(100, 1000); 12 //进行字符串追加 13 var msg1 = a.ToString() + "," + b.ToString() + "," + c.ToString(); 14 15 return Content(msg1); 16 }
二丶通过JSON传值

1 public ActionResult Val1() 2 { //生成3个随机数 3 Random rd = new Random(); 4 var a = rd.Next(1, 1000); 5 var b = rd.Next(10, 1000); 6 var c = rd.Next(100, 1000); 7 //申明一个匿名类 8 var msg = new 9 { 10 a1 = a, 11 a2 = b, 12 a3 = c, 13 }; 14 return Json(msg); 15 }
三丶序列化传值:将对象转化为Json字符串

1 public ActionResult Val2() 2 { 3 Random rd = new Random(); 4 var a = rd.Next(1, 1000); 5 var b = rd.Next(10, 1000); 6 var c = rd.Next(100, 1000); 7 8 var msg = new 9 { 10 a1 = a, 11 a2 = b, 12 a3 = c, 13 }; 14 JavaScriptSerializer js = new JavaScriptSerializer(); 15 16 return Content(js.Serialize(msg)); 17 }
四丶反序列化:将json字符串转化为对象

1 public ActionResult Val3() 2 { 3 Random rd = new Random(); 4 var a = rd.Next(1, 1000); 5 var b = rd.Next(10, 1000); 6 var c = rd.Next(100, 1000); 7 8 var msg = new Number 9 { 10 num1 = a, 11 num2 = b, 12 num3 = c 13 }; 14 //进行序列化申明 15 JavaScriptSerializer js = new JavaScriptSerializer(); 16 17 ////将json字符串转化为Number类型 18 //Number number = js.Deserialize<Number>(js.Serialize(msg)); 19 20 //return Json(new { a=number.num1,b=number.num2,c=number.num3}, "text/json"); 21 22 string json = js.Serialize(msg); //序列化成JSON字符串 23 24 Number number = js.Deserialize<Number>(json);//再反序列化为Number对象 25 26 return Json(new { a = number.num1, b = number.num2, c = number.num3 }, "text/json");//返回对象 27 28 }
JsonConvert.DeserializeObject<Model>(data);

1 Dictionary<string, string> jsonaa = JsonConvert.DeserializeObject<Dictionary<string, string>>(queryJson); 2 foreach (var item in jsonqq) 3 { 4 if (!item.Value.IsEmpty()) 5 { 6 if (item.Key == "keyword") 7 { 8 var key=item.Key ; 9 var value=item.Value; 10 } 11 12 } 13 }
五丶将给定对象转换为指定类型

1 public ActionResult Val4() 2 { 3 //生成3个随机数 4 Random rd = new Random(); 5 var a = rd.Next(1, 1000); 6 var b = rd.Next(10, 1000); 7 var c = rd.Next(100, 1000); 8 JavaScriptSerializer js = new JavaScriptSerializer(); 9 //声明非匿名类 10 var msg = new Number 11 { 12 num1 = a, 13 num2 = b, 14 num3 = c 15 }; 16 string json = js.Serialize(msg); //序列化成JSON字符串 17 object obj = js.DeserializeObject(json);//将Json字符转换为Object类型 18 Number number = js.ConvertToType<Number>(obj);//转化为指定对象类型 19 return Json(new { a = number.num1, b = number.num2, c = number.num3 }, "text/json");//返回对象 20 }
js详情:
1 <script type="text/javascript"> 2 $(function () { 3 //(1)一般方式获取数据 4 //$.post("/Test/Val", function (data) { 5 // var array = data.split(","); 6 // for (var i = 0; i < array.length; i++) { 7 // alert(array[i]); 8 // } 9 //}); 10 11 //(2)返回Json获取数据 12 //$.post("/Test/Val1", function (data) { 13 14 // alert(data.a1); 15 // alert(data.a2); 16 // alert(data.a3); 17 //}); 18 19 20 //(3)通过序列化获取数据 21 //$.post("/Test/Val2", function (data) { 22 // var array = JSON.parse(data); 23 // alert("a1的值为:" + array.a1); 24 // alert("a2的值为:" + array.a2); 25 // alert("a3的值为:" + array.a3); 26 //}); 27 28 //(4)通过反序列化获取数据 29 //$.post("/Test/Val3", function (data) { 30 31 // alert("a的值为:" + data.a); 32 // alert("b的值为:" + data.b); 33 // alert("c的值为:" + data.c); 34 //}); 35 36 //(5)ConvertToType<(Of <(T>)>) 将给定对象转换为指定类型 37 $.post("/Test/Val4", function (data) { 38 39 alert("a的值为:" + data.a); 40 alert("b的值为:" + data.b); 41 alert("c的值为:" + data.c); 42 }); 43 44 }); 45 </script>
JSON.parse() 方法用于将一个 JSON 字符串转换为对象。
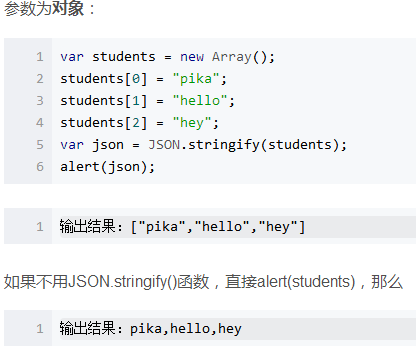
JSON.stringify(param) 方法用于将一个对象序列化为一个json字符串

页面传值在控制器接收:
var a = HttpContext.Current.Request["name"]; var b = HttpContext.Current.Request.QueryString["password"];
1 //不用任何参数,直接用HttpContext接收 2 [HttpPost] 3 public string MethodDemo() 4 { 5 var test1 = HttpContext.Current.Request["test1"]; 6 var test2 = HttpContext.Current.Request.Form["test2"]; 7 return ""+test1+","+test2; 8 }
|
作者:chenze 出处:https://www.cnblogs.com/chenze-Index/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 如果文中有什么错误,欢迎指出。以免更多的人被误导。 |








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具