Form表单
一丶读取记录填充到表单中。数据参数可以是一个字符串或一个对象类型,如果是字符串则作为远程URL,否则作为本地记录。
代码示例:

1 $('#ff').form('load',{ 2 name:'name2', 3 email:'mymail@gmail.com', 4 subject:'subject2', 5 message:'message2', 6 language:5 7 });
二丶从前端提交表单
1.EasyUI自带的sumit提交

1 //是一个验证表单的功能。当validate()这个函数返回值是true的时候,表单提交,反之则不提交。 2 $("#addForm").form('submit', { 3 url: '/Test_Areas/Test/AddExcute', 4 onSubmit: function () { 5 return $(this).form('validate'); 6 }, 7 success: function (data) { 8 if (data == 'ok') { 9 $.messager.alert('success', '插入成功!'); 10 $('#j_addStu').dialog('close'); 11 $('#dg').datagrid('reload'); 12 } else { 13 $.messager.alert('Error', '插入失败!'); 14 } 15 } 16 });
2.使用序列化提交表单

1 /** 2 *把表单元素序列化成对象 3 */ 4 function (form) { 5 var o = {}; 6 $.each(form.serilizeArray(), function (intdex) { 7 if (o[this['name']]) { 8 o[this['name']] = o[this['name']] + "," + this['value']; 9 } else { 10 o[this['name']] = this['value'] 11 } 12 }); 13 14 return o; 15 }
三丶弹出新窗口

1 var pEdit = $("#j_edittbStuDialog").dialog({ 2 title: "修改学生信息", 3 width: 700, 4 height: 450, 5 href: "/Test_Areas/Test/Update_View", 6 buttons: [{ 7 text: '修改', 8 handler: function () { 9 edit(); 10 } 11 }, { 12 text: '关闭', 13 handler: function () { 14 $('#j_edittbStuDialog').dialog('close'); 15 } 16 }], 17 onLoad: function () { 18 var row = rows[0]; 19 pEdit.find("#j_editForm").form('load', { 20 name: row.name, 21 sex: row.sex, 22 age: row.age, 23 photoUrl: row.photoUrl, 24 roomNumber: row.roomNumber, 25 id: row.id, 26 pId: row.pId, 27 });
四丶combobox下拉列表框

使用Javascript创建下拉列表框

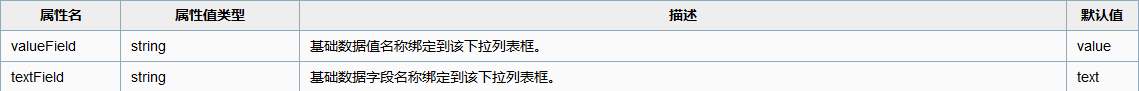
1 //部门编号 名称 2 $('#j_departId').combobox({ 3 editable: false, 4 height: 30, 5 url: '/Admin_Areas/SysUserInfor/GetDepartName', 6 panelHeight: 'auto', 7 panelMaxHeight: 220, 8 valueField: 'value', 9 textField: 'text', 10 onSelect: function (rec) { 11 if (rec.value == "") { 12 $('#j_departName').val(""); 13 } else { 14 $('#j_departName').val(rec.text); 15 } 16 } 17 });
接口数据处理

1 public ActionResult GetDepartName(){ 2 //获取部门信息 3 var departData = db.Set<DepaertMent>.Select(a => new ComoboData 4 { 5 value = a.id, 6 text = a.departName, 7 }).ToList(); 8 9 departData.Insert(0, new ComoboData 10 { 11 value = "", 12 text = "请选择部门", 13 }); 14 return json(departData ); 15 }
|
作者:chenze 出处:https://www.cnblogs.com/chenze-Index/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 如果文中有什么错误,欢迎指出。以免更多的人被误导。 |






