js中添加屏蔽F12 审查元素、屏蔽开发者工具、屏蔽右键菜单、屏蔽剪切、屏蔽选中操作
在看某个网站时,看到一段话想复制一下,结果复制不了。想打开F12看看元素进行复制,也不行,没有反应。最后通过打开开发者工具看看,结果一打开就跳到about:blank。
看到这操作一脸懵逼,小样的,还有这种操作。

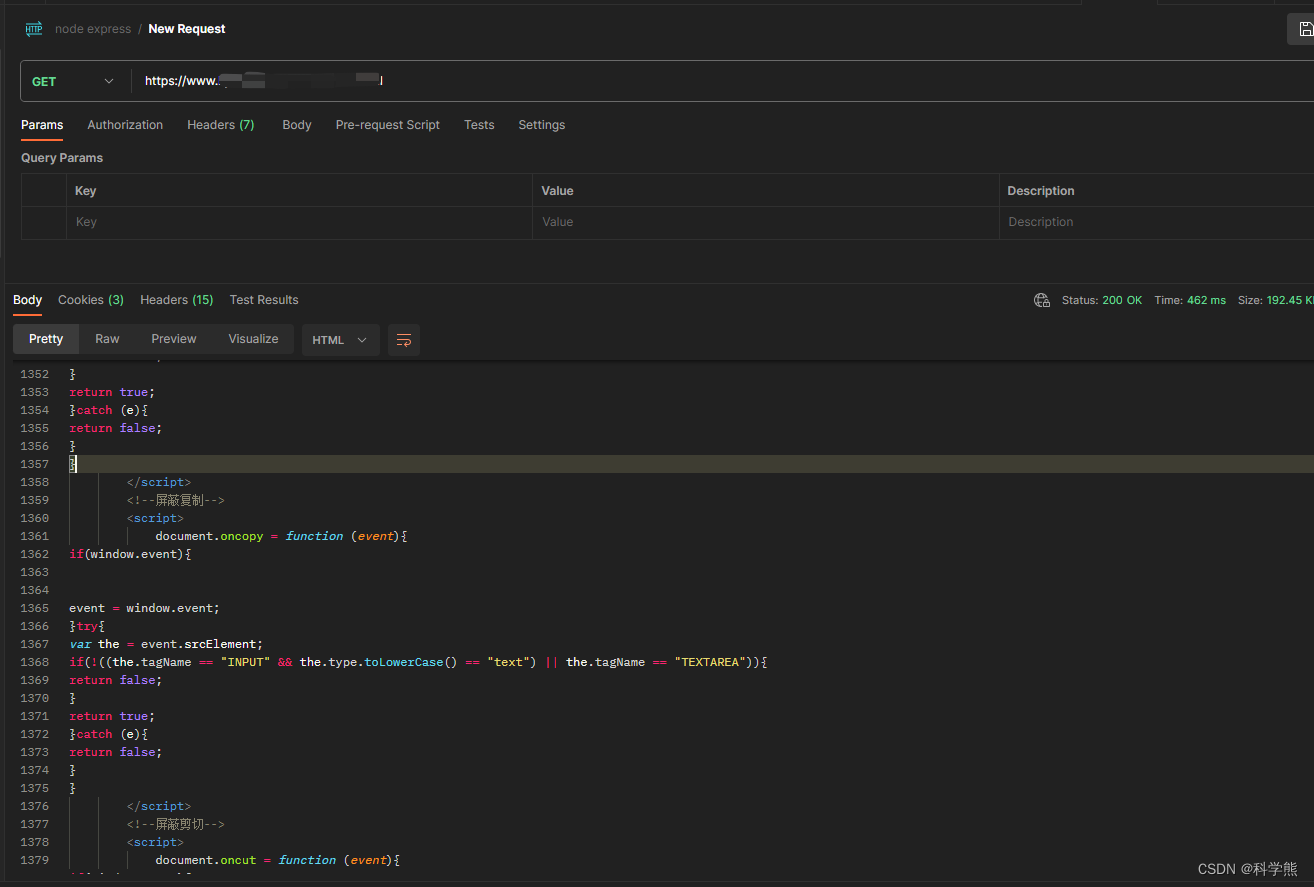
于是乎复制网址地址,放到Postman中请求看看它的源码如何写的。

看到如下
<!-- 应用插件标签 start -->
<!--屏蔽F12 审查元素-->
<script>
document.onkeydown = function () {
//keycode 123 = F12
if (window.event && window.event.keyCode == 123) {
//如果这个键不能被标志,这个值为 0。
event.keyCode = 0;
event.returnValue = false;
}
//keyCode 13 = Enter
if (window.event && window.event.keyCode == 13) {
window.event.keyCode = 505;
}
if (window.event && window.event.keyCode == 8) {
alert(str + "\n请使用Del键进行字符的删除操作!");
window.event.returnValue = false;
}
}
</script>
<!--屏蔽开发者工具-->
<script type='text/javascript'>
var h = window.innerHeight, w = window.innerWidth;
window.onresize = function () {
if (h != window.innerHeight || w != window.innerWidth) {
window.close();
window.location = "about:blank";
}
}
</script>
<!--屏蔽右键菜单-->
<script>
document.oncontextmenu = function (event) {
if (window.event) {
event = window.event;
}
try {
var the = event.srcElement;
if (!((the.tagName == "INPUT" && the.type.toLowerCase() == "text") || the.tagName == "TEXTAREA")) {
return false;
}
return true;
} catch (e) {
return false;
}
}
</script>
<!--屏蔽复制-->
<script>
document.oncopy = function (event) {
if (window.event) {
event = window.event;
} try {
var the = event.srcElement;
if (!((the.tagName == "INPUT" && the.type.toLowerCase() == "text") || the.tagName == "TEXTAREA")) {
return false;
}
return true;
} catch (e) {
return false;
}
}
</script>
<!--屏蔽剪切-->
<script>
document.oncut = function (event) {
if (window.event) {
event = window.event;
} try {
var the = event.srcElement;
if (!((the.tagName == "INPUT" && the.type.toLowerCase() == "text") || the.tagName == "TEXTAREA")) {
return false;
}
return true;
} catch (e) {
return false;
}
}
</script>
<!--屏蔽选中-->
<script>
document.onselectstart = function (event) {
if (window.event) {
event = window.event;
} try {
var the = event.srcElement;
if (!((the.tagName == "INPUT" && the.type.toLowerCase() == "text") || the.tagName == "TEXTAREA")) {
return false;
}
return true;
} catch (e) {
return false;
}
}
</script>
。。。
|
作者:chenze 出处:https://www.cnblogs.com/chenze-Index/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 如果文中有什么错误,欢迎指出。以免更多的人被误导。 |







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异