Vue push() pop() shift().....
push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
eg:数组 中添加新元素
new Vue({ data:{ arr: ['苹果','香蕉','橙子'] }, methods:{ addData(){ this.arr.push("石榴"); } } })
运行结果为:
苹果,香蕉,橙子,石榴
pop() 方法用于删除并返回数组的最后一个元素。
eg:移除最后一个数组元素
new Vue({ data:{ arr: ['苹果','香蕉','橙子'] }, methods:{ moveData(){ this.arr.pop(); } } })
运行结果为:
苹果,香蕉
shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
eg:从数组中移除元素
new Vue({ data:{ arr: ['苹果','香蕉','橙子'] }, methods:{ moveData(){ this.arr.shift(); } } })
运行结果为:
香蕉,橙子
unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。
eg:将新项添加到数组起始位置
new Vue({ data:{ arr: ['苹果','香蕉','橙子'] }, methods:{ addData(){ this.arr.unshift("石榴","枇杷"); } } })
运行结果:
石榴,枇杷,苹果,香蕉,橙子
splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。
splice( index, len, [item]) 用来删除/替换/添加数组内某一个或者几个值(该方法会改变原始数组)。
参数:index:数组开始下标
len:替换/删除的长度
item:替换的值,删除操作的话item为空
删除:
//删除起始下标为1,长度为1的一个值(len设置1,如果为0,则数组不变)
eg:删除
new Vue({ data:{ arr: ['a','b','c','d'] }, methods:{ moveData(){ this.arr.splice(1,1); } } })
运行结果:
【‘a’,‘c’,‘d’】
替换:
new Vue({ data:{ arr: ['a','b','c','d'] }, methods:{ replaceData(){ this.arr.splice(1,1,'ttt'); } } })
运行结果:
[‘a’,‘ttt’,‘c’,‘d’]
添加:
new Vue({ data:{ arr: ['a','b','c','d'] }, methods:{ addData(){ this.arr.splice(1,0,'ttt'); } } })
运行结果:
[‘a’,‘ttt’,‘b’,‘c’,‘d’]
sort() 方法用于对数组的元素进行排序。
eg:排序
new Vue({ data:{ arr: [ {"id":0,"title":"11111","cont":"99999"}, {"id":1,"title":"22222","cont":"22222"}, {"id":2,"title":"33333","cont":"33333"}, {"id":3,"title":"44444","cont":"44444"}, {"id":4,"title":"55555","cont":"55555"}, {"id":5,"title":"66666","cont":"66666"}, {"id":6,"title":"77777","cont":"77777"}, {"id":7,"title":"77777","cont":"88888"} ] }, methods:{ sortData(){ this.list.sort((a,b)=>a.cont-b.cont); } } })
运行结果:

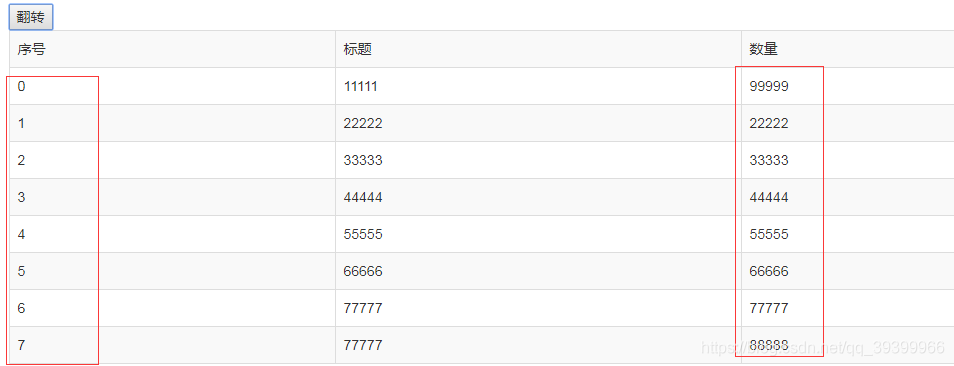
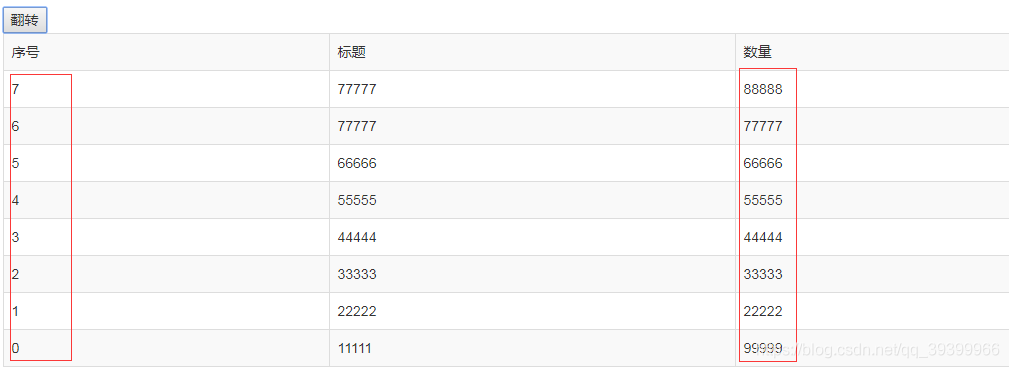
reverse() 方法用于颠倒数组中元素的顺序。
eg:
new Vue({ data:{ arr: [ {"id":0,"title":"11111","cont":"99999"}, {"id":1,"title":"22222","cont":"22222"}, {"id":2,"title":"33333","cont":"33333"}, {"id":3,"title":"44444","cont":"44444"}, {"id":4,"title":"55555","cont":"55555"}, {"id":5,"title":"66666","cont":"66666"}, {"id":6,"title":"77777","cont":"77777"}, {"id":7,"title":"77777","cont":"88888"} ] }, methods:{ reverserData(){ this.list.reverse(); } } })
运行结果:
翻转前:

翻转后:

替换数组
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
concat() 方法用于连接两个或多个数组。
slice() 方法可从已有的数组中返回选定的元素。
其他
split() 方法用于把一个字符串分割成字符串数组。
转载:https://blog.csdn.net/qq_39399966/article/details/99059056
|
作者:chenze 出处:https://www.cnblogs.com/chenze-Index/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 如果文中有什么错误,欢迎指出。以免更多的人被误导。 |





