Ajax配合vue+element打造个人专属loading
最近有使用到element组件中的loading,主要是处理后台传输数据太大,页面这边较长时间处于一个白屏,这里使用了一个loading组件,来进行一个优化,当然这只是视觉层面的一个简单优化,如果不用loading条,用资源懒加载的方式或许更好,这边回归正题,因为我这边是想做成进度条由0加载到100,而elemen的loading组件我看了下给的示例里面只允许加入text,icon,达不到我想要的效果,这边我自己做了一个简单的示例。

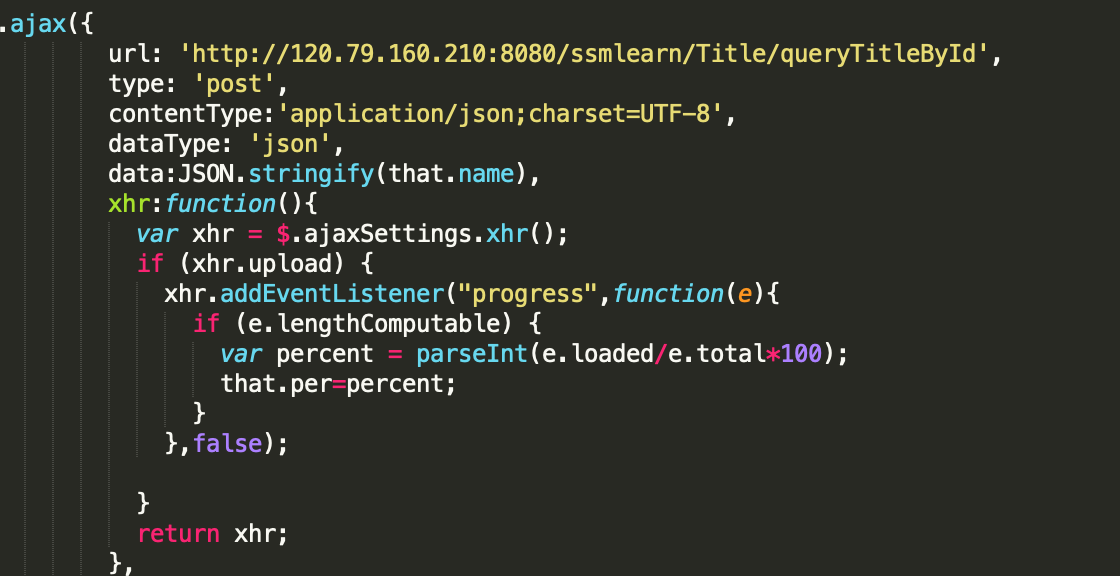
这样看起来效果是不是更好,那么如何获取到后台传输的一个进度值呢?下面贴一下我的代码

ajax的原理就是通过XmlHttpRequest对象向服务器发送异步请求,从服务器获取数据后,通过javascript进行DOM操作
这里就是先获取到jQuery产生的 XMLHttpRequest对象,为其增加 progress 事件绑定,然后再返回交给ajax使用,通过xhr对象的loaded和total属性就可以获取到进度啦!大功告成
当然我这边是直接使用的element的progress组件,你也可以自定义,甚至可以加一些动画显得更牛逼。





