webpack基础配置
webpack里主要的配置文件webpack.config.js
上来我们先进行入口的配置

entry是整个的起点,一切从这里出发。
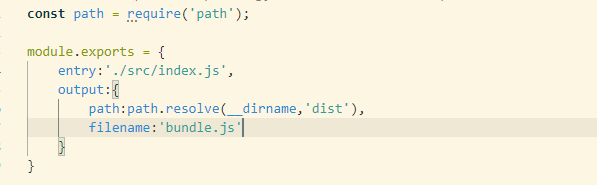
接下来就是出口,我们都知道webpack是个模块打包机。那就需要有把打包过后的东西存放的地方

上面的内容,
我们先是引入了path的模块,这个模块是用来操作文件路径,它是node的一个模块
output.path是用来控制保存路径,
output.filename是用来处理打包名称
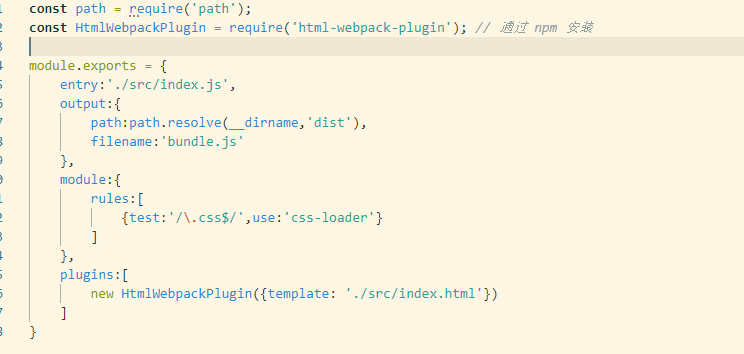
接下来就是loader
webpack本身只能识别js语言,其他的语言识别不了,就需要loader去转换一下,转换成webpack能够识别的语言

上面的内容,处理loader的配置都是在module.rules里的
test用来以这个结尾的文件,要通过css-loader去转换一下。
在下面就是plugins
在打包的过程中我们可能还需要使用一些插件,插件的配置就是在plugins中的

在使用之前,我们需要使用npm去安装对应的插件。
安装后再plugins中进行配置,想要使用一个插件,你只需要 require() 它,然后把它添加到 plugins 数组中。
多数插件可以通过选项(option)自定义。你也可以在一个配置文件中因为不同目的而多次使用同一个插件,这时需要通过使用 new 操作符来创建它的一个实例。
最后一个是模式mode
通过选择 development 或 production 之中的一个,来设置 mode 参数,你可以启用相应模式下的 webpack 内置的优化




