ajax工作原理/实例
ajax是什么?
是一种创建交互式网页应用的一种网页技术。简单来说,就是向服务器发起请求,获得数据使交互性和用户体验更好。
ajax不是一种新的技术,是一些技术的集合体。有
1.XHTML和CSS
2.使用文档的对象模型DOM做动态显示和交互
3.使用XML和XSLY做数据交互和操作。
4.使用XMLHttpRequest将他们绑定到一起
ajax提供了异步与服务器通讯的功能,从而让用户在请求响应的的循环中解脱出来。当用户点击按钮的时候,
javascript和html立即更新ui,向服务器发起异步请求,当接收到服务器返回的数据后,就进行页面的更新。
这种技术,不会刷新整个页面。
ajax工作原理
简单的来说,ajax是通过XMLHttpReequest对象,向服务器发起异步请求,返回请求回来的数据,javascript来操作Dom渲染ui,关键的地方是,XMLHTTPRequire获得数据的过程。
先说一下XMLHTTPRequire对象的属性
1、readyState
HTTP 请求的状态.当一个 XMLHttpRequest 初次创建时,这个属性的值从 0 开始,直到接收到完整的 HTTP 响应,这个值增加到 4。
| 0 | Uninitialized | 初始化状态。XMLHttpRequest 对象已创建或已被 abort() 方法重置。 |
| 1 | Open | open() 方法已调用,但是 send() 方法未调用。请求还没有被发送。 |
| 2 | Sent | Send() 方法已调用,HTTP 请求已发送到 Web 服务器。未接收到响应。 |
| 3 | Receiving | 所有响应头部都已经接收到。响应体开始接收但未完成。 |
| 4 | Loaded | HTTP 响应已经完全接收。 |
readyState 的值不会递减,除非当一个请求在处理过程中的时候调用了 abort() 或 open() 方法。每次这个属性的值增加的时候,都会触发 onreadystatechange 事件句柄。
2、responseText
目前为止为服务器接收到的响应体(不包括头部),或者如果还没有接收到数据的话,就是空字符串。
如果 readyState 小于 3,这个属性就是一个空字符串。当 readyState 为 3,这个属性返回目前已经接收的响应部分。如果 readyState 为 4,这个属性保存了完整的响应体。
如果响应包含了为响应体指定字符编码的头部,就使用该编码。否则,假定使用 Unicode UTF-8。
3、responseXML
对请求的响应,解析为 XML 并作为 Document 对象返回。
4、status
由服务器返回的 HTTP 状态代码,如 200 表示成功,而 404 表示 "Not Found" 错误。当 readyState 小于 3 的时候读取这一属性会导致一个异常。
4、statusText
这个属性用名称而不是数字指定了请求的 HTTP 的状态代码。也就是说,当状态为 200 的时候它是 "OK",当状态为 404 的时候它是 "Not Found"。和 status 属性一样,当 readyState 小于 3 的时候读取这一属性会导致一个异常。
还有很多对应的方法 可以看这里的介绍
https://www.w3school.com.cn/xmldom/dom_http.asp
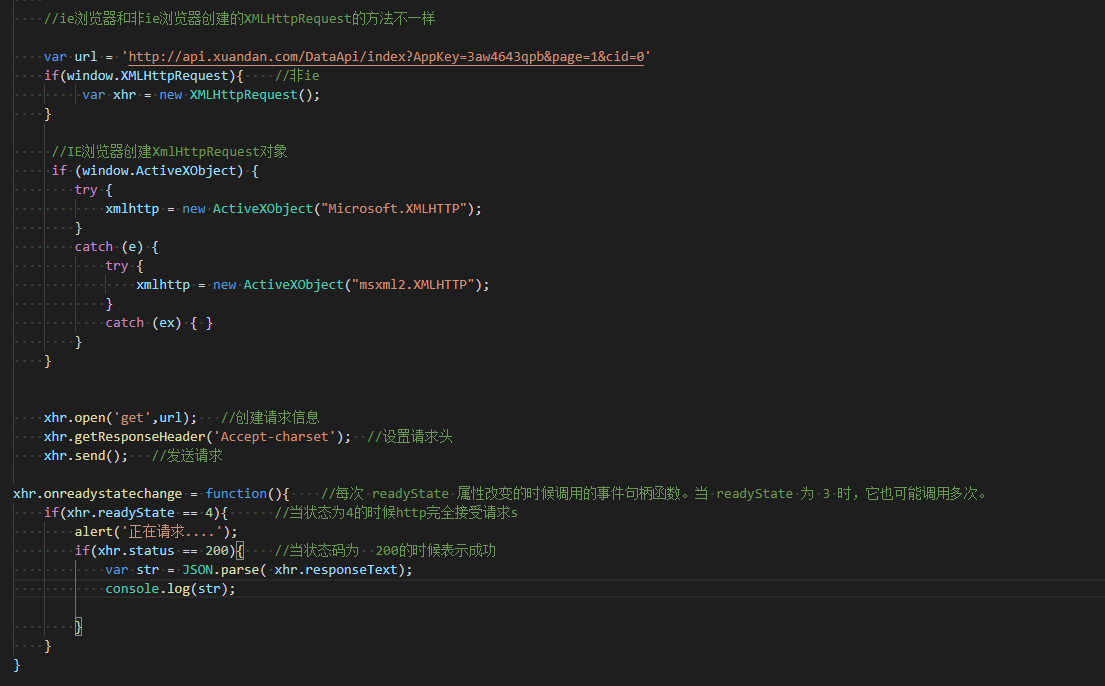
ajax实例