简单理解跨域问题
跨域问题一般面试都会问到的,
所以我今天面试的时候遇到的问题,当时有懵逼的,就知道因为同源策略的问题,然后就问我什么是同源策略,额看过一次然后给忘记了。
同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的重要安全机制。
猛地一看,还看不太懂,就知道是安全机制。
为什么有了同源策略,就会导致跨域那。
官方的定义可能会明白一点,
如果两个页面的协议,端口(如果有指定)和主机都相同,则两个页面具有相同的源。
我们也可以把它称为“协议/主机/端口 tuple”,
或简单地叫做“tuple". ("tuple" ,“元”,是指一些事物组合在一起形成一个整体,比如(1,2)叫二元,(1,2,3)叫三元)。
看到这你应该就能明白为什么会出现跨域了吧,只要协议或者端口和主机有一个不样就会跨域。
官方给出的例子。
下表给出了相对http://store.company.com/dir/page.html同源检测的示例:

到这里 ,我想应该都知道为啥会出现跨域的问题了。那怎么解决跨域的问题那。
解决方法一、
document.domain + iframe (只有在主域相同的时候才能使用该方法)
这里简单说一下 document.domain 这个方法是用来获得 属性可返回下载当前文档的服务器域名。
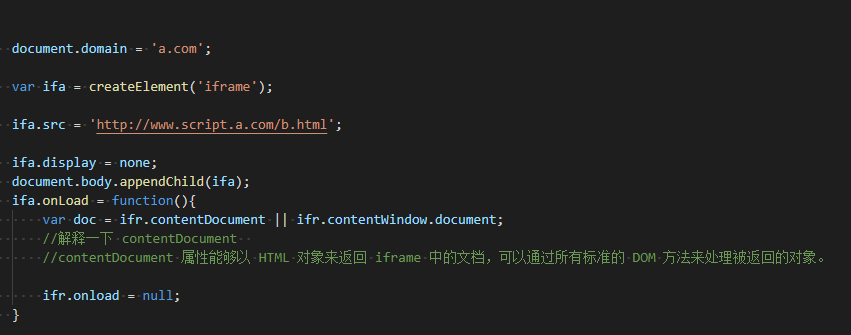
在www.a.com/a.html中:

在www.script.a.com/b.html中:

第二种就是
动态创建script
function loadScript(url,func){ //创建一个方法
var head = document.head || document.getElementsByTagName('head')[0]; //获取 head标签
var script = document.createElement('script'); //创建 srcipt标签
script.src = url; //设置他的src属性为url ''
//当script标签加载完成的时候,发送请求结束,触发onreadystatechange事件
// onreadystatechange 当请求被发送到服务器时,我们需要执行一些基于响应的任务。 每当 readyState 改变时,就会触发 onreadystatechange 事件。
script.onLoad = script.onreadystatechange = function(){
if(!this.readyState || this.readyState == 'loaded' || this.readyState == 'complete'){
func();
script.onLoad = script.onreadystatechange = null; // 将这俩个的值清空。
}
};
head.insertBefore(script, 0); //吧script的标签插入页面
};
window.baidu = { // window.baidu卸载浏览器里面的各种“工具栏”命名的插件
sug: function(data){
console.log(data);
}
}
loadScript('http://suggestion.baidu.com/su?wd=w',function(){console.log('loaded')});
这次就先这样,下次接着更新



