css盒子流动和block。inline
回忆一下盒子流动等概念!
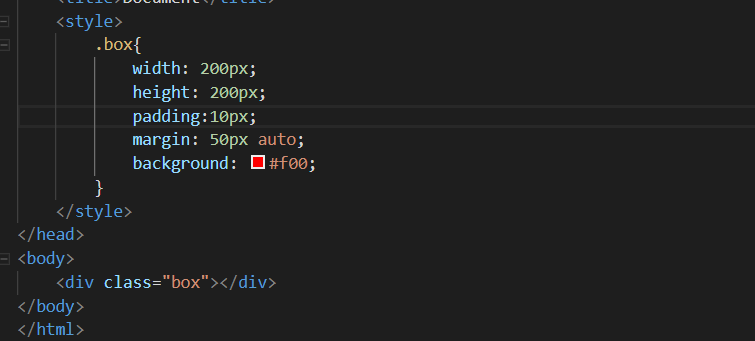
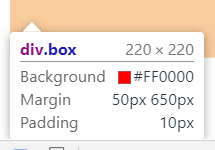
1、盒子模型的宽度与高度,都是包括padding的值。(代码的理解如下:)

这样的结果的到就是 宽度和高度都是220了

2、流动型,在标签中存在块级元素和行内元素,
块级元素(在页面中独占一行,会自动填充margin,不可以独排显示。display的属性为block)
div、p、ul、li、h1~h6、form、ol、等
行内元素(没有特定的宽高,可以一排显示、display的属性为inline)
span、textarea、b、i、a、em等
3、block的属性。(他是块级样式的代表)
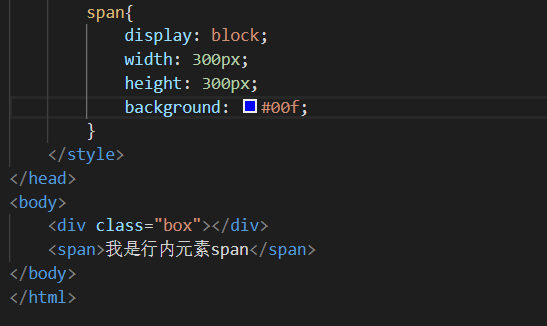
块级元素的默认属于就是block。当我们给行内元素添加block属性的时候,他就可以设置宽高了。


4、inline。 (这个是行内元素的代表)
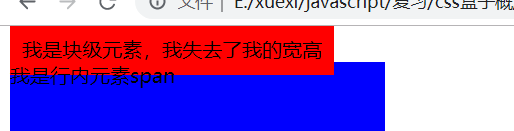
当我们的块级元素设置为此属性的时候,那块级元素就会失去块级元素的特性,失去宽高!


这样块级元素也不会再有宽高。
5、inline-block
这事,block和inline的综合,(简单的来说,就是当你的块级元素有此属性的时候,他既可以一排显示,也可以显示宽高)
同理行内也可以有俩个属性的特性。
一般代替float使用!



