1 git远程连接
# 1 码云(国内,快)
# 2 新建仓库的时候,不要勾选Readme初始化这个而仓库
# 3 现在什么都没有,新建仓库
mkdir lqz_test
cd lqz_test
git init
touch a.txt
git add a.txt
git commit -m "first commit"
git remote add origin https://gitee.com/liuqingzheng/lqz_test.git # 连接远程
git push origin master
# 4 已经有了仓库
cd b
git remote add origin https://gitee.com/liuqingzheng/lqz_test.git
git push origin master
# 5 git 远程操作命令
-git remote # 查看远程仓库(没有就看不到)
-git remote add origin https://gitee.com/liuqingzheng/lqz_test.git # 跟远程仓库建立连接
-git push origin master # 把本地的master分支提交到远程的origin,需要输入用户名和密码(之前存的需要删掉)
2 git项目创始者和开发者
# 1 项目创始者,如上
# 2 项目开发者,参与者(换了一台电脑),把代码拉下来继续开发
-git clone https://gitee.com/liuqingzheng/lqz_test.git
-能看到完整的版本和日志控制
-可以回复到任意版本
-git rest --hard 版本号
-git checkout . # 表示回到指针指向的版本,因为已经用git rest --hard把指针移动了,所以checkout .就是当前再的版本上的东西
# 3 本地新增c.txt文件
-提交到暂存区
-提交到版本库(没有提交到远程,远程看不到)
-提交到远程:git push origin master
# 4 让a文件夹中的代码成为最新的
-git pull origin master
# 5 重点:每次再提交代码之前,一定要先更新代码(拉),如果不拉提不上去
3 ssh连接和https连接
# 1 公司内部大部分用ssh连接
-领导给你一个git地址(项目地址)
-你 git clone 地址 到本地
-改代码,改完了---》提交(禁止)
-ssh配置,以后都不用输密码了
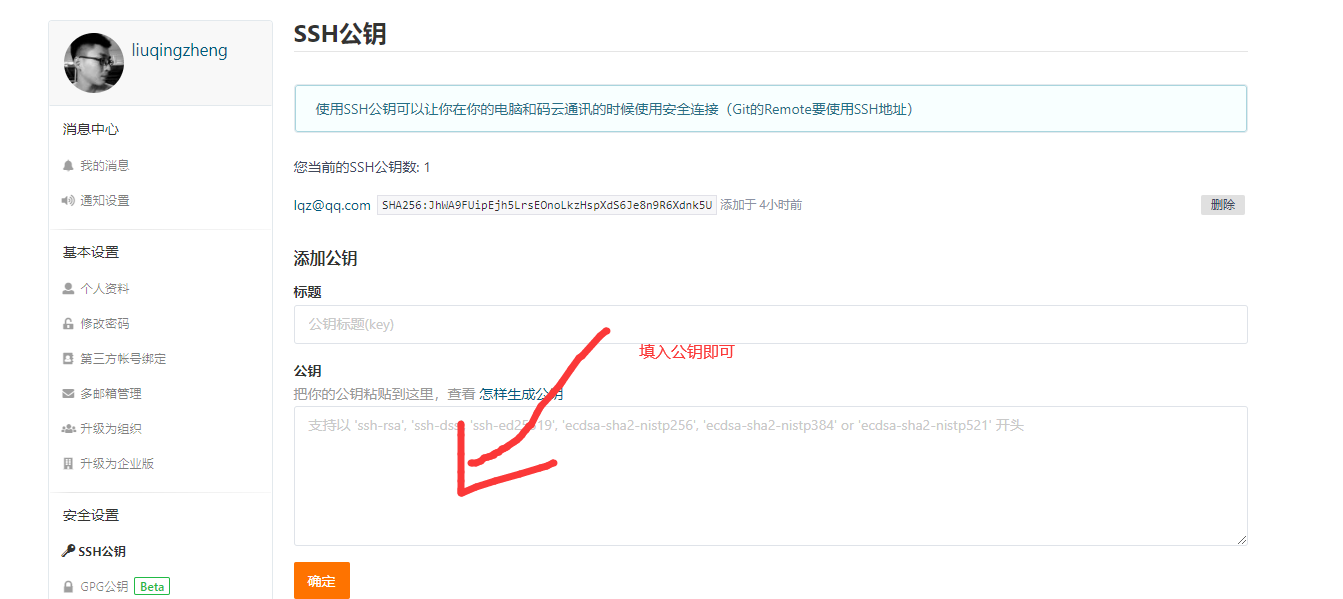
# 2 配置如何做
-对称加密(加密和解密用同一套秘密)
-非对称加密(公钥和私钥),公钥加密,私钥解密
-生成一对公钥和私钥(用命令)
-https://gitee.com/help/articles/4181
-ssh-keygen -t rsa -C "lqz@qq.com" 生成到用户家目录的.ssh文件夹下(一个公钥,一个私钥)
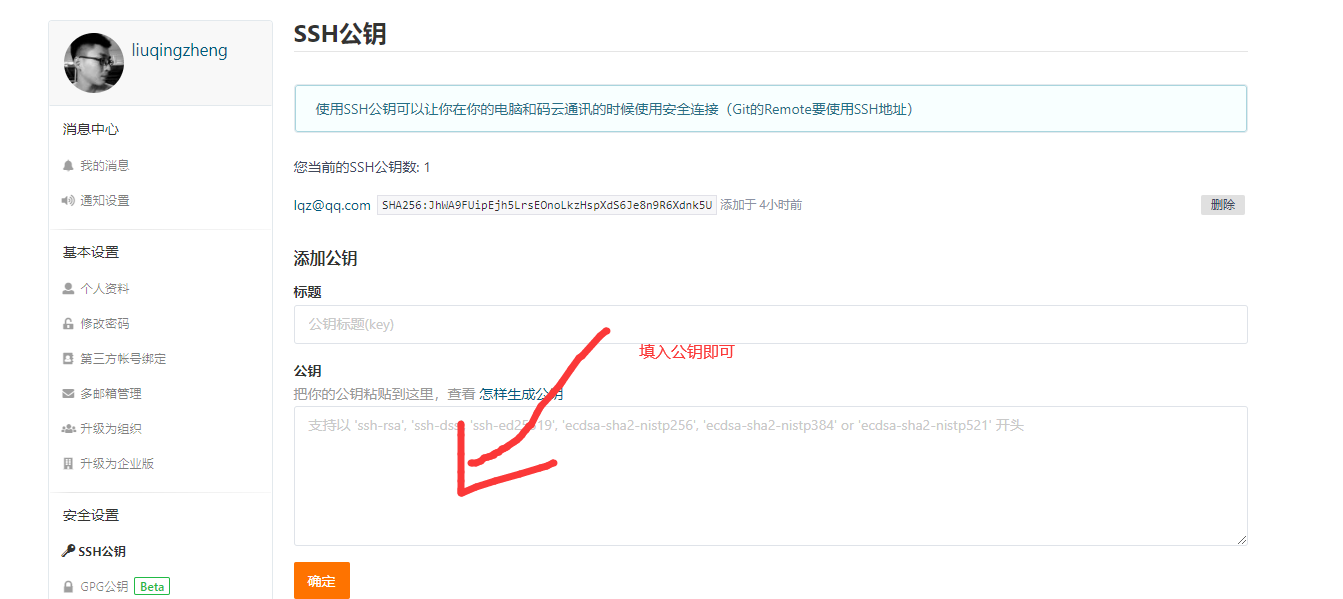
-把公钥复制出来,再码云上配置
# 跟远程操作有三个命令
git pull
git push
-git feacth(一般不用,他跟pull是一个东西,当作不知道)

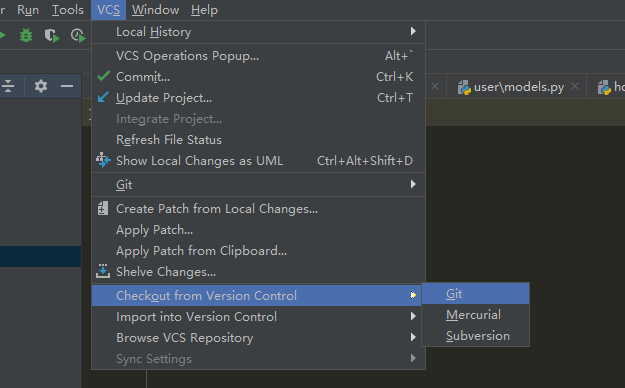
pycharm操作git
# 1 安装git
# 2 再pycharm中配置,setting---》git--->git.exe的地址
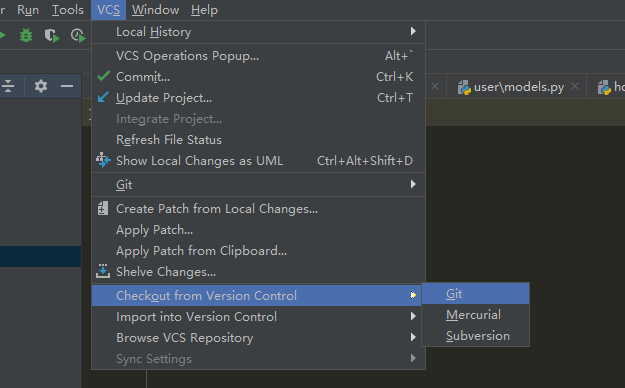
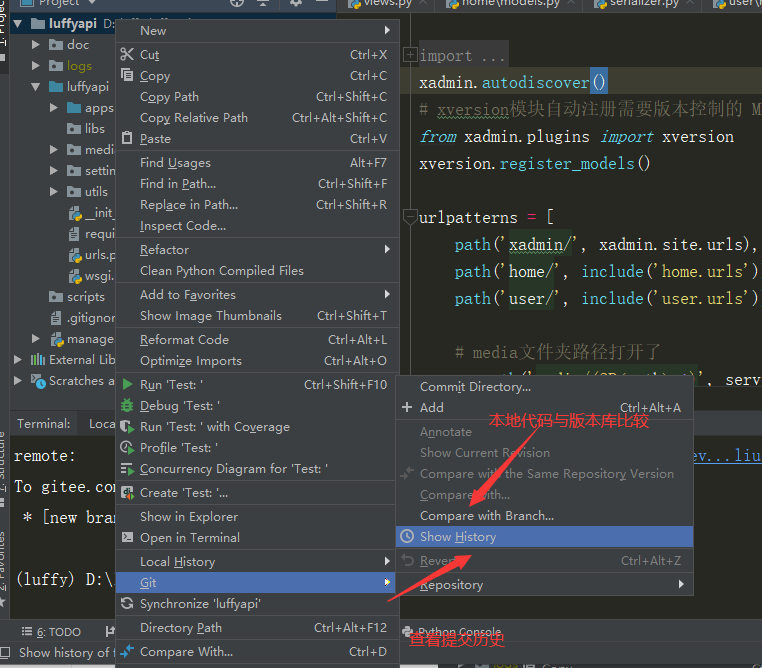
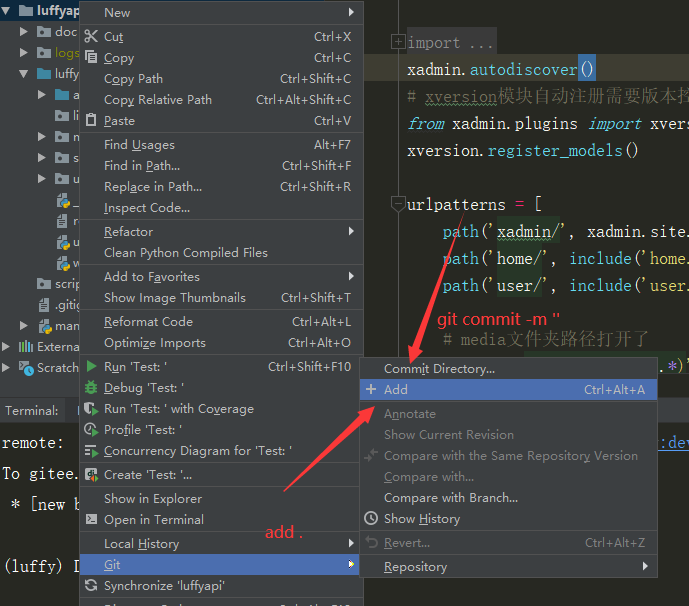
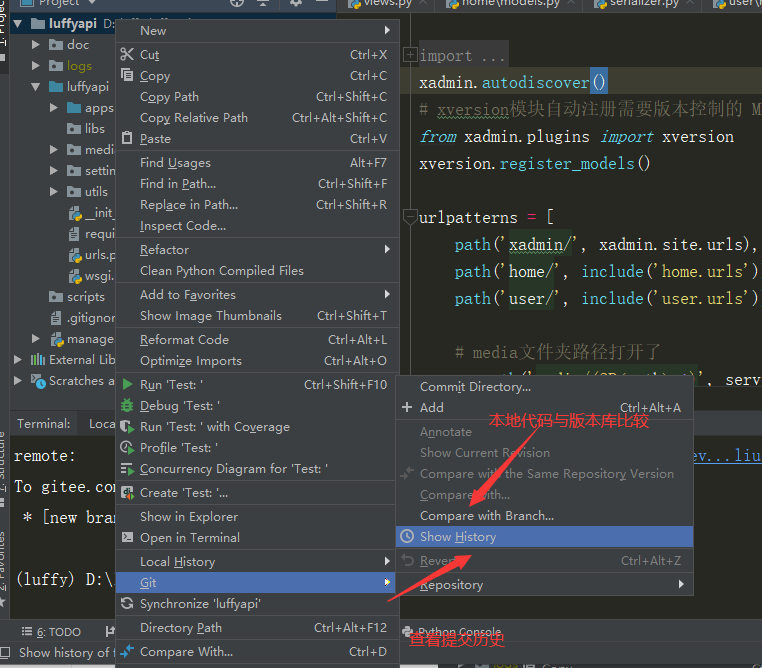
# 3 git clone --->等同于下图
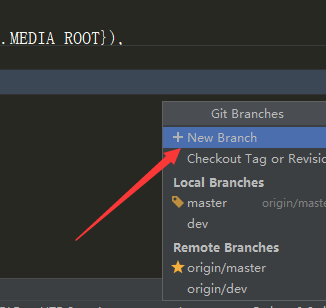
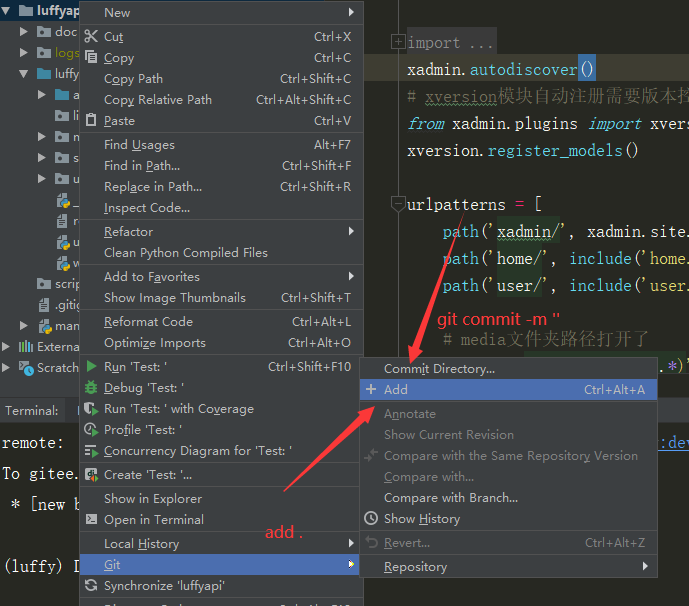
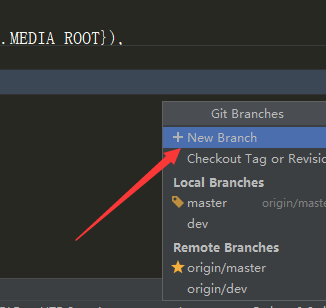
# 4 使用pycharm创建本地分支(见下图)
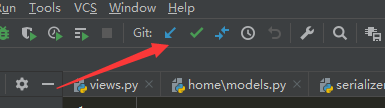
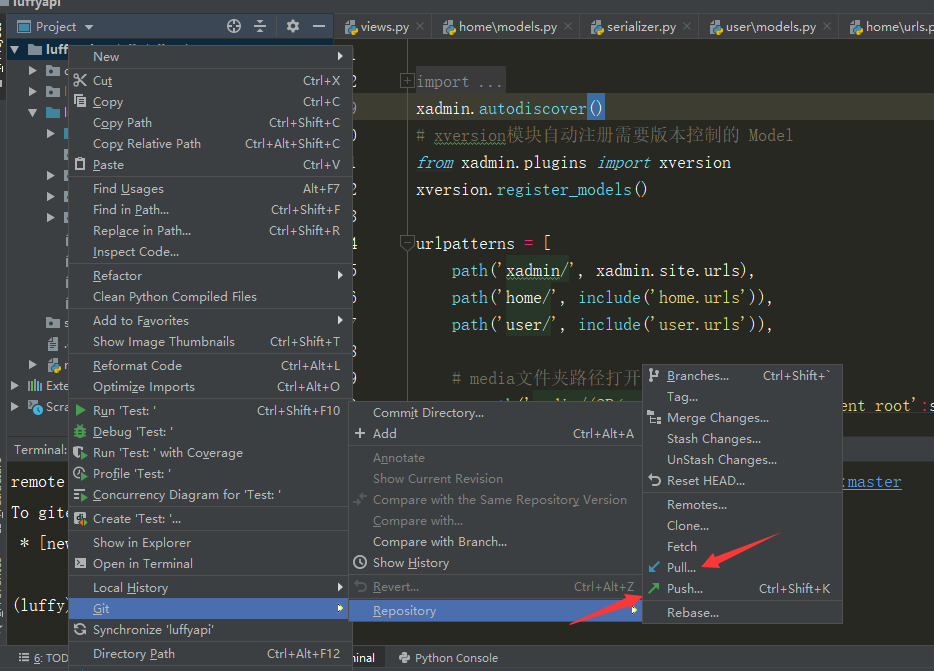
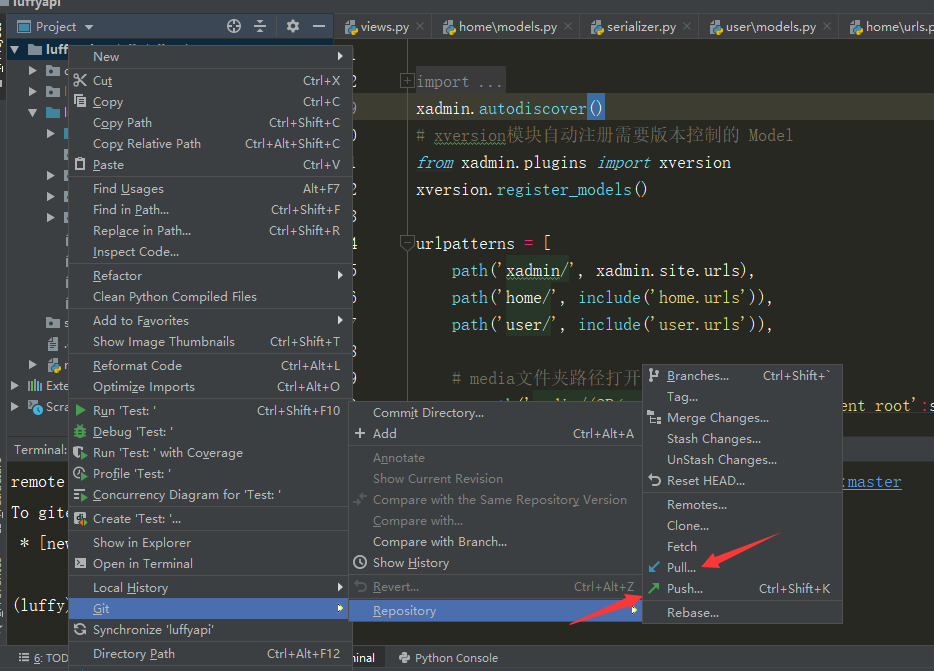
# 5 拉取代码,如下图
# 6 push代码,如下图






4 协同开发
# 1 协同开发出现冲突,如何解决
# 2 git pull origin master 拉下远程代码,同事和你修改了同一个位置,会冲突,如下
<<<<<<< HEAD
你的代码
=======
别人代码
>>>>>>> origin/master
# 3 处理方案
-删除你的代码
-删除同时代码
-合并你们的代码
5 合并分支出现冲突
# 1 分支:本地分支,远程分支
# 2 创建本地分支
-git checkout -b dev
# 3 把本地分支提交到远程
-git push origin dev
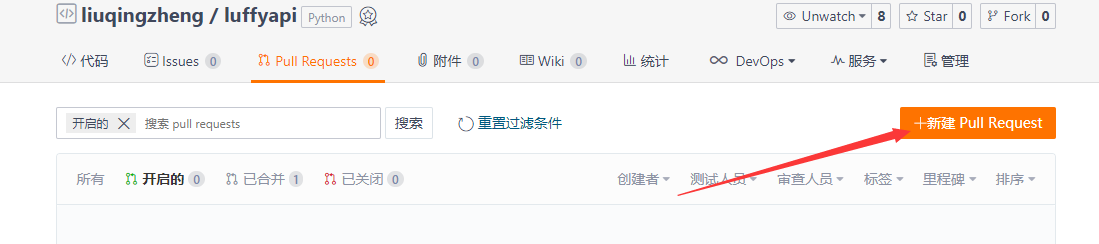
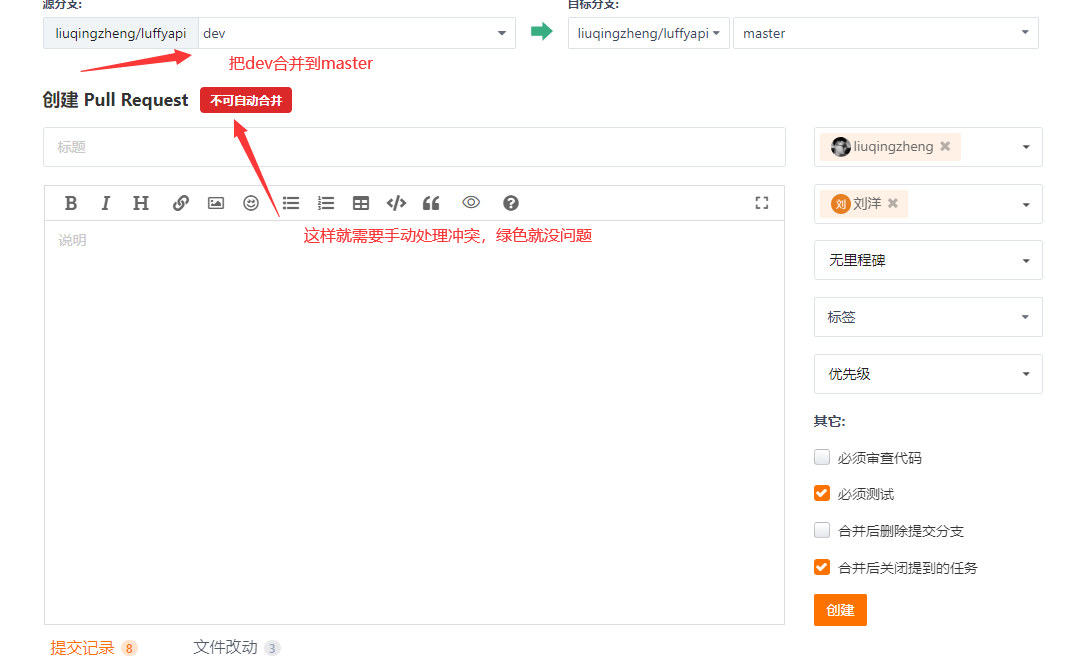
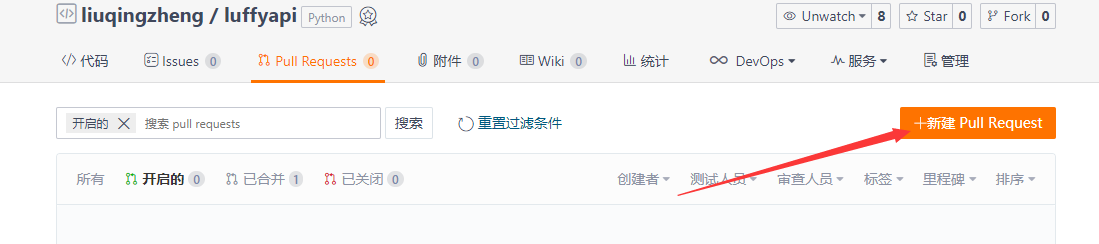
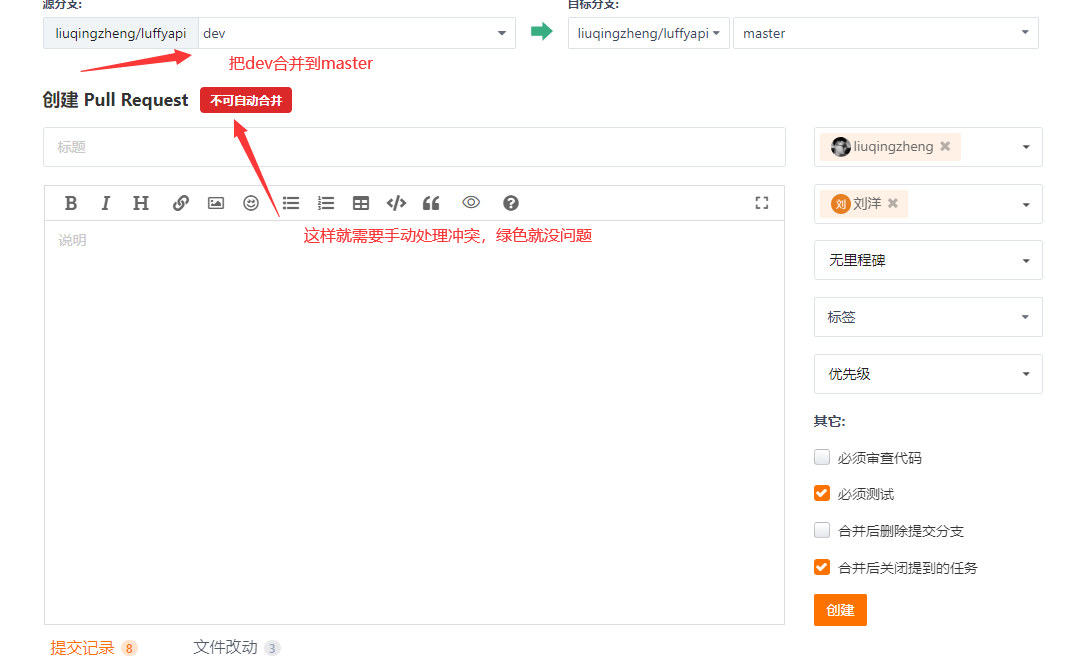
5 线上分支合并


# 如果看到可自动合并,表示合并后不会有冲突,正常操作即可
# 测试人员点通过,直接合并即可
6 线上回滚
# 1 切换到master分支
# 2 回滚打某个版本 git reset --hard 版本号
# 3 强制提交代码 git push origin master -f
7 分支合并出现冲突解决
# 1 远端创建一个dev分支
-在远端直接创建
-本地创建,提交到远端
git checkout -b dev
git push origin dev
# 2 本地新建一个dev_bug分支
-dev_bug分支改了文件
-dev分支改了同样的文件
-合并就出冲突
-git merge dev_bug (在dev分支上操作)
-解决冲突(删你的,同事的,合并起来)
-git add . git commit
-正常了,冲突解决
# 3 手动线下合并代码并提交到远程
-git checkout master
-git merge dev
-如果出冲突,解决
-git add .
-git commit
-git push..
7 vue登录页面
# Login.vue
<template>
<div class="login">
<span @click="close_login">X</span>
</div>
</template>
<script>
export default {
name: "Login",
methods:{
close_login(){
//子传父组件 this.$emit,给父组件传递一个事件
this.$emit("close")
},
},
}
</script>
<style scoped>
.login{
width: 100vw;
height: 100vw;
position: fixed;
left: 0;
top: 0;
z-index: 666;
background-color: rgba(0,0,0,0.3);
}
span{
font-size: 30px;
cursor: pointer;
}
</style>
# Head.vue
#template中
<div class="right-part">
<div>
<span @click="pull_login">登录</span>
<span class="line">|</span>
<span>注册</span>
</div>
</div>
</div>
<Login v-if="is_login" @close="close"/>
<!--is_login是True就显示,false就不显示-->
</div>
# js中
pull_login(){
this.is_login=true
},
close(){
this.is_login=false
},