具体需求:在文章管理系统中,需要统计文章详情页面的点击量,来体现该文章是否受用户欢迎,方便管理员调整日后编辑新文章时的内容方向。
解决方案:设置有过期时间的cookie
我们在访问文章详情页面时,拿到该文章的id和该文章所属栏目的id,配合一些特殊符号,以组合成一个独一无二的专属该文章页的cookie名,避免影响其他文章页面的点击量统计。例如有一篇文章名为《水浒传内容简析》的文章,该文章id为7,隶属于《四大名著》栏目下,该文章栏目为2,我给出一段特殊字符串:"jia"。则该文章的cookie名为字符串:2jia7。
当前网页点击量的计算,并没有一个明确的计算方式。同一ip访问同一页面,停留时间超过多久,另算一个点击量。这个停留时间即是cookie的过期时间,按自身情况设置即可,我设置的时间为30分钟。
目前我采用了jquery.cookie.js来设置cookie,当然你要用JavaScript来设置cookie也是可以的。
代码:
前端页面增加一个隐藏的输入框,在body加载完成后触发增加点击量的js函数addclick():
<body onload="addclick()">
<input id="addclick" type="hidden" name="/article/article/addclick" value="{$articleInfo.id}" class="{$articleInfo.articlecloumnid}">
在这段代码中,我采用了thinkphp框架,隐藏的输入框中具体存储的内容:name中储存处理 增加点击量事件 的php文件路径,value中储存该文章id,class中储存该文章所属栏目id。
js代码:
//用户点击文章或是课程的详情页,点击量加1 function addclick(){ var id = $('#addclick').val();//拿到文章id,后台文件会根据此id,到数据库为此id的文章的点击量加1 var cookieName = $('#addclick').attr('class') + 'jia' + id;//组合独一无二的专属该文章的cookie名 var jsonString = {"id":id}; var url = $('#addclick').attr('name');//拿到后台处理 增加点击量事件 的php文件路径 if($.cookie(cookieName)==null){//如果没有这个cookie,则说明是第一次点击该页面,或者已经过去了30分钟,可以给点击量+1了 $.ajax({ type : "post", url : url, data : jsonString, async : true, success: function(msg){ var date = new Date(); date.setTime(date.getTime()+30*60*1000);//只能这么写,30表示30分钟 $.cookie(cookieName,cookieName,{expires: date});//创建一个过期时间为30分钟的cookie //点击量成功加1,则打印信息 console.log(msg); }, error: function(XMLHttpRequest, textStatus, errorThrown) { console.log("连接超时!"); } }); } };
后台逻辑我就不贴出来了,基本就是数据库连接,然后只要有ajax上传,就根据post过来的文章id,对文章点击量进行加1。
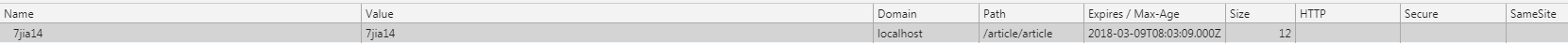
cookie示例图:

该cookie将会在30分钟后过期,30分钟后,同一ip再次访问此页面,该文章的点击数就会再次加1。





