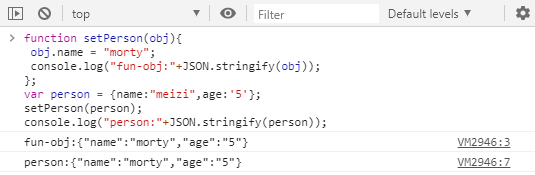
首先,我们来看一下这个现象:
全局变量person中,person.name的值从"meizi"变成了"morty";
这个打印结果,大家应该都能理解。全局变量person的实际值是对象的存储地址,所以函数内部修改对象,会导致函数外部对象值的变化。
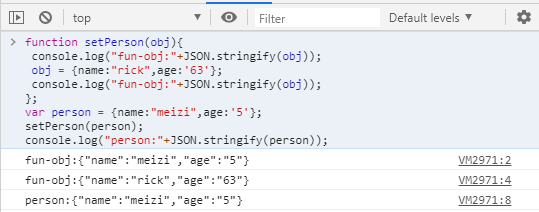
接下来,我们来看一下这个现象:
全局变量person居然没有发生变化???小朋友,你是否有很多问号?
明明传入函数的值是person对象的存储地址,那为什么函数内部对person对象的存储地址执行操作,person没有变化呢?
其实我们应该把person对象的存储地址具现化,假设person对象的存储地址为3024,而存储地址3024所存值为:{name:"meizi",age:'5'},则person的实际值为3024;
那么我想问,最后函数中的obj的实际值是多少?是3024吗?显然不是,obj的实际值发生了变化。
为什么?
这是由于js对引用类型数据创建的定义决定的。
当js遇到引用类型数据的创建,譬如对象、数组。它会先在内存中为这个引用类型数据开辟一个存储空间存放值,然后返回这个存储空间的存储地址赋值给变量。
那就很清晰了,当js执行这个语句:obj = {name:"rick",age:'63'};
js先给对象{name:"rick",age:'63'}开辟了一个存储空间存放它,假设这个存储空间的存储地址为4203,然后把4203赋值给变量obj,此时obj的实际值为4203。
简单来说,这个语句:obj = {name:"rick",age:'63'};不是从左往右执行,而是从右往左执行。
而obj的实际值变化如下:
person赋值给obj前:null
person赋值给obj后:3024
obj赋值新对象后:4203
最后,我们引用一下官方教程,《js高级程序设计》上是这样叙述参数传递的:
所有函数的参数都是按值传递的,也就是说把函数外部的值复制给函数内部的参数,就和把值从一个变量复制到另一个变量一样。



