一、安装npm
1.新版的nodejs已经集成了npm,所以安装node.js即可集成安装npm。node.js安装教程:node.js安装配置。
查看npm 版本:npm -v
2.npm升级、替换
升级 npm:npm install npm -g
升级或安装 cnpm:npm install cnpm -g
设置为淘宝镜像:npm config set registry http://registry.npm.taobao.org/
切换回原来的镜像:npm config set registry https://registry.npmjs.org
二、全局安装vue及vue-cli脚手架
安装vue:npm install -g vue
安装vue-cli脚手架:npm install --global vue-cli
PS.若要安装vue3.0,vue-cli版本要求vue-cli4.0+,安装vue-cli4.0+脚手架:npm install -g @vue/cli
若全局安装过旧版本的 vue-cli(1.x 或 2.x)要先卸载它:npm uninstall vue-cli -g
查看vue版本:vue -V
三、搭建vue2.0项目
1.cd到项目目录
2.执行命令,创建一个基于 webpack 模板的新项目,然后一路点回车,直到项目初始化完成:vue init webpack my-project
3.执行命令,安装新项目:npm install
4.执行命令,运行新项目:npm run dev
5.修改vue项目端口号:找到项目config文件夹下的index.js,找到项目配置:port:8080,将端口号进行修改即可
四、搭建vue3.0项目
1.cd到项目目录
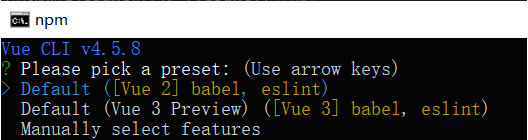
2.执行命令,创建一个基于 webpack 模板的新项目,直到项目初始化完成:vue create myproject
3.执行成功后选择版本vue3.0,之后等待安装完成即可

4.执行命令,运行新项目:npm run serve
5.修改vue项目端口号:找到项目config文件夹下的index.js,找到项目配置:port:8080,将端口号进行修改即可
五、打包
1.打包命令:npm run build
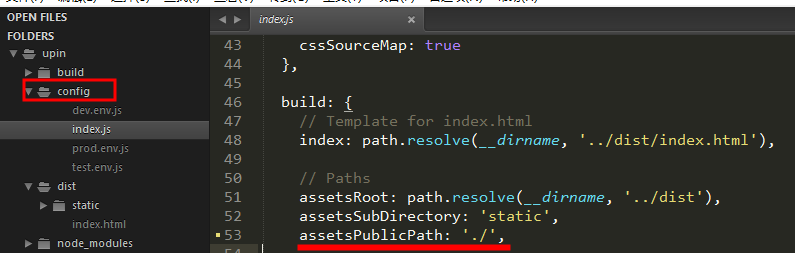
若域名访问路径有目录前缀,形如:'http://localhost:8080/upin/#/silkbag/content'中的'upin',在config文件夹下的index.js文件下修改'build'对象下的'assetsPublicPath'属性为'./',形如下图: