小程序中引入iconfont字体图标
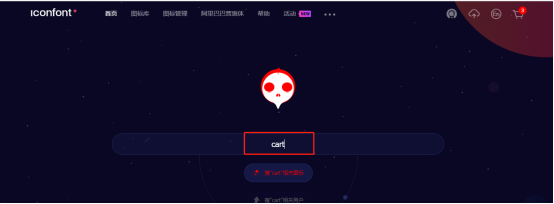
1、首先打开阿里巴巴字体图标库:https://iconfont.cn,输入需要查找的字体图标,比如现在需要一个购物车的图标,那么你可以输入gouwuche,也可以输入cart,都可以找到想要的购物车图标。

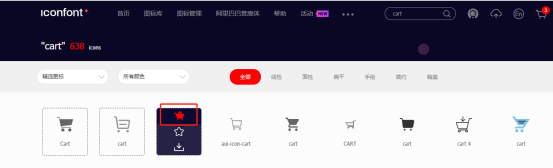
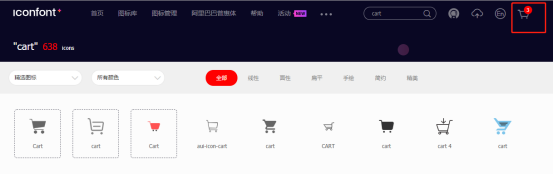
2、在搜索到的图标中选择自己需要的,点击图标上的购物车按钮,即可加入到自己的购物车中。

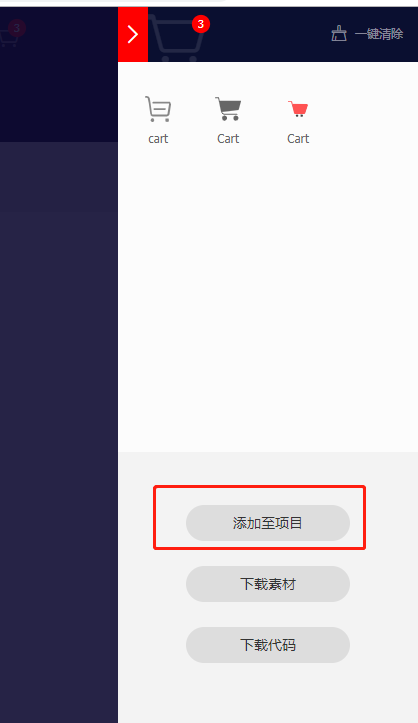
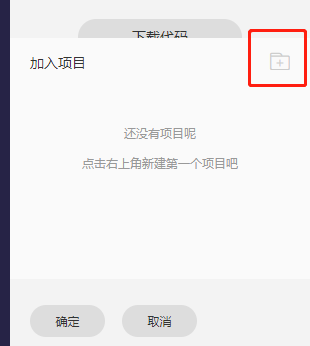
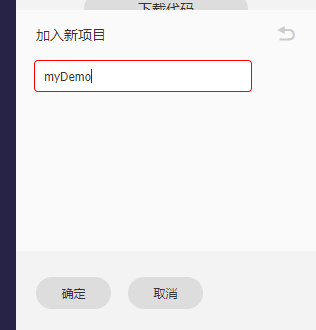
3、点击网页头部右侧的购物车图标按钮,打开如下图所示界面,如果现在需要的图标是针对整个项目而言,那么就点击“添加至项目”这个按钮。第一次创建的话,可以选择创建新项目按钮,输入项目名称,点击确定。




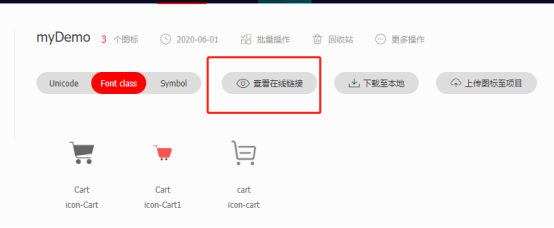
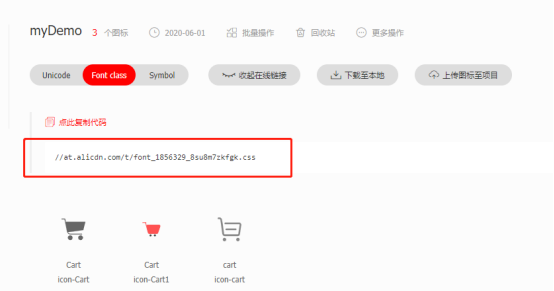
4、我们可以在项目中以类的形式使用这些图标,所以选择中间那个Font Class,并选择“查看在线链接”。

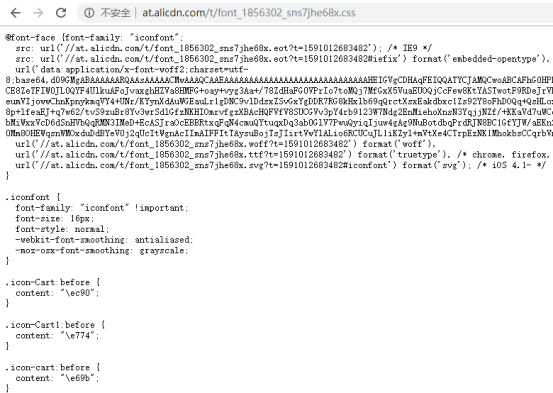
5、出现下面这个链接,把这个链接输入到浏览器地址栏中打开,然后把代码全部复制粘贴。


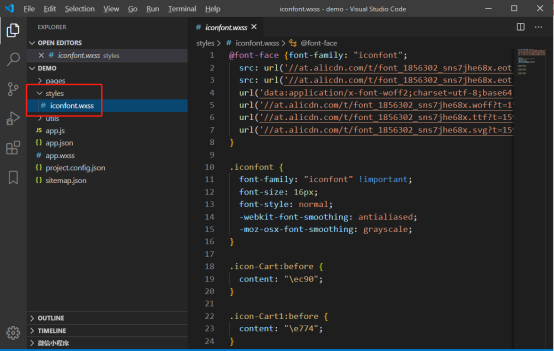
6、在小程序项目中与pages同级目录下创建styles文件夹,并新建iconfont.wxss文件,将上面复制的代码粘贴到这个文件中。

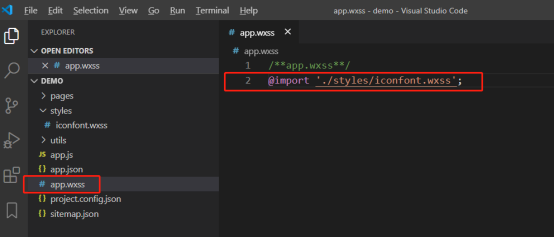
7、在公共样式app.wxss文件中引入字体图标样式css文件:

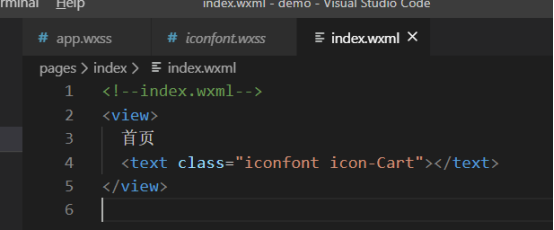
8、在页面中使用字体图标方式如下:

最终效果图: