客户端封装浏览器
公司技术栈是vue,有一个项目是会员系统,现在客户不想在浏览器输入网址再登录,而是想有一个客户端,能下载到自己本地,那样才觉得是自己的东西,所以公司让把这个网页系统封装到客户端,在查看了许多资料后,终于实践成功,现在记录一下,以免得以后忘记操作步骤。
1、下载和安装node-webkit
官网访问地址 https://nwj.io/
我这里下载了两个包:

开发时用sdk,打开的客户端页面可以F12查看页面信息;上线时用下面那个。
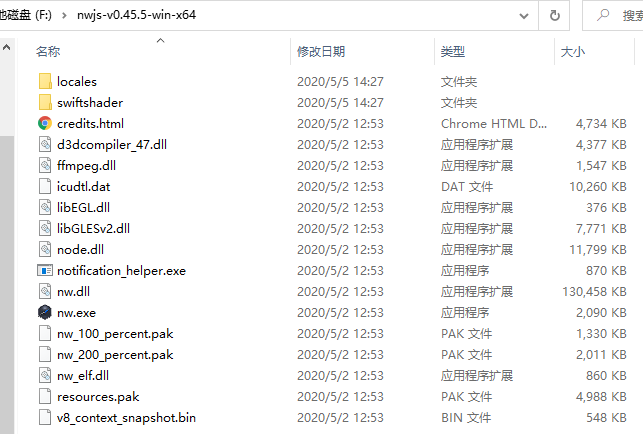
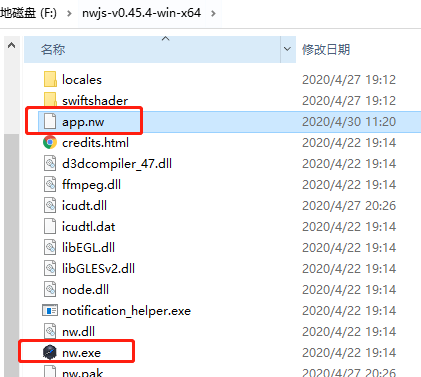
安装好后的文件夹:

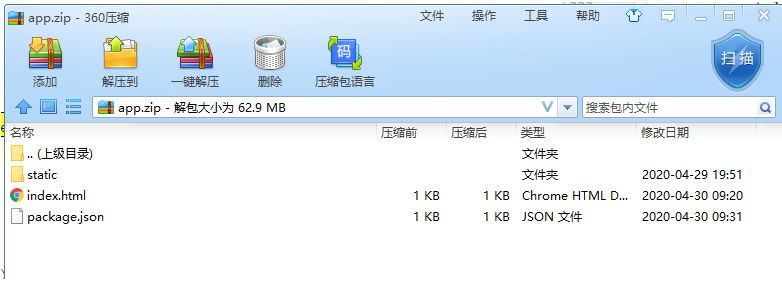
vue项目打包,npm run build,生成一个static文件夹和一个index.html,index.html就是入口页面:

现在需要创建一个配置文件package.json:
{ "main": "index.html", // 这个就是入口文件 "name": "测试", "version": "1.0.0", "description": "A Vue.js project", "private": true, "keywords": ["abc", "abc"], "window": { "title": "测试", "icon": "img.png", "toolbar": true, "frame": true, "width": 1300, "height": 768, "position": "center", "min_width": 1200, "min_height": 600 }, "webkit": { "plugin": true }, "chromium-args": "--incognito" }
将这个app.zip的扩展名改为nw,变为app.nw;
将app.nw与package.json拷贝到node-webkit的和nw.exe同一目录,,进入windows cmd后运行这个命令
copy /b nw.exe+app.nw app.exe

将新生成的两个文件(app.exe与app.nw)剪切到新的文件夹(app文件夹),为下面的封包做准备:

网址:http://www.angusj.com/resourcehacker/
下载地址:https://enigmaprotector.com/en/downloads.html
另一个打包方式就是用Inno Setup来打包,即将所需要的web应用源文件和node-webkit
下载地址:http://www.jrsoftware.org/isdl.php
双击打开,选择新建:


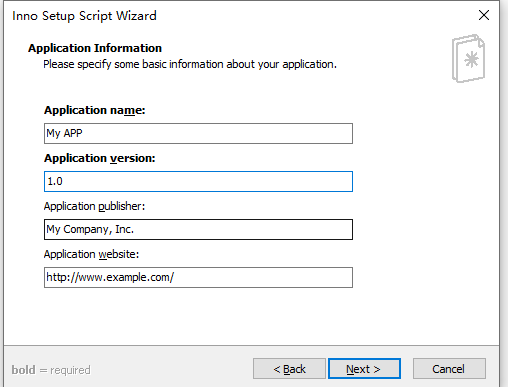
填写应用发布的信息:

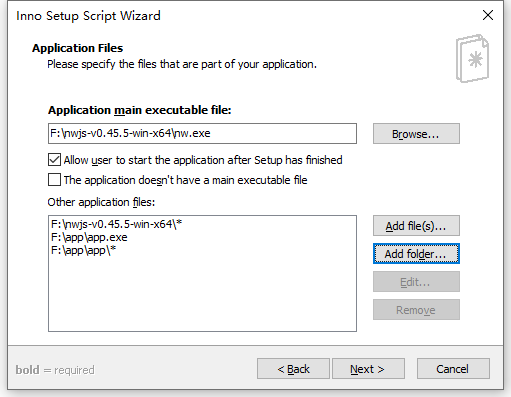
添加应用程序的打包文件:

选择输出的文件夹、编译完成后的exe文件名,还可以选择自定义的图标,这个图标应该是.ico格式:

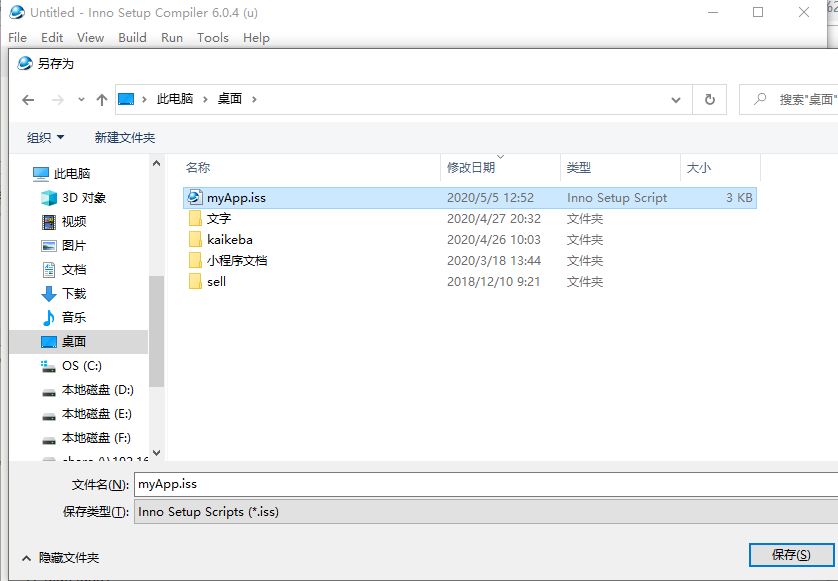
生成可执行的脚本文件:

执行脚本,点击运行程序:

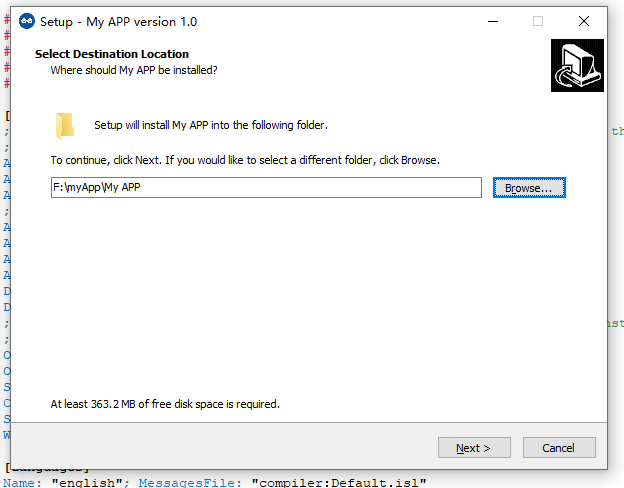
选择安装目录:

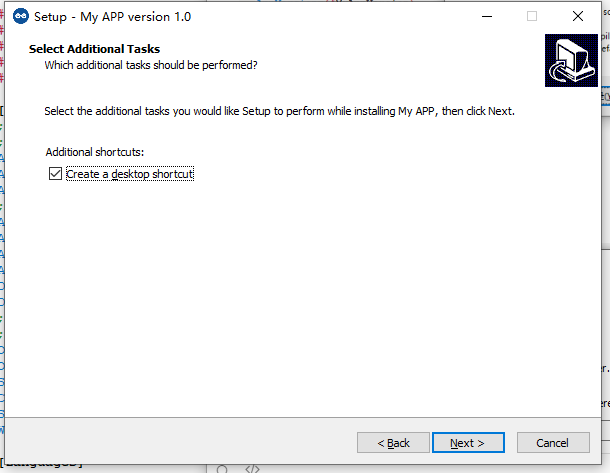
创建桌面快捷方式:

创建完成:

点击Finish,就会自动打开客户端页面。
安装地址:

全文到这里结束,但是里面还有很多需要注意的小细节,以后有空再整理。
最后,感谢文章:
https://jb51.net/softjc/460940.html