【前端技术】从零开始在github创建个人主页或技术博客
@
闲在家里,打算出一个前端系列的技术博客,讲一下自己学习网站搭建、HTML、CSS、Javascript、Django等的学习经历。
对于新手来说,在github搭建免费的个人主页,不失为一个很好的练手方法,以下将记录我在很久以前在github搭建个人博客的经历。
1、注册github账号
GitHub是一个面向开源及私有软件项目的托管平台,因为只支持git 作为唯一的版本库格式进行托管,故名GitHub。
Github官网:https://github.com/
这里不过多描述如何注册github账号,但是建议注册账号的时候,账号名最好使用简单易记的英文小写字母,最好是自己的姓名拼音。
2、创建个人主页专属仓库
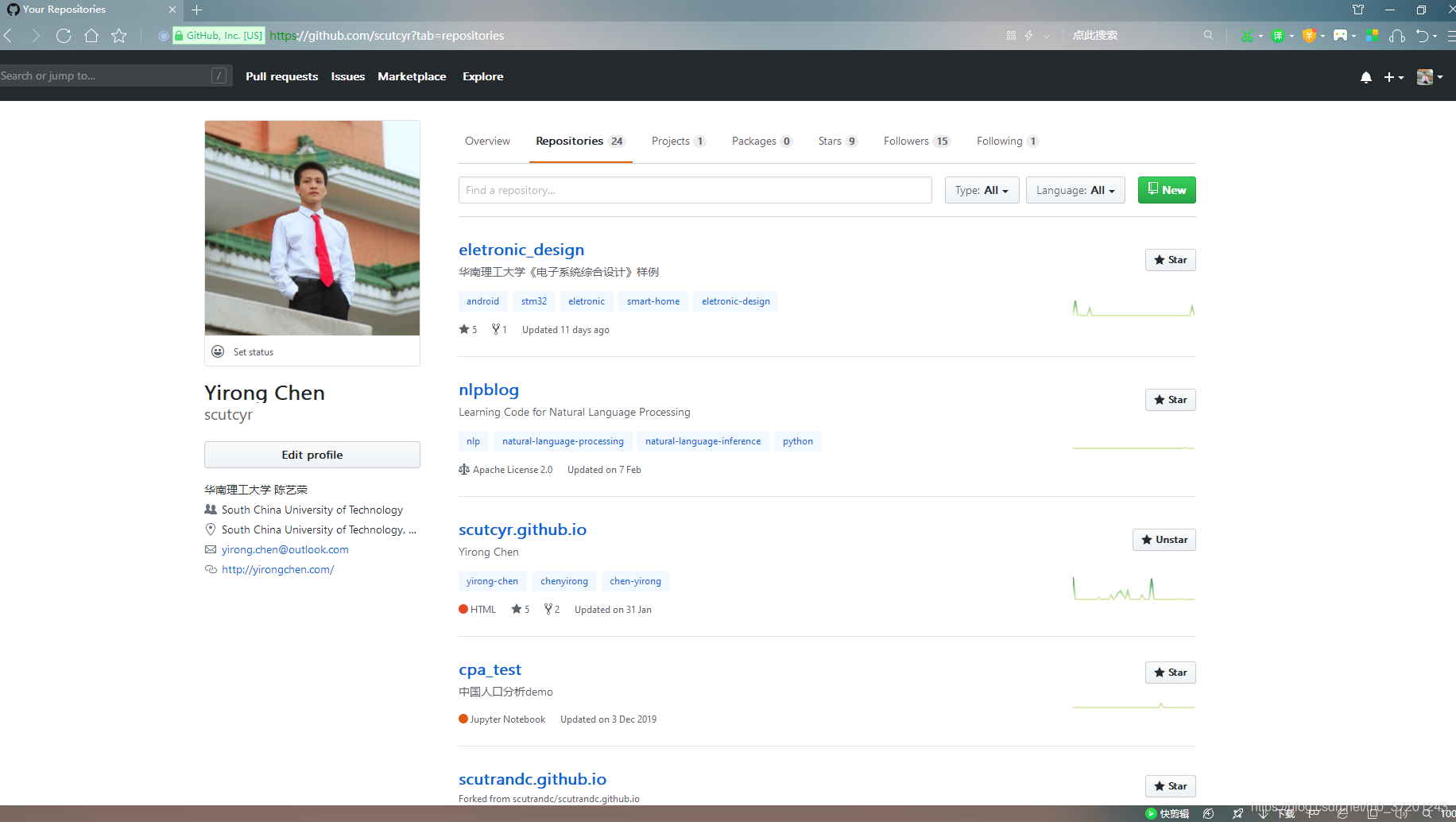
登录github,进入个人的Repositories,如下图:
 点击绿色的[New]按钮,新建一个Repositories,需要注意的是,这个仓库有固定的命名格式
点击绿色的[New]按钮,新建一个Repositories,需要注意的是,这个仓库有固定的命名格式username.github.io,这里username就是你注册的github账号名,例如我的github账号是scutcyr,那么我创建的个人主页专属仓库名就是scutcyr.github.io。
【参考】我的个人主页专属仓库:https://github.com/scutcyr/scutcyr.github.io
3、了解主页框架css代码并下载
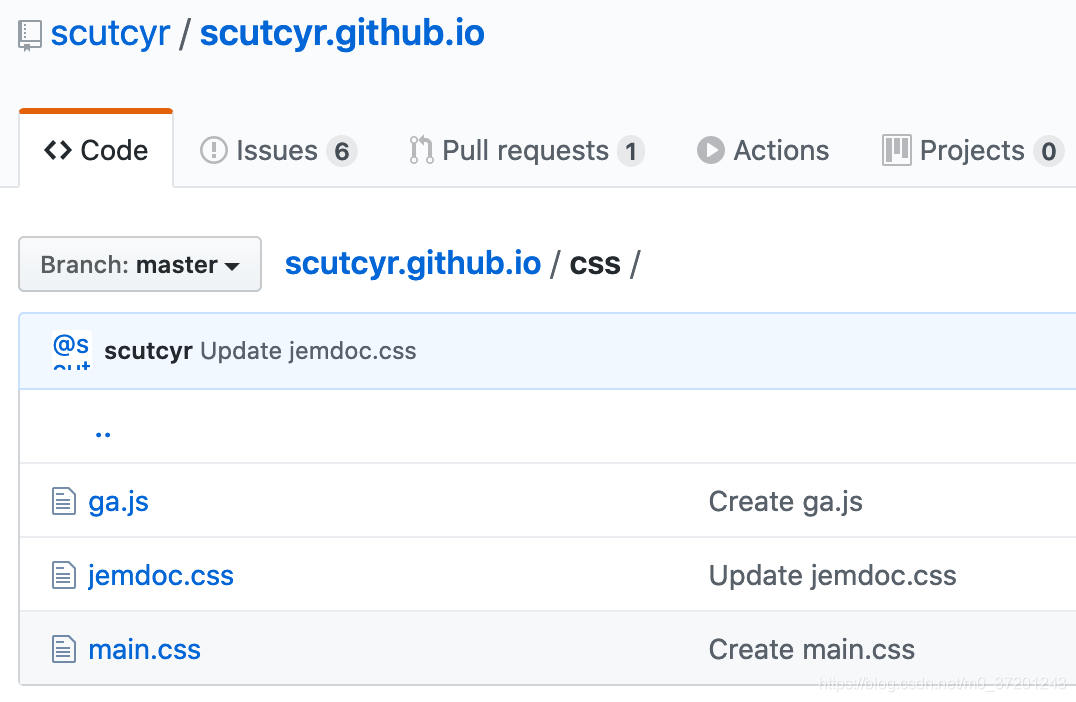
有很多关于在github搭建个人主页的博客,但是
大部分都是基于markdown的。本文主要是针对希望使用html、css、javascript学习搭建网站的同学。因此,为了让大家快速体验使用html、css、javascript搭建网站的乐趣,建议大家先直接利用现成的css文件和html模板,如下图所示,文件见链接: https://github.com/scutcyr/build_your_homepage/tree/master/css。
你可以从这里快速下载:https://github.com/scutcyr/build_your_homepage/archive/master.zip,解压后,可以看到一个css文件夹,以及一个index.html模板。

3、修改index.html文件
这里假设你通过https://github.com/scutcyr/build_your_homepage/archive/master.zip下载了模板代码。解压后,如下图所示:
 解压后,是一个build_your_homepage文件夹,在里面,包含一个css文件夹以及一个index.html模板。
解压后,是一个build_your_homepage文件夹,在里面,包含一个css文件夹以及一个index.html模板。
你只需要使用sublimetext或者VSCode打开index.html文件修改。

4、把修改好的index.html文件连同css文件夹上传到你的username.github.io
登录github,进入你的username.github.io仓库根目录下,点击Upload files按钮,如下图所示:

适当缩小浏览器页面,然后把css文件夹以及修改好的index.html拖到上传页面,如下图所示
 上传文件完毕后,点击网页下方的绿色按钮
上传文件完毕后,点击网页下方的绿色按钮Commit changes。
5、检验你的成果
打开链接https://username.github.io,查看你的主页是否成功显示!这里可能需要等一两分钟,或者适当刷新页面!
以下是我修改好的个人主页,详情:http://yirongchen.com/






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧