TSConfig
设置产出物的目录
{
"compilerOptions": {
"outDir": "dist"
}
}
example
├── index.js
└── index.ts
编译后
example
├── dist
│ └── index.js
├── index.ts
└── tsconfig.json
产出目录的结构
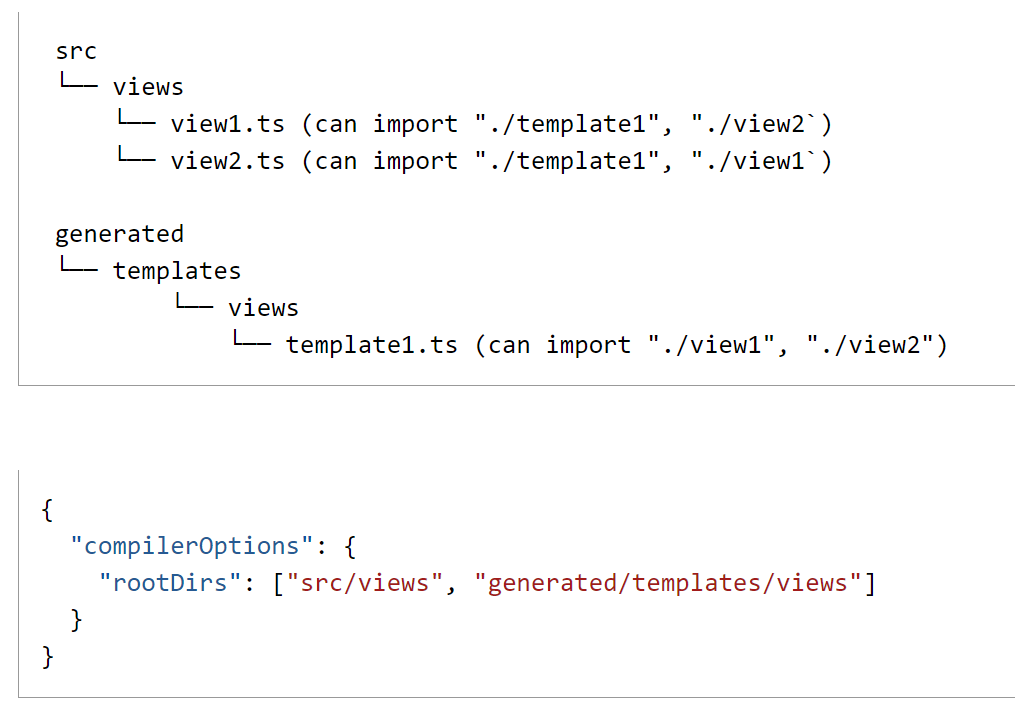
rootDir

编译时,假定把这些路径的文件放在同一个目录下面,这样导入就不会出错
相对引用
baseUrl
文件中写引用的时候,有相对路径,配置这个说明以哪个路径为基准
帮助代码
importHelpers
export function fn(arr: number[]) {
const arr2 = [1, ...arr];
}
编译后的结果,一些数组展开、异步加载、类的继承这些代码的实现不会导入你的代码,但是导入了tslib,需要确保能加载tslib
import { __read, __spreadArray } from "tslib";
export function fn(arr) {
var arr2 = __spreadArray([1], __read(arr), false);
}
文件名大小写
forceConsistentCasingInFileNames
引用一个文件,fileManager.ts
编写引用代码的时候,可以不分大小写
“./FileManager.ts”
方法智能提示
"lib": ["es2020", "dom"]
虽然target是es5,但是最终产物有添加polyfill文件,所以允许使用一些高级的API
上面DOM指的是,允许使用
window, documentes2020,指的是允许使用es2020的语法,例如:string.matchAll
默认导出
当一个类库没有默认导出的时候,自动在转换代码,仅仅影响ts的编译,不影响最终产物
import React from "react";
替换成:
import * as React from "react";
模块查询
moduleResolution
-
classic -
node -
node16 -
nodenext
当module是AMD, UMD, System 或者 ES6/ES2015时,默认值是classic
当module是其他值的时候,默认值是node
分类:
typescript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?