CSS Flex布局
Flex 布局
单行多元素,可以考虑Flex布局,好处是居中、对齐比较好控制
- 容器布局,决定使用Flex,横向(row row-reverse)还是纵向排列(column column-reverse),是否折行(flex-wrap, nowrap wrap)
- Div里头的字,也比较好决定水平、垂直方向的位置
.flex-container {
display: flex;
flex-wrap: nowrap;
background-color: DodgerBlue;
}
flex-flow = flex-direction+flex-wrap
一、水平排列,决定子元素,水平方向,靠左(flex-start),居中(center),靠右(flex-end)
div {
display: flex;
justify-content: center;
}
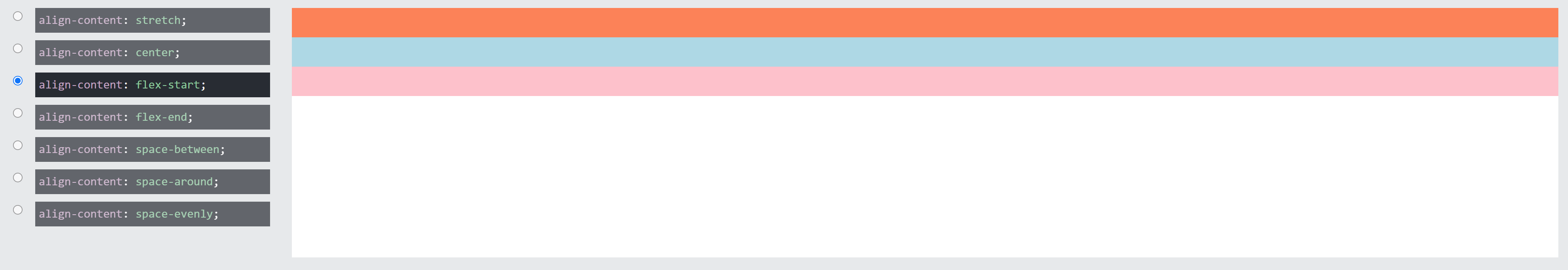
还有几种:
space-between:除了最左侧(flex-start),最右侧(flex-end),居中(center)
![]()
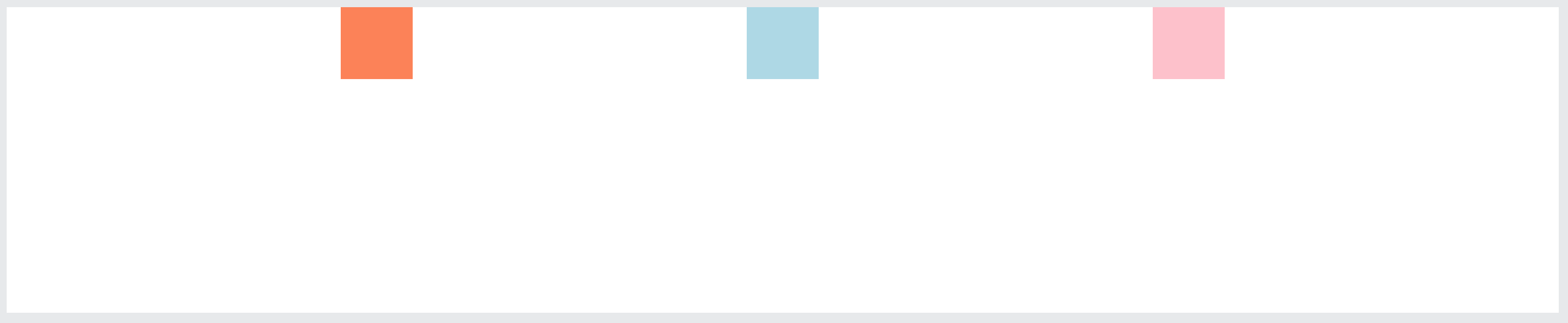
space-around:所有元素左侧、右侧都放空间
![]()
space-evenly:类似space-around,但是左右侧合并

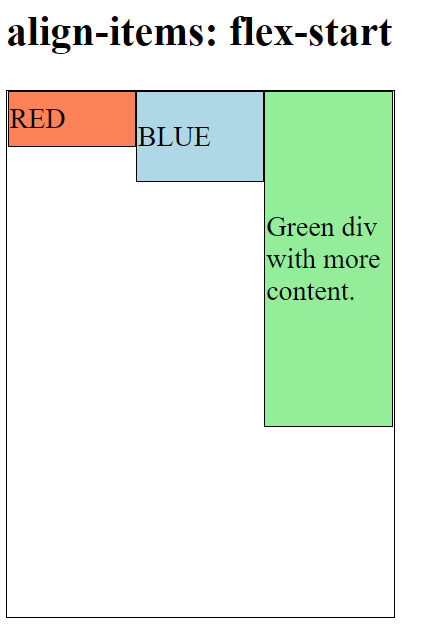
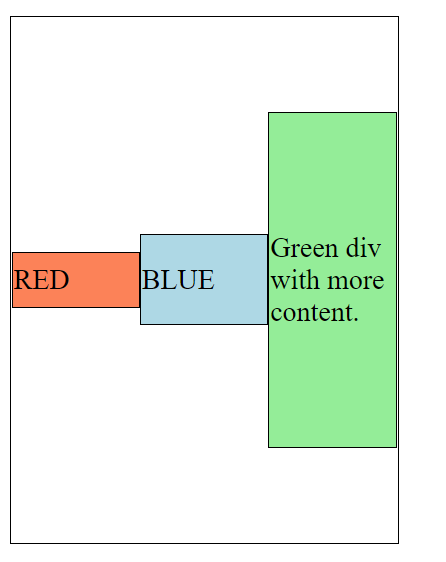
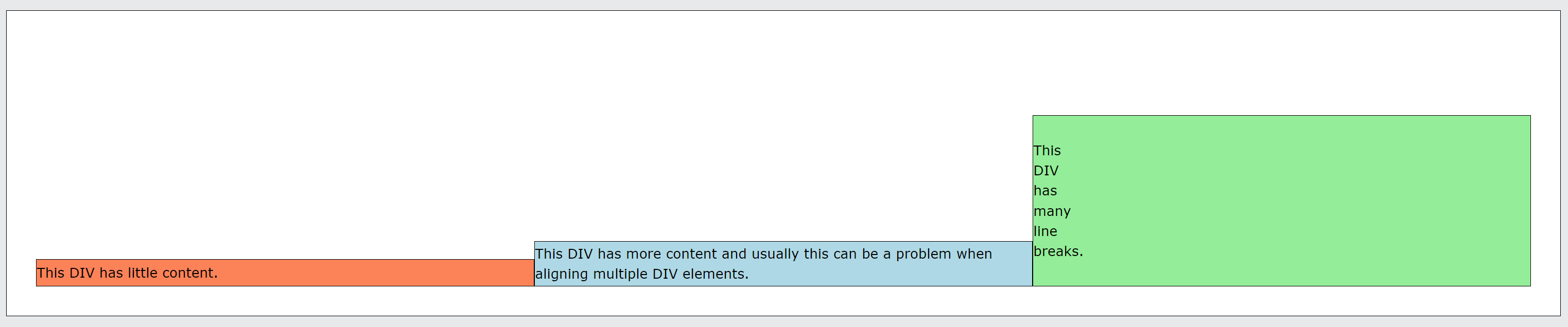
二、水平排列,决定子元素,垂直方向靠上(flex-start)、居中(center)、靠下(flex-end),拉伸(stretch)或者水平基线对齐(baseline)
div {
display: flex;
align-items: center;
}




上图,基线对齐
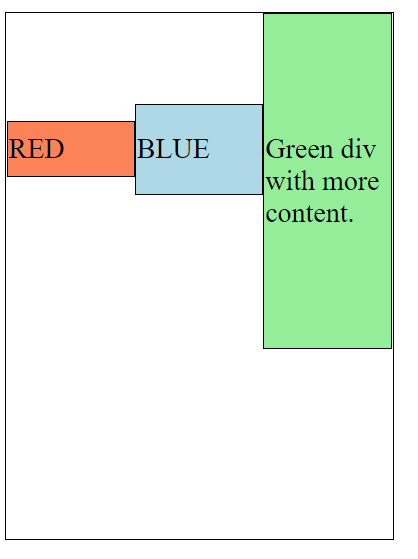
三、垂直排列,决定元素纵向分布
div {
width: 70px;
height: 300px;
border: 1px solid #c3c3c3;
display: flex;
flex-wrap: wrap;
align-content: center;
}

四、元素自身的属性
order:元素先后顺序
flex-grow:容器空间比较大,有剩余空间,每个元素宽度要增加,如何分配给每个子元素
flex-shrink:容器空间比较小,空间不足,每个元素必须减少自己的宽度,每个元素减少多少
这两个属性的值都可以是0,这样元素就是自身的大小或者给定的大小,不受影响
flex-basis:
flex = flex-grow+flex-shrink+flex-basis




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?