jsconfig非常实用的JS代码检查选项
平常大型工程项目,都会使用ts编码,js只是作为偶尔测试的代码。
但还是有时候,比如刷力扣、验证一些东西,就想简单的用一下js,不想搞那么复杂,单硬写js,又容易搞出来一堆简单的笔误。这时候jsconfig就派上用场了。
下面是非常实用的jsconfig
{ "compilerOptions": { "noImplicitReturns": true, "checkJs": true } }
比方说,临时写了一段代码:
var msg = "aaa"; msg = 123; function test(name) { if (name.length > 3) { return "large"; } if(name.length > 1){ return "not empty"; } if(name == true){ return "123"; } if(name === '123'){ return []; } // missing return } test('aaa');
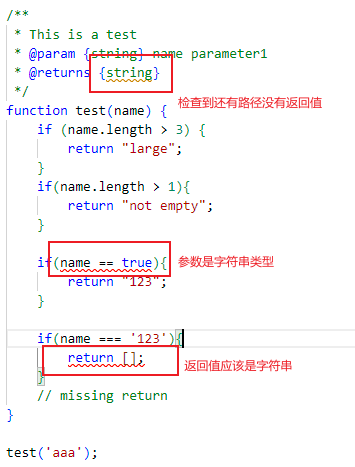
上面这段代码可以说有好几处错误,如果应用了jsconfig,就能提前知道,不用靠调试去发现错误
错误1:

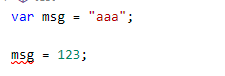
赋值未考虑类型
错误2:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?