HTML元素
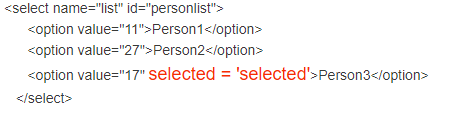
combobox 控件

选中某一项目:

document.getElementById('personlist').value=17;
document.getElementById('personlist').selectedIndex=2;
单选控件

A
B
C
D
CSS接口
input[type="radio"][name="xxx"]:checked
这样可以实现单选按钮,那我怎么知道哪个选中了?
最简单遍历所有radio,获取checked属性,为true则选中
我想也可以这样吧 document.querySelector('input[type="radio"][name="xxx"]:checked')
上传文件
html:

js:src是读出来的文件绝对路径
var uploader = document.getElementById('iconUploader');
uploader.onchange = function (e){
var event = e||window.event;
var fileReader = new FileReader();
var file = event.target.files[0];
fileReader.readAsDataURL(file);
fileReader.onloadend = function(oFRevent){
var src = oFRevent.target.result;
callback(src);
}
}
uploader.click();
先发load再发loadend事件
readAsText fileReader.result是文件内容
readAsDataURL fileReader.result 是base64编码表示的内容
如果文件是图片,那么就是
data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAUDBAQ...




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?